
Configuração da área de trabalho do Dreamweaver CS3
- 1. Área de Trabalho A área de trabalho do Dreamwever CS3, da Adobe segue o padrão que observa na maioria das ferramentas de desenvolvimento. A janela principal é dividida em múltiplas seções, as quais oferecem menus e controles conforme a atividade que o usuário esteja realizando no momento.
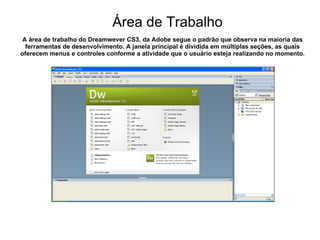
- 2. Quando se abre o Dreamweaver CS3, a área de trabalho apresenta está configuração.
- 3. Na área central a tela de boas-vindas.
- 4. Está tela tem várias funções. Primeiro da acesso à arquivos trabalhados recentemente
- 5. Há também links para a criação de arquivos novos utilizando padrões como HTML, PHP ASP com VBScript, CSS, XML etc. Aqui, cada arquivo começa do zero.
- 6. Também é possível criar páginas novas com base em exemplos prontos.
- 7. Nos dois últimos casos pode-se clicar no botão More para abrir um painel mais detalhado.
- 8. Ambos os botões abrem o painel New Document, que exibe o tipo de documento: Página em branco Modelo em Branco Página em branco com base em modelo Página com base em exemplos Outros
- 9. Na coluna Page Type, escolhe-se o padrão de arquivos a ser criado.
- 10. O layout produz uma página e exibe uma representação gráfica. Vale lembrar que o comando menu File > New, ou CRTL+ N, também exibe este mesmo painel
- 11. Na parte inferior da tela boas-vindas encontram-se os links para informações e tutoriais sobre o Dreamweaver.
- 12. O link á direita conduz a área do site da Adobe especializada no desenvolvimento de aplicações web.
- 13. Por fim clique na caixa Don’t Show Again, se quiser que o Dreamweaver não apresente mais a tela de Boas-vindas.
- 14. Na parte inferior da área de trabalho localizam-se três painéis retráteis: Próperties Results Time lines
- 15. Properties reúne os atributos do objeto que se está trabalhando. Properties
- 16. O painel Results como o nome sugere, apresenta resultados de testes. O Dreamweaver tem, por exemplo, um recurso para verificar se a página contém itens incompatíveis com os principais browsers. O resultado do teste aparece neste espaço. Results
- 17. O terceiro painel, Timeslines, controla linhas do tempo Associadas à duração e comportamento de animações que podem ser feitas no Dreamweaver. Time lines
- 18. Outros paineis retráteis ficam no lado direito da tela principal. Eles referem-se, por exemplo as folhas de estilo CSS aos arquivos De um site, itens de banco de dados ou aos comportamentos de uma aplicação.
- 19. Observe as pequenas setas, embaixo e à direita da tela de boas vindas um clique numa delas oculta os painéis correspondentes, deixando mais espaço livre na área de trabalho.
- 20. O Dreamweaver tem ainda uma série de barras de ferramentas que aparecem em contextos especificos.
- 21. Uma delas é essa que fica no alto de cada documento
- 22. Uma delas é essa que fica no alto de cada documento e oferece comandos como Code, para exibir o código embutido na página da Web.
- 23. Uma delas é essa que fica no alto de cada documento e oferece comandos como Split, mostra a página parte em código e parte em modo Design.
- 24. O ícone do mundo que equivale a F12, abre o documento no Browsers.
- 25. Há ainda botões para validação da página ( por exemplo, diante do padrão HTML 4.0)
- 26. E o checador de compatibilidade com o browsers.
- 27. Clique na seta do painel insert. Com isso se abre um sistema de abas. Cada uma dessas abas tem um sistema de ferramentas próprias.
- 29. Propriedades da Página A opção Page font exibe a palheta de fontes a palheta de fontes para múltipla escolha.
- 30. Propriedades da Página A opção Size exibe o tamanho desejado da fonte
- 31. Propriedades da Página A caixa Text color exibe a palheta de cores, clique nela para definir uma cor padrão para o texto do documento.
- 32. Propriedades da Página A caixa Background color exibe a palheta de cores, clique nela para definir uma cor de fundo para o documento.
- 33. Propriedades da Página A caixa Background image insere a imagem desejada como plano de fundo.
- 34. Propriedades da Página A caixa de diálogo Repeat determina como a imagem de fundo está repetida.
- 35. Propriedades da Página Os campos Left margin, Top margin, Rigth margin, Botton margin, Especificam os tamanhos das margens da página.
- 36. Propriedades da Página Os campos Left margin, Top margin, se aplicam somente ao Microsoft Internet Explorer
- 37. Propriedades da Página Os campos Right margin, Bottom margin, se aplicam ao Netscape Navigator. Obs. Os campos Left e Top margim são ignorados pelo Netscape.