
Practica05 b
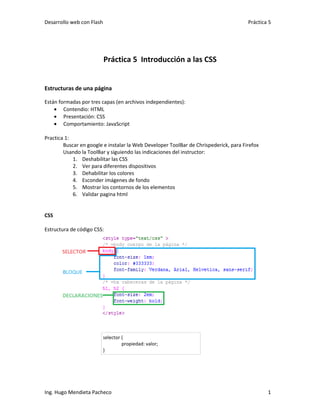
- 1. Desarrollo web con Flash Práctica 5 Práctica 5 Introducción a las CSS Estructuras de una página Están formadas por tres capas (en archivos independientes): • Contendio: HTML • Presentación: CSS • Comportamiento: JavaScript Practica 1: Buscar en google e instalar la Web Developer ToolBar de Chrispederick, para Firefox Usando la ToolBar y siguiendo las indicaciones del instructor: 1. Deshabilitar las CSS 2. Ver para diferentes dispositivos 3. Dehabilitar los colores 4. Esconder imágenes de fondo 5. Mostrar los contornos de los elementos 6. Validar pagina html CSS Estructura de código CSS: selector { propiedad: valor; } Ing. Hugo Mendieta Pacheco 1
- 2. Desarrollo web con Flash Práctica 5 CSS de Navegador y de Autor Practica 2: Desactive todos las CSS del navegador Tipos de CSS • En línea: Se aplican directamente sobre un elemento. sobre escriben cualquier estilo. Solo aplican al elemento q tiene el atributo style. No recomendables, sólo para pruebas o casos excepcionales. • Internos, en la cabecera Aplican a todos los elementos de la página. Se aplican de manera más limpia. Sólo aplican a los elementos de la página. • Estilos vinculados Por medio de un archivo externo. Pueden aplicarse a varias páginas. Separan la estructura y el diseño. • Esilos importados Se pueden relacionar varios archivos de CSS a través de un archivo CSS o del html. Separa código por bloques relacionando elementos en archivos independientes. Sirve para la maquetación. Práctica 3: Realice los ejemplos anteriores según las indicaciones del instructor. CSS para diferentes dispositivos Practica 4: Especifique diferentes CSS para todos los dispotivos, salida por pantalla, impresión y dispositivos móviles. Ing. Hugo Mendieta Pacheco 2
