
MenuNavigasi
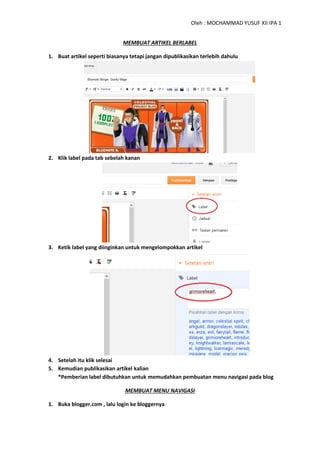
- 1. Oleh : MOCHAMMAD YUSUF XII IPA 1 MEMBUAT ARTIKEL BERLABEL 1. Buat artikel seperti biasanya tetapi jangan dipublikasikan terlebih dahulu 2. Klik label pada tab sebelah kanan 3. Ketik label yang diinginkan untuk mengelompokkan artikel 4. Setelah itu klik selesai 5. Kemudian publikasikan artikel kalian *Pemberian label dibutuhkan untuk memudahkan pembuatan menu navigasi pada blog MEMBUAT MENU NAVIGASI 1. Buka blogger.com , lalu login ke bloggernya
- 2. Oleh : MOCHAMMAD YUSUF XII IPA 1 2. Pilih blog yang akan diberi menu navigasi 3. Pilih Template 4. Lalu back-up template blog kalian terlebih dahulu sebelum kalian mengutak-atik html codenya
- 3. Oleh : MOCHAMMAD YUSUF XII IPA 1 5. Setelah membackupnya baru, Pilih Edit html 6. Cari kode ]]></b:skin> *untuk mempermudah tekan CTRL+F , kemudian paste kan code ]]></b:skin> lalu tekan enter 7. Setelah menemukannya, paste kan code dibawah ini tepat diatas code ]]></b:skin> /* navbar ================== */ #bg_nav { background: #ffffff; width: 850px; height: 29px; font-size: 11px; font-family: Arial, Tahoma, Verdana; color: #000000; font-weight: bold; margin: 0px auto 0px; padding: 0px; border-top: 1px solid #000000; border-bottom: 1px solid #ffffff; overflow: hidden; } #bg_nav a, #bg_nav a:visited { color: #000000; font-size: 11px; text-decoration: none;
- 4. Oleh : MOCHAMMAD YUSUF XII IPA 1 text-transform: uppercase; padding: 0px 0px 0px 3px; } #bg_nav a:hover { color: #000000; text-decoration: underline; padding: 0px 0px 0px 3px; } #navleft { width: 500px; float: left; margin: 0px; padding: 0px; } #navright { width: 220px; font-size: 11px; float: right; margin: 0px; padding: 3px 5px 0px 0px; } #navright a img { border: none; margin: 0px; padding: 3px 5px 0px 0px; } #nav { margin: 0px; padding: 0px; list-style: none; } #nav ul { margin: 0px; padding: 0px; list-style: none; } #nav a, #nav a:visited { background: #ffffff; color: #000000; display: block; font-weight: bold; margin: 0px;
- 5. Oleh : MOCHAMMAD YUSUF XII IPA 1 padding: 8px 15px 8px 15px; border-left: 1px solid #ffffff; } #nav a:hover { background: #c06000; color: #000000; margin: 0px; padding: 8px 15px 8px 15px; text-decoration: none; } #nav li { float: left; margin: 0px; padding: 0px; } #nav li li { float: left; margin: 0px; padding: 0px; width: 150px; } #nav li li a, #nav li li a:link, #nav li li a:visited { background: #ffffff; width: 160px; float: none; margin: 0px; padding: 7px 30px 7px 10px; border-bottom: 1px solid #ffffff; border-left: 1px solid #ffffff; border-right: 1px solid #ffffff; } #nav li li a:hover, #nav li li a:active { background: #c06000; padding: 7px 30px 7px 10px; } #nav li ul { position: absolute; width: 10em; left: -999em; } #nav li:hover ul { left: auto;
- 6. Oleh : MOCHAMMAD YUSUF XII IPA 1 display: block; } #nav li:hover ul, #nav li.sfhover ul { left: auto; 8. Setelah itu cari code </b:section> *untuk mempermudah tekan CTRL+F , kemudian paste kan code </b:section> lalu tekan enter 9. Lalu setelah menemukan code </b:section> , paste kan code dibawah ini tepat dibawah code</b:section> <div id='bg_nav'> <div id='navleft'> <div id='nav'> <ul> <li><a href='http://Alamat_Blog_Kamu.blogspot.com/'>home</a></li> <li><a href='http://Link_yang_dituju'>Add Link</a></li> <li><a href='http://Link_yang_dituju'>Add Link</a></li> <li><a href='http://Link_yang_dituju'>Add Link</a></li> <li><a href='http://Link_yang_dituju'>Add Link</a></li> </ul> </div> </div> <div id='navright'> <form action='http://pertamamedia.blogspot.com/search' id='searchform' method='get' name='searchform'><input id='s' name='q' type='text' value=''/><input id='searchsubmit' type='submit' value='Cari'/> </form> </div> </div><!-- akhir bg_nav --> *Tulisan yang distabilo dengan warna hijau adalah tulisan yang akan tampil sebagai menu navigasi diatas, Sebagai contoh saya menggantinya dengan tulisan resep
- 7. Oleh : MOCHAMMAD YUSUF XII IPA 1 *Tulisan yang distabilo dengan warna kuning , diganti dengan alamat label artikel CARA MENGGANTI TULISAN BERSTABILO KUNING i. Di artikel yang sudah kalian beri label, pasti dibawahnya ada tulisan label. Misal milik saya, saya beri label : chelia,fairytail,godslayer,lamiascale,lostmagic,model,warcraftmodel ii. iii. Saya ingin mengetahui alamat label lamia scale jadi saya klik tulisan lamia scale. Setelah itu alamat web diatas kalian copy dan paste code yang distabilo berwarna kuning tadi 10. Ganti tulisan yang diblog merah dengan alamat blog kalian 11. Simpan setelan dan lihat hasilnya