
Card Sorting na Arquitetura de Informação
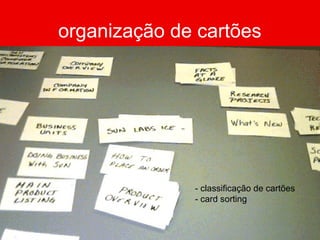
- 1. organização de cartões - classificação de cartões - card sorting
- 2. dimensões da AI Contexto UsuáriosConteúdo ROSENFELD e MORVILLE Objetivos da organização, políticas, cultura, tecnologia e recursos humanos Audiências, tarefas, necessidades, comportamento de busca de informação, experiência, vocabulário Documentos, formatos/tipos, objetos, metadados, estrutura existente
- 3. Card sortingTestes de usabilidade Análise dos dados de uso Usuários Análise de conteúdo Inventário de conteúdo Avaliação heurística Conteúdo Infraestrutura tecnológica Entrevistas com stakeholders Reuniões de estratégia Contexto Métodos e técnicas dimensões de pesquisa
- 4. card sorting • Categorização de cartões - é uma técnica de prototipagem rápida utilizada pela arquitetura de informação.
- 5. por que categorizar? • Categorizar, ou classificar, é agrupar entidades (objetos, idéias, ações, etc.) por semelhança.
- 6. por que categorizar? • Categorizar, ou classificar, é agrupar entidades (objetos, idéias, ações, etc.) por semelhança. • Categorizar é o processo cognitivo de dividir as experiências do mundo em grupos de entidades, ou categorias, para construir uma ordem dos mundos físico e social em que o individuo participa. • Categorização é um mecanismo cognitivo fundamental que simplifica a interação do indivíduo com o ambiente.
- 7. quadrados verdes círculos laranja triângulos azuis blocos oliva caixas sólidas bolinhas de gude esferas pequenas figuras ocas montanhas altas • Categorização é quase sempre um processo inconsciente. • Quando definimos categorias, escolhemos quais atributos ou propriedades a destacar.
- 9. categorização VINHOS: -País -Regiões - Ano de produção - Tipo de uva - Preço - Combinações - Vinícolas - Tipo de vinho
- 10. categorização
- 11. categorização - Locadora Tijuca - Locadora CAVídeo
- 24. como organizar informações? O mesmo conjunto de informações pode ser organizado de várias formas, seguindo diferentes esquemas de organização. As notícias de um jornal, por exemplo, podem ser organizadas pelo seu assunto ( política, economia, esportes, etc.), cronologicamente pela data em que foi publicada, ou alfabeticamente pelo nome do repórter.
- 25. esquemas de organização - ambíguos - exatos
- 26. esquemas ambíguos Por Assunto • Divide a informação em diferentes tipos, diferentes modelos ou diferentes perguntas a serem respondidas. – Ex: Páginas Amarelas, Editorias do jornal, Supermercado. Por Tarefa • Organiza a informação em conjuntos de ações. Usado muito em software transacionais. Raramente utilizado sozinho na Web. – Ex: Menu aplicativos Windows (Editar, Exibir, Formatar).
- 27. esquemas ambíguos Por Público-Alvo • Indicado quando se deseja customizar o conteúdo para diferentes públicos-alvos. – Ex: Lojas de departamento (classifica seus produtos em masculino, feminino e infantil). Por Metáfora • Utilizado para orientar o usuário em algo novo baseado- se em algo que lhe é familiar. Normalmente limita a organização. – Ex: Desktop de um computador (utiliza a metáfora de uma mesa de escritório).
- 28. esquemas ambíguos Híbrido • Reúne 2 ou mais esquemas anteriores. Normalmente causa confusão ao usuário.
- 29. esquemas exatos Alfabeto • Indicado para grandes conjuntos de Informação e públicos muito diversificado. – Ex: Dicionários, Enciclopédias, Listas Telefônicas. Tempo • Indicado para mostrar a ordem cronológica de eventos. – Ex: Livros de História, Guias de TV, Arquivo de notícias.
- 30. esquemas exatos Localização • Compara informações vindas de diferentes locais. – Ex: Previsão do tempo, pesquisa política, Atlas de anatomia. Seqüência • Organiza itens por ordem de grandeza. Indicado para conferir valor ou peso a informação. – Ex: Lista de preços, Top musics.
- 31. organizando conteúdos • Se você quer que as pessoas encontrem as coisas que procuram, você deve organizar os conteúdos com base no que as pessoas conhecem sobre esses conteúdos. • A organização de uma loja de roupas deve refletir o modo como as pessoas acham que as roupas são organizadas. As palavras usadas devem refletir as palavras que as pessoas utilizam e o layout do site deve refletir a tarefa de as pessoas comprarem (Wodtke, 2003).
- 32. organizando conteúdos • As pessoas grandes o suficiente para alcançarem um teclado viveram o suficiente para ter uma idéia sobre como o mundo está organizado. • Você - como designer - pode ignorar isso e impor um novo esquema, ou pode aprender sobre como as pessoas percebem o âmago do seu conteúdo e usar isso para ser mais eficaz (Wodtke, 2003).
- 33. organizando conteúdos • 4 boas maneiras de aprender: • Observar os outros: ir a uma loja real. • Estudar o inimigo: visitar os sites concorrentes. • Olhar os seus logs de busca. • Aplicar um Card Sorting: estudar usuários potenciais, através da organização de cartões.
- 34. um erro clássico • Segundo Nielsen (2004), um erro nos sites e intranets é estruturar a informação baseado em como a empresa enxerga a sua informação. • Isso resulta em diferentes subsites para cada um dos departamentos ou para cada provedor interno de informação (espelhamento do organograma).
- 35. o que é card sorting • É uma técnica para obter dados sobre o modelo mental dos usuários no que diz respeito ao espaço de informação (Nielsen, 2004). • Faz parte de uma abordagem centrada no usuário, onde o objetivo é aumentar a probabilidade do usuário encontrar um nó de informação, quando estiver navegando.
- 36. o que é card sorting • É uma técnica para compreender como o usuário agrupa informações dentro de um domínio. • Os participantes organizam cartões representando tipos específicos de informação. Willis, Dan. 2003. Http://www.dswillis.com/tools
- 37. objetivos do card sorting • Aprender sobre um domínio complexo através das discussões de grupos • Certificar-se de que você está no caminho • Explorar uma idéia profundamente (uma seção) • Comparar grupos de audiências diferenciadas • Justificar quantitativamente suas recomendações • Detectar um ou mais esquemas de classificação predominantes • Coletar títulos para nomear grupos e categorias
- 38. quando aplicar • No projeto de um novo site; • Na criação de uma nova área do site; • No redesign de um site. (Maurer & Warfel)
- 39. quando aplicar • O Card Sorting não é uma técnica de avaliação e não deve ser usado para que se identifiquem erros. Sua aplicação consiste na exploração do modelo mental do usuário. • E ele é mais eficaz quando já se conhecem: - As necessidades dos usuários; - O inventário do conteúdo;
- 40. comparação • Testes de usabilidade - Método de avaliação. Já partimos de um design. O objetivo é descobrir se este está adequado à natureza humana e quais os seus problemas. • Card sorting - Método de geração. Não parte de um design. Seu objetivo é descobrir como as pessoas pensam, sobre um tema. Acessar o seu modelo mental e o vocabulário utilizado. (Nielsen, 2004).
- 41. card sorting • Ao término de sua aplicação, ainda não está finalizado o design da informação. Outros aspectos devem ser levados em conta: – Requisitos da empresa; – Direcionamento estratégico; – Limitações e objetivos técnicos; – Princípios de usabilidade.
- 42. tipos de card sorting • Há dois tipos de Card Sorting: • Aberto: o usuário agrupa livremente os itens criando o número de conjuntos que achar necessário; • Fechado: os grupos são previamente criados e rotulados pelo pesquisador, e o usuário apenas agrega itens a grupos pré-existentes.
- 43. tipos de card sorting • Aberto: quando se lança um novo produto, ou quando é possível uma completa remodelagem de um existente. Os participantes podem nomear suas categorias (Willis, 2003) • OBS - Pode-se evitar um número excessivo de categorias, sugerindo uma limitação prévia (ex: oito categorias). Pode-se ainda permitir uma reunião progressiva de categorias em categorias mais abrangentes.
- 44. tipos de card sorting
- 45. tipos de card sorting • Fechado: os participantes organizam os cartões dentro de categorias já existentes. Usado para reorganizar ou aprimorar uma arquitetura existente (Willis, 2003) • VARIAÇÕES - Pode-se considerar não aceitar uma categoria de miscelânea. Pode-se permitir ou não a colocação de um mesmo item em mais de uma categoria.
- 46. tipos de card sorting
- 47. tipos de card sorting • Manual: mais intuitivo e lúdico para a maior parte das pessoas. • Software: mais fácil de envolver pessoas distantes remotamente. Pode envolver mais participantes. Processo é one-step. – Optimal Sort – WebSort.net – OpenSort ou TreeSort, da MindCanvas – xSort (free for MacOs) – SynCaps (Syntagm)
- 48. tipos de card sorting • Individual: para reunir um grande montante de dados; é mais fácil de coordenar. O insight individual é mais modesto. Os participantes podem utilizar o protocolo “think aloud” para explicar a criação dos grupos. • Em equipe: aproveita mais o debate que se estabelece no grupo, gerando insights. A desvantagem é quando um membro dominante impõe a sua visão ao grupo. • Ambos: pode-se empregar os dois métodos, sempre que possível.
- 49. amostra • Gaffney (2000) desaconselha a execução do experimento em grupo, já que existe o risco da percepção individual se perder frente ao consenso do grupo. Nielsen (2000, 2004) mantém o posicionamento de realizar 1 seção por usuário.
- 50. amostra • Apesar de defender que para os testes de usabilidade 5 usuários seriam o suficiente, Nielsen (2004) recomenda que o número seja de 15 participantes na aplicação do Card Sorting. Porque não existe ainda produto a ser testado. Se existir, ele não é considerado durante o experimento.
- 51. amostra • O modelo mental e o vocabulário das pessoas podem variar muito. • É necessário usar um número maior de sujeitos na amostra para obter resultado confiável.
- 52. amostra • Spencer (2009): depende dos objetivos! • Se pesquisa exploratória: – 5 sorts individuais ou em grupos • Se visa compreender uma idéia em detalhe: obter consistência de padrões. Ou comparar grupos de pessoas: – A partir de 10 participantes ou 10 grupos. • Obs: a significância estatística não é relevante para projetos profissionais de AI.
- 53. ao convidar participantes • As pessoas devem ser informadas sobre: • O escopo do projeto • O que é cardsorting • Como o cardsorting contribui para o projeto • Como estarão trabalhando no card • Tempo estimado • Que não é necessário treinamento prévio – Convidar pessoalmente; evitar o spam.
- 54. procedimentos (fechado) • Preparar dois grupos de cartões: coloridos e brancos; • Escrever nos coloridos as chamadas principais; • Escrever nos brancos os itens (dados ou links) que compõem a interface; Distribuir os cartões coloridos sobre uma mesa;
- 55. procedimentos (fechado) • Embaralhar os cartões brancos e entregá-los; • Solicitar ao usuário que agrupe os cartões brancos de acordo com as chamadas dos cartões coloridos, da maneira mais apropriada; • Ao término, registrar (p.ex: fotografar) disposição dos itens em relação às chamadas principais; OBS - Se sobrarem cartões, deve-se pensar na inclusão de uma nova chamada, ou em um novo nome mais abrangente.
- 56. procedimentos (aberto) • Escrever os nomes (e uma breve descrição opcional) de cada item em um cartão de papel; • Misturar os cartões e entregar todos os cartões para o usuário; • Solicitar ao participante que agrupe os cartões em pilhas, colocando juntos os que pertencem ao mesmo grupo. O usuário pode criar tantos grupos quanto ele quiser. Os grupos podem ser pequenos ou grandes;
- 57. procedimentos (aberto) • Opcionalmente, solicitar que crie grupos maiores e mais genéricos. No final, pode-se pedir ao usuário que nomeie as pilhas (Nielsen). OBS - Ao nomear as pilhas, o usuário fornecerá idéias para palavras e sinônimos, que serão usados em rótulos, links, títulos e otimização de mecanismos de busca.
- 58. selecionar o conteúdo • Começando do zero – uma Wish List • Website existente – Inventário (completo) ou auditoria (amostra) de conteúdos. Exemplos: – Tópicos ou assuntos – Páginas de conteúdo – Produtos de catálogo – Páginas de navegação ou index – Seções já agrupadas (ex: relatórios anuais) – Conteúdo visual (fotos, print-screens de sites)
- 59. selecionar o conteúdo • Um sistema – listar menus e funções do app – Menus – Funções-chave – Passos de um processo – Tarefas principais do app • Só explorar idéias – buscar conteúdos em: – Braimstorming – Palavras-chave da busca – Tags existentes para o domínio no Flickr
- 60. dicas para o conteúdo • Selecionar conteúdo similar que possa ser agrupado. Evitar excesso de heterogeneidade. • Selecionar conteúdo de mesmo nível hierárquico • Não misturar conteúdo e funcionalidades. • Escolher conteúdo representativo do todo. • Selecionar conteúdo que não dirija o resultado (exemplo: palavras determinadas) • Selecionar conteúdo que os participantes compreendam!
- 61. produzindo os cartões • Produzir fisicamente os cartões: manualmente ou via software. • Inserir numeração em cada cartão • Tornar fácil o entendimento • Representar corretamente os conteúdos • Explicar siglas, acrônimos e jargões de área • Eventualmente, incluir parágrafos com explicação extra, ou até colar imagens • Criar títulos muito claros para cada cartão.
- 63. número de cartões • SPENCER (2009) sugere entre 30 e 100 cartões de conteúdo. • Até 200 cartões em certas circunstâncias: – Quando a pesquisa é individual; – Quando o conteúdo é fácil de agrupar; – Tópicos amplos são mais fáceis de agrupar do que os detalhados ou especificados.
- 64. projetos gigantes • Em intranets de governo ou sites corporativos: – Ignorar uma parte do conteúdo (não é obrigatório aplicar no site inteiro). – Aplicar grupos de conteúdos – Usar assuntos em vez dos conteúdos especificados – Realizar o cardsorting a partir de macrocategorias já predefinidas. – Realizar em vários rounds para fatias do conteúdo. (SPENCER, 2009)
- 65. antecipando 2 perguntas 1. Posso colocar um cartão em mais de um lugar? – Spencer (2009) responde que sim; para isto deve haver alguns cartões em branco de stand-by para duplicação. O participante ficará menos preocupado em forçar os agrupamentos. – A desvantagem é na análise por software. Solicitar ao participante que indique escolha uma melhor e usar esta para a análise, somente anotando a posição do segundo cartão.
- 66. antecipando 2 perguntas 2. Quantos grupos devo construir? – Spencer (2009) recomenda que se diga que é livre, mas que dois é muito pouco, e 100 é demais. – O resultado será combinado com dados de outras técnicas, não retirado diretamente do cardsorting. – Por isso, definir previamente o número de grupos não é necessário.
- 67. nomeando os grupos • Não dizer de imediato aos participantes que devem nomear os grupos para evitar que pensem mais nas tags do que nos agrupamentos. • Os participantes podem escrever uma curta explicação sobre o porquê de cada agrupamento que fizeram. • Após o cardsorting, realizar perguntas de follow- up para o debriefing.
- 68. debriefing • Perguntar sobre a racionalidade geral • Pedir para apontar os melhores exemplos em cada grupo • Perguntar se o grupo ficou satisfeito com o resultado • Pedir para apontar as partes mais fáceis e mais difíceis da atividade • Ofereça o relatório que você vai produzir.
- 69. registrar os resultados • Após cada seção os resultados devem ser registrados (anotações, fotos...)
- 70. registrar os resultados • Entrar com os dados na planilha de análise.
- 71. analisando dados • 1 - Olhar qual é o esquema de organização dominante: Se for um site de receitas, a maior parte de suas categorias são baseadas em ingredientes? Pratos principais? Culturas? Tipicamente, um vai se sobressair.
- 72. analisando dados • 2 - Ajustar a consistência da nomenclatura. • 3 - Analise as categorias singulares.
- 73. analisando dados • 4 - Agora, analisar o todo: - Os rótulos são adequados? - Há mais de um item em cada categoria? - Há categorias muito estensas, precisando ser subdivididas?
- 74. taxonomia • Depois deste refinamento, você terá uma taxonomia. Ela é simplesmente um sistema de organização hierárquico. Na web muito útil para a busca (browsing). Se você tiver feito o trabalho a contento, ninguém nunca vai notar que a taxonomia existe.
- 75. taxonomia
- 76. análise quantitativa • A outra forma seria a análise quantitativa - baseada em cálculos estatísticos para determinar os resultados. • É mais adequada quando o número de participantes e categorias é elevado. • É comum aqui usar programas de computador para gerar diagramas. • Ferramenta online: OptimalSort.
- 77. conclusões • Existem muitas formas de aplicar o Card Sorting. • Cabe ao pesquisador refletir sobre os objetivos de sua pesquisa para extrair o melhor da técnica. • No caso da análise qualitativa, os resultados foram explorados de forma mais rica e abrangente. Isso leva a uma arquitetura mais próxima do modelo mental do usuário e a soluções mais criativas e eficazes. PIRAUÁ, J; MOURA, D e PADOVANI, S. Discutindo o Card Sorting: uma análise da técnica. 6. USIHC
- 78. bibliografia • PIRAUÁ, J; MOURA, D e PADOVANI, S. Discutindo o Card Sorting: uma análise da técnica. 6. USIHC – 6. Congresso Internacional de Ergonomia e Usabilidade, Design de Interfaces e Interação Humano-Computador. 2006. FAAC/UNESP. Bauru, SP. • Wodkte, Christina. Information Architecture: Blueprints for the Web. , 2003. New Riders. • Nielsen, Jakob. Card Sorting: How Many Users to Test. Alertbox. July, 2004. • Site OptimalSort. http://www.optimalsort.com/ • Site Websort. http://www.websort.net/ • SPENCER, Donna. Designing Usable Categories. Rosenfeld Media, 2009.
- 79. exercício prático • Escolher um site ou aplicativo: – Comércio eletrônico, Comunidades, Entretenimento, Identidade, Corporativo, Portal, Informação, Educação, ONG ou Governo. • Identificar os principais itens de informação • Realizar o inventário ou auditoria de conteúdo • Realizar pesquisa com a técnica de card sorting, com participantes convidados • Selecionar conteúdos, produzir os cartões, convidar participantes. • Aplicar o card em grupo, individual e online. • Reunir e analisar os dados da pesquisa • Propor nova taxonomia com base nos resultados • Desenvolver a documentação e a apresentação • Apresentar para professores (última aula).
