
Tutorial notebook
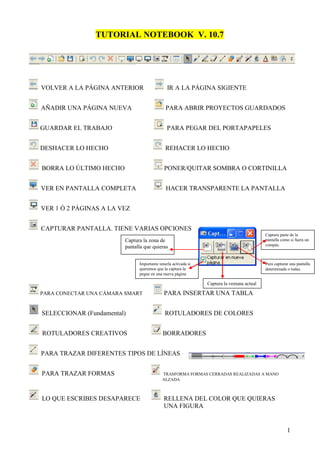
- 1. TUTORIAL NOTEBOOK V. 10.7 VOLVER A LA PÁGINA ANTERIOR IR A LA PÁGINA SIGIENTE AÑADIR UNA PÁGINA NUEVA PARA ABRIR PROYECTOS GUARDADOS GUARDAR EL TRABAJO PARA PEGAR DEL PORTAPAPELES DESHACER LO HECHO REHACER LO HECHO BORRA LO ÚLTIMO HECHO PONER/QUITAR SOMBRA O CORTINILLA VER EN PANTALLA COMPLETA HACER TRANSPARENTE LA PANTALLA VER 1 Ó 2 PÁGINAS A LA VEZ CAPTURAR PANTALLA. TIENE VARIAS OPCIONES Captura parte de la pantalla como si fuera un compás. Captura la zona de pantalla que quieras Importante tenerla activada si queremos que la captura la pegue en una nueva página Para capturar una pantalla determinada o todas. Captura la ventana actual PARA CONECTAR UNA CÁMARA SMART SELECCIONAR (Fundamental) ROTULADORES CREATIVOS PARA INSERTAR UNA TABLA ROTULADORES DE COLORES BORRADORES PARA TRAZAR DIFERENTES TIPOS DE LÍNEAS PARA TRAZAR FORMAS LO QUE ESCRIBES DESAPARECE TRASFORMA FORMAS CERRADAS REALIZADAS A MANO ALZADA RELLENA DEL COLOR QUE QUIERAS UNA FIGURA 1
- 2. PARA ESCRIBIR UN TEXTO PROPIEDADES DEL TEXTO O LA IMAGEN (GROSOR, COLOR, FUENTE, ESTILO LÍNEA, ETC.) Inserta un compás para trazar círculos HERRAMIENTAS DE MEDICIÓN Inserta una regla Inserta un transportador para medir ángulos Inserta una escuadra con transportador incluido TRANSLADA LA BARRA DE HERRAMIENTAS DE LA PARTE SUPERIOR A LA INFERIOR DE LA PANTALLA. BARRA LATERAL: PESTAÑA CLASIFICADOR DE PÁGINAS: nos sirve para ver las páginas que hemos creado. Aquí aparece una flechita que nos permite: - Eliminar la página - Borrar lo que se ve en una página - Insertar una página en blanco - Duplicar una página - Cambiar nombre de la página - Poner sombra a la pantalla Sombra de pantalla - Mostrar todos los enlaces - Añadir página a la galería: Notebook tiene una carpeta llamada ”Mi contenido” donde agregar cualquier imagen, fondo, tema, etc. de la Galería. Solo hay que pinchar en la flechita de la imagen, fondo, etc… con botón derecho y elegir la opción Agregar a mi contenido PESTAÑA DE GALERIA Y CARPETAS : Al pinchar en la pestaña Galería se nos abre el siguiente desplegable, con múltiples opciones: - Buscador: puedes escribir todo aquello que necesites buscar para ver si está dentro de Notebook. Acciones adicionales de la Galería: - Agregar la página actual a Mi contenido: pinchando aquí nuestra página se guarda en la carpeta Mi contenido. - Agregar el archivo actual a Mi contenido: pinchando aquí el archivo seleccionado se guarda en la carpeta Mi contenido. - Agregar el archivo actual a Mi contenido : pinchando aquí podemos elegir un archivo (foto, flash, texto…) que tengamos guardado en el PC y guardarlo en la carpeta Mi contenido. 2
- 3. - Conectado al Contenido del equipo… : al pinchar aquí se abre una ventana para inspeccionar las carpetas de nuestro equipo y conectar alguna con Notebook. - Buscar actualizaciones : Aquí podemos descargarnos las actualizaciones del Lesson Activity Toolkit y de la Galería. CARPETAS QUE HAY EN LA GALERÍA: - Mi Contenido: esta carpeta nos sirve para guardar páginas que hemos creado, fotos, sonidos, flash, etc… Se puede hacer de 3 formas: a) seleccionando la foto, sonido, etc… y pinchando luego en el botón “Acciones adicionales de la Galería” , “Agregar el archivo actual a Mi contenido”. b) arrastrando la foto, sonido, etc… a la carpeta “Mi contenido”. c) pinchando en la flechita de Mi contenido: opción „Agregar a mi contenido‟ y nos permite buscar la foto, sonido, etc… y guardarla en Mi contenido. Para ello solo hay que pinchar Dentro de la carpeta Mi contenido podemos crear nuevas carpetas, darles un nombre y guardar en ellas nuestras fotos, sonidos, etc… en la flechita y elegir “Nueva carpeta” La opción “Exportar como archivo de colección” sirve para guardar un archivo con extensión “.gallery" en el ordenador o pendrive para luego dársela a otra persona y que la agregue a su contenido en un ordenador diferente. - Materiales esenciales de la Galería : Si pinchamos en el o en la flechita se despliegan las carpetas que contiene, clasificadas por temas, para ayudarnos a encontrar lo que buscamos. 3
- 4. Dentro de cada carpeta a su vez hay subcarpetas que especifican aún más su contenido: Cuando pinchamos en cualquier carpeta, en la parte inferior aparece la información de su contenido, que puede ser de 4 tipos: Imágenes, Interactiva , Multimedia y Archivos y páginas de Notebook y Fondos y temas: Al pinchar en ellas aparece su contenido. Ejemplo: Para insertar una imagen, un archivo Interactivo/Multimedia (animación flash, audio o video), una página de Notebook o un fondo/tema solo hay que pinchar sobre ella y arrastrarla a la página. - Lesson Activity Toolkit 2.0 : es una carpeta llena de herramientas de ayuda. Contiene 6 subcarpetas que son: Activities, Examples, Games, Graphics, Pages y Tools. - Activities : es, quizá, la carpeta más útil ya que nos proporciona muchas animaciones flash editables. Lo veremos en el apartado Lesson Activity Toolkit que hay al final del tutorial. - Examples: dentro de esta tenemos 5 subcarpetas: - Activities : animaciones flash ya creadas, que están listas para ser usadas, pero no son editables… - Help : imágenes que contienen un enlace a la página web de Smart Exchange. - Layering : más animaciones flash ya creadas (no editables)… - Pages : más animaciones flash ya creadas (no editables)… - Tools : más animaciones flash ya creadas (no editables)… 4
- 5. - Games : contiene 6 subcarpetas de diferentes juegos: - - Board games: juegos de mesa. - Crossword: crucigramas - Deck of cards: simples naipes. - Dice: dados que al pinchar sobre ellos ruedan y sale cada vez un nº. Dominos: fichas de dominó… Sudoku: un sudoku para jugar. - Graphics : contiene 5 subcarpetas de gráficos: - Bars and boxes: barras y cuadros de texto - Borders: bordes de página - Icons: diferentes iconos (estrella, mano, etc.) - Labels and buttons: etiquetas y botones varios… - Pull tabs: solapas de cuadros de texto editables y arrastrables (muy útil). - Pages : contiene 3 subcarpetas : - Lesson pages: plantillas de fondo con diseño, editables. - SMART Response pages: plantillas de respuesta para el alumno (editable) - Title pages: plantillas de inicio, para título e índice… - Tools : contiene objetos flash editables muy interesantes: Diferentes objetos flash, algunos editables, que nos puede ayudar a crear la actividad. Ejemplos: Cuenta-atrás Dado editable - Muestra de la galería : algunos de los contenidos que están en la carpeta , que ya hemos visto antes, “Materiales esenciales de la galería” (exactamente iguales). 5
- 6. - SMART Exchange oficial de Smart para: : nos abre la posiblidad de visitar la página - Mis imágenes : carpeta donde podemos arrastar o copiar y pegar una imagen o un flash, que está en la pantalla bien que hemos sacado de Internet, de nuestra cámara de fotos, etc… EJERCICIOS: 1.- Abre Notebook . Coge un rotulador de color verde y escribe “ NOTEBOOK “ 2.- Coge el Rotulador creativo y dibuja un círculo encima de lo que acabas de escribir: 3.- Coge un Borrador y borra la letra E : 4.- Traza una línea como esta : 6
- 7. 5.- Agrega una nueva página: 6.- Agrega un pentágono como este pinchando en el botón formas : 7.- Dibuja tú un pentágono con el “Rotulador de reconocimiento de formas” 8.- Escribe la palabra “ Hola “ con el “rotulador mágico” desapareciendo : : verás que lo has escrito va 9.- Coge un rotulador rojo y escribe „Prueba‟ : Ahora coge el Rotulador mágico y dibuja la letra O… Si lo has hecho bien te habrá aparecido la pantalla con fondo negro y un círculo que permite ser desplazado y ver lo tapado en negro: 7
- 8. 10.- Cierra el círculo (pinchando en la X roja). Vuelve a coger el rotulador mágico pero esta vez dibuja un cuadrado… Si lo has hecho bien se habrá transformado en un rectángulo doble que podemos deslizar por la pantalla y funciona como una lupa: 11.- Pincha en el icono de formas y dibuja un hexágono. Ahora pincha en el icono relleno , se abrirá la pestaña de efectos de relleno (que trataremos más adelante) , aquí elige un color y pincha dentro del hexágono: Practica poniendo un relleno degradado, un relleno de trama y ,por último, un relleno de imagen para meter una imagen dentro del hexágono: Pincha en Navegar para buscar tu imagen Pero, cuidado, si la figura, en este caso el hexágono no está seleccionado la imagen se pondrá como fondo de página, por eso es necesario tener seleccionada la figura para que la imagen se coloque dentro: Arrastra la imagen dentro de la figura… Si no has seleccionado la figura te quedará así : 8
- 9. 12.- Deshacer, pincha ahora en el botón deshacer para quitar la imagen que has insertado y de paso probar la función “Deshacer”. Para probar la función “Rehacer” pincha en ella y debería volver a parecer la imagen… Por último pincha en el botón borrar para probarlo y desaparecerá la figura con la imagen; si quieres puedes volver a pinchar en el botón Deshacer para recuperar la figura… 13.- Pincha en el botón “Texto” y escribe lo que ves en la imagen de abajo: Ahora pincha en el botón „Formas‟ y dibuja un triángulo equilátero, otro isósceles y otro escaleno debajo de sus respectivos nombres. Así : Por último pincha en el botón Mostrar/Ocultar sombra de pantalla . La pantalla se pondrá gris, desliza desde la parte de arriba hacia abajo para dejar oculto solo las figuras: De esta manera puedes explicar cuales son los 3 tipos de triángulos, pero ocultar hasta que lo consideres oportuno las figuras… 14.- Vamos ahora a decorar un poco esta presentación. Se trata de poner un recuadro al texto con un color de fondo. Para ello hay 2 formas: a) Pincha en “Formas” dibuja un rectángulo y arrástralo hasta que bordee el texto: 9
- 10. Ahora pincha en el botón “Relleno” , se abrirá la pestaña Propiedades; elige „relleno sólido‟, un color y en Transparencia de objeto desliza la barra hasta un término medio (como en la imagen de abajo) : Pincha dentro del rectángulo y te quedará algo así: b) Para esta opción tienes que tener pensado previamente lo que vas a hacer. Primero dibujas el triángulo, luego escribes el texto y lo arrastras dentro del rectángulo. Ahora pinchas en el botón Relleno y en propiedades sitúa “Transparencia de objeto” nula Pincha ahora dentro de rectángulo y este aparecerá con el color de relleno elegido y con un aspecto mejor: El botón Propiedades abre la pestaña “Propiedades” que veremos más adelante. 15.- Pinchamos ahora en el botón “Herramientas de medición” . Se nos abre un cuadro con 4 opciones : pincha en cada una de ellas , experimenta y trata de conseguir algo parecido a lo que ves en la imagen de abajo, 10
- 11. 16.- Mira ahora las imágenes que acabas de crear en pantalla completa, pinchando en el botón “Pantalla completa” : Verás toda la pantalla en blanco, sin barras de herramientas ni pestañas. Solo te aparece la barra de herramientas mínima, que tiene 2 posibilidades: y pinchando en la doble flecha cambia a Para añadir página Para seleccionar Para ir a la diapositiva anterior y/o posterior Más opciones, despliega un submenú con todas las opciones que estaban en la barra de herramientas. Para deshacer lo hecho Para coger el rotulador mágico Para salir de la pantalla completa 17.- Inserta una imagen de la galería. Pincha ahora en el botón “Fondo transparente” . Lo que hace este es hacer transparente Notebook (viéndose lo hubiera detrás…) con una barra de herramientas para seguir trabajando con Notebook o con el programa que estuvieras trabajando, en el ejemplo de abajo „word‟: Ejemplo, 11
- 12. Imagen que he insertado de la galería. Barra de herramientas 18.- Para ver dos páginas al mismo tiempo pincha en el botón o doble” : “Visualización de página simple 19.- Vamos ahora con el botón “Captura de pantalla” 12
- 13. Vuelve a la página donde escribiste los tipos de triángulos. Pincha en el botón de captura de pantalla y selecciona el Equilátero: te debería aparecer, en una página nueva, si tienes activada la casilla Capturar en nueva página, esto: Pero además te permite hacer la captura de pantalla de cualquier aplicación, programa, escritorio y luego te lo inserta en una página nueva. Ejemplo: captura de pantalla de este tutorial Vamos a hacer una captura de la ventana. Abre tu navegador, pincha en el botón “captura de ventana”, pincha en la ventana de tu navegador y obtendrás algo así : Lo usamos para capturar una pantalla determinada. Pincha en la pestaña clasificador de páginas, y a continuación pincha en este botón . Aparece esta ventana: 13
- 14. Ahora pincha en alguna de las diapositivas del clasificador de páginas y luego en Aceptar… y tendrás una página nueva con la captura de esa diapositiva : Vuelve a la diapositiva de los triángulos. Pinchando en este botón capturarás una parte de la diapositiva como si fuera un compás: ejemplo 20.- Botón Tablas .Púlsalo e inserta una tabla de 2 x 2: En una tabla podemos realizar las siguientes acciones: - Combinar celdas: Para seleccionar una columna o una fila, - Presiona Seleccionar . - Presione dentro de la celda de la columna o de la fila y arrastra hasta la celda inferior o siguiente. - Pincha con botón derecho y elige combinar celdas. - Insertar fila: selecciona la fila, botón derecho e insertar fila. - Eliminar fila : selecciona la fila, botón derecho y eliminar la fila. 14
- 15. - Insertar columna : selecciona una columna, botón derecho e insertar columna. - Eliminar columna : selecciona una columna, botón derecho y eliminar columna. - Split : sirve para derecho y elegir en una celda determinada. Seleccionar la celda, botón en el desplegable lo que queremos hacer. - Eliminar celdas : selecciona la celda o celdas, botón derecho y eliminar la celda o celdas. - Eliminar sombra de celda : como vimos en el punto 13, se puede poner sombra a toda la ventana y sombra a una o varias celdas. En caso de que hayamos puesto sombra a una celda y queramos quitarla, simplemente botón derecho y “Eliminar sombra de celda”. - Agregar sombra de celda : visto en el punto 13. Seleccionar la celda/s , botón derecho y “Agregar sombra de celda”. - Propiedades : si seleccionamos l tabla o una fila, celda, etc… y pinchamos con botón derecho, Propiedades se abre la pestaña “Propiedades” que veremos más adelante: NOTA: si selecciona varias celdas y las arrastra a otra posición dentro de la página, eliminará el contenido de las celdas seleccionadas en la tabla original y creará una nueva tabla compuesta por las celdas seleccionadas y su contenido. EJERCICIOS : a) b) c) d) e) f) g) h) i) j) k) Inserta una Tabla de 3 x 3. Agranda la segunda celda de la primera columna, para insertar una imagen en ella. Inserta una fila en la parte inferior. Elimina la tercera columna. Escribe, en la celda de la derecha de la imagen, el nombre de la imagen. Divide la tercera celda de la segunda columna en 2 columnas. Elimina la cuarta celda de la primera columna Combina las celdas de la primera fila. Escribe en la primera fila: “ ESCRIBE EL NOMBRE DE LO QUE VES EN LA IMAGEN”. Agrega sombra a la celda donde escribiste el nombre de la imagen. Selecciona la primera fila, pincha en la pestaña Propiedades, Efectos de relleno, Relleno sólido y elige color amarillo. Si lo has hecho bien te habrá quedado algo parecido a esto: Pincha en la celda con sombra y verás como aparece la palabra que escribiste. 15
- 16. PESTAÑA DE ADJUNTOS Pinchando aquí podemos adjuntar copias de archivos a la pestaña Adjuntos. De este modo, se pueden encontrar y abrir archivos fácilmente durante una clase. Pasos: - Pincha en la pestaña “Adjuntos” Te dará tres opciones: y en la parte de abajo pincha en Insertar . Cuando adjunta un archivo, el tamaño del archivo .notebook aumenta. - Insertar copia del archivo: busca y selecciona el archivo que deseas adjuntar. Presione Abrir. - Insertar hipervínculo : Aparecerá el cuadro de diálogo Insertar hipervínculo. Escriba la dirección de la página web en el cuadro Hipervínculo. Escriba un nombre para el vínculo en el cuadro Nombre para mostrar. Presione Aceptar. - Insertar acceso directo al archivo: Aparecerá el cuadro de diálogo Insertar acceso directo a archivo . Busque y seleccione el archivo que desee adjuntar. Presiona Abrir. Podemos arrastrar el archivo que está adjunto a la página y el acceso directo también; para el Hipervínculo hay que pinchar en él con botón derecho, Copiar y luego en la página Pegar. EJERCICIOS: a) Guarda en Adjuntos una imagen y un sonido. b) Guarda un Hipervínculo a esta URL : https://zonatic.usatudni.es/ y en Nombre pon “TIC” . c) Guarda el acceso directo de una aplicación que tengas en tu ordenador. Te debería quedar algo así : 16
- 17. PESTAÑA PROPIEDADES El contenido de esta pestaña varía en función de que tengamos seleccionado. Con texto seleccionado : - Podemos cambiar el color del texto, seleccionándolo previamente. - Podemos cambiar la Fuente, el tamaño y el estilo de fuente Con una imagen seleccionada : - Podemos hacer efecto de relleno, que solamente permite hacer la imagen más o menos transparente. - Animación de objetos: permite hacer que la imagen aparezca de una de las 7 formas disponibles. - Grabación de la página: permite escribir con cualquier rotulador, insertar otra imagen , un flash… pinchando en “Iniciar grabación” y cuando queramos terminar pinchar en “Detener grabación”. Para ver lo grabado podemos pulsar en Reproducir o en reproductor que aparece: 17
- 18. - Eligiendo cualquier rotulador : además de grabar la página, podemos elegir el estilo de línea: - Podemos cambiar el color del rotulador. - Podemos cambiar el grosor de la línea del rotulador. - Podemos cambiar el estilo de la línea del rotulador. - Podemos elegir como empiece la línea y como finalice. EJERCICIOS 1.- Escribe la palabra “AMISTAD”. Cambia la fuente a “Elephant”. 2.- Cambia el tamaño a 26, cambia a negrita, cursiva. Puedes hacerlo desde la pestaña o desde la barra que aparece (aprovecha para experimentar con las opciones que te da esta barra) : 3.- Cambia el color del texto a rojo. 4.- Inserta una imagen de la galería o de Internet y aplícale una animación del Tipo “Encoger y crecer”, Velocidad “Lento”, en Occurs elige “Cuando se haya entrado en la página” y en se repite elige “dos veces”. Te habrá quedado algo así : 18
- 19. 21.- Cambiar el fondo de una o varias páginas: Formato > Fondo o bien clic botón derecho en la página y „establecer fondo‟. La pestaña Propiedades : opciones de Efectos de relleno: Seleccione Relleno sólido. Elige un color de la paleta. - Seleccione - Para cambiar el fondo a un gradiente de dos colores: Seleccione Formato > Fondo: opciones de Efectos de relleno. Selecciona Relleno degradado. Presiona un color en cada una de las paletas de colores. Seleccione una opción de la lista Estilo. - Para cambiar un fondo a una trama Seleccione Formato > Fondo. Opciones de Efectos de relleno. Seleccione Relleno de trama. Presione una trama. Presione Color de primer plano, presione un color de la paleta y, a continuación, Aceptar. Presione Color de fondo, presione un color de la paleta y, a continuación, Aceptar. - Para cambiar un fondo a una imagen Seleccione Formato > Fondo. Opciones de Efectos de relleno. Selecciona Relleno de imagen. Presione Examinar. Aparecerá el cuadro de diálogo Insertar archivo de imagen. Busca y selecciona la imagen que deseas utilizar como fondo y, a continuación, presiona Abrir. - Para quitar un fondo Selecciona Formato > Fondo. La pestaña Propiedades muestra las opciones de Efectos de relleno. Seleccione Relleno sólido. Presione Sin relleno en la paleta de colores. 22.- Barra de menú : Vamos a Insertar. Vamos a ver solo estas opciones: - Archivo de imagen. Archivo Flash Pregunta de respuesta SMART Página de título de respuesta SMART. Archivo de vídeo Flash. 19
- 20. 23.- Insertar Archivo de Imagen : cuando queremos insertar una imagen que no está en la galería , sino en nuestro ordenador pinchamos aquí e insertamos la imagen deseada. 24.- Insertar Archivo Flash: cuando queremos insertar una animación flash (.swf), que no está en la galería y la tenemos guardada pincharemos aquí y la insertamos. Aquí suele surgir la duda de cómo descargar una animación flash de una página web. La forma más sencilla (si usas Mozilla) es: - Entrar en la página que contiene el flash (probarla). - Clic en Herramientas: Información de la página. - En la ventana que se abre clic en “ Medios “. - Debajo de donde pone Dirección está la página con el flash, pinchamos en ella (la seleccionamos). - Pinchamos en “ Guardar como…” - Le damos un nombre y la guardamos… Ya solo queda ir a Notebook, Insertar: Archivo flash: buscar el que acabamos de guardar y le abrimos. Aparecerá insertado en nuestra página de Notebook. 25.- Pregunta de respuesta SMART: nos ofrece 5 estereotipos de preguntas para ahorrar tiempo. Al pinchar en esta opción aparece la siguiente ventana para elegir: Elegimos una de ellas y pinchamos en siguiente. En el cuadro en blanco escribimos la pregunta : Y pinchamos en Siguiente En la ventana que aparece elegimos el nº de opciones que queremos dar al alumno y debajo escribimos posibles respuestas, entre las que tiene que estar la correcta: Pinchamos en Siguiente. 20
- 21. En la siguiente ventana elegimos la respuesta correcta y el nº de puntos que quieres dar: Por último clic en finalizar… Te quedará algo así : 26.- Página de título de respuesta SMART. Es una herramienta de evaluación diseñada para mejorar el aprendizaje. Permite formular preguntas a los alumnos y recoger los resultados. 27.- Insertar Archivo de vídeo Flash. Vuelve a surgir la duda de cómo descargar un video flash (.flv) de Internet. Hay numerosos programas para hacerlo. Yo utilizo una extensión de Firefox llamada “DownloadHelper”. Lo descargaríamos de https://addons.mozilla.org/es-ES/firefox/addon/video-downloadhelper/, lo instalamos y una vez descargado simplemente Insertar: Archivo de vídeo Flash. 28.- Como poner Fondo y/o Temas a una o varias páginas: - Poner Fondo de un color a una página : hay 2 formas, a) Formato: Fondo y elegir en propiedades el color , tipo, etc… b) Pinchar con botón derecho e la página: Establecer Fondo e igual que en a opción anterior. 21
- 22. - Poner un Tema: a) a una página : pincha en la pestaña de la Galería y a continuación pincha en : fondos y temas: Elige el tema que te guste y arrástralo a la página. Te aparecerá una ventana como esta: Elige la tercera opción: Inserte el tema sólo en la página actual. b) a todas las páginas : vuelve a salir la ventana anterior. Elige ahora la primera opción “Insertar tema en todas las páginas” 29.- Otras Herramientas SMART : Si pinchamos en el icono de SMART Board que está en la barra de Tareas desplegable donde tenemos “Otras Herramientas SMART” aparece un - Sombra de pantalla… nos sirve para poner sombra a toda la ventana del PC. Minimizamos Notebook y veremos toda la pantalla en gris (sombra de pantalla) aunque podemos adecuarla a nuestra necesidad: - Reflector… se puede usar el Reflector durante una presentación para atraer la atención a una área determinada de la pantalla. Se puede mover por la pantalla y cambiar su forma. Para mover el área resaltada, presione el icono de Reflector y, a continuación, arrástrelo a otra ubicación en la pantalla. Para agrandar o reducir el reflector, presione el borde del área resaltada y arrástrelo hacia fuera o hacia dentro. 22
- 23. Para cambiar la forma del área resaltada, presione la flecha de menú del icono de Reflector, seleccione Forma y, a continuación, Elipse, Rectángulo o Estrella. Para cambiar la transparencia de todo lo que queda fuera del área resaltada, presione la flecha de menú del icono de Reflector, seleccione Transparencia y, a continuación, un porcentaje de transparencia o No transparente. Para cerrar el reflector: presiona la flecha de menú del icono de Reflector y, a continuación, seleccione Salir. IMPORTANTE: con el Reflector abierto, se puede escribir en elementos de la pantalla e interactuar con ellos sólo en el área del reflector. - Lupa : se suele usar para para centrar la atención en una zona de la pantalla. Al pinchar el Lupa aparece esta ventana cuyo tamaño es modificable: clic en este botón y, a continuación, arrastra la mano en el cuadro de diálogo Lupa a otra zona de la pantalla. Utilice esta opción si desea ampliar un área de la pantalla y continuar trabajando en otras. Sirve para mostrar un borde rojo alrededor del área mostrada en el cuadro de diálogo Lupa . pinchar en este botón , a continuación, presione la zona de la pantalla que deseas ampliar. Usa esta opción si quieres ampliar el área de la pantalla en la que está trabajando. Para mover el cuadro de diálogo Lupa, haga clic en la barra del título y arrastre el cuadro a otra ubicación de la pantalla. Para sombrear todo lo que se encuentra fuera de este área . Para quitar la Lupa… Haga clic en Cerrar en el cuadro de diálogo Lupa. 23
- 24. - Calculadora : simplemente abre la calculadora que viene con Windows - Puntero : sirve para colocar un puntero grande en la pantalla interactiva para atraer la atención sobre un elemento o área de la pantalla. Para mover el puntero, pulse y arrástrelo a otra ubicación en la pantalla. El puntero señala a la dirección en que se lo arrastra. Para eliminar el puntero grande presione dos veces el puntero. - Barra de herramientas de captura de pantalla: ya lo hemos tratado anteriormente … 30.- Menú desplegable del icono SMART Board: lo más destacables son, - Grabadora : nos permite grabar lo que está en la pantalla, la ventana o en un área determinada. En Menú: Opciones, podemos podemos elegir varias opciones: * el formato en que se guardará el video. * la calidad de la grabación. * donde queremos que se guarde la grabación. * activar una marca de agua. - Reproductor de video: como su nombre indica es simple reproductor de video para reproducir diferentes formatos (.avi, .wmv, .mpg, .mov). - Teclado : nos abre un teclado para poder escribir directamente en la pizarra digital… - Mostrar/ Ocultar Herramientas flotantes: muestra y oculta la barra de herramientas flotantes - Conferencia instantánea : El software de conferencia SMART Bridgit es un programa cliente/servidor que le permite compartir información con cualquier persona y en cualquier lugar del mundo 24
- 25. 31.- Personalizar la barra de herramientas flotantes: para ello pinchamos en la rueda dentada que hay en dicha barra y aparece la ventana para “personalizar la barra de herramientas flotantes” : Ahora solo hay que arrastrar la herramienta que queremos incorporar a la barra o si queremos quitar algún elemento de la barra, arrastrar de la barra a la ventana de personalizar “rueda dentada” personalizar 32.- Posibilidades que nos brinda Notebook para hacer con: - Texto insertado: - Duplicar: hace una copia exacta del texto seleccionado, es decir, lo duplica. Es más rápido que Copiar y Pegar. - Cortar, Copiar y Pegar: todos sabemos para que son…. - Borrar : borra el texto seleccionado, lo elimina. - Comprobar la ortografía - Bloqueo: Cuando hemos acabado una presentación, ejercicio, etc… conviene bloquear todo lo que no queramos que un alumno mueva por descuido. Para ello pinchamos en “Bloquear posición”. - Agrupación : cuando queremos que 2 o más elementos sean un todo tenemos que agruparlos; así orden que le demos a uno será aplicada para todos los agrupados. - Voltear : permite dar la vuelta al objeto de 2 maneras: Ej. 25
- 26. - Ordenar : permite que el objeto seleccionado se coloque al frente, de modo que otros sean tapados por este, o enviar atrás de modo que otros objetos, textos… le tapen a él…. “Ordenar / Traer al frente” para situar el objeto encima del resto. “Ordenar /Enviar al fondo” para situar el objeto detrás de todos los demás. ”Ordenar/Traer adelante” para subir el objeto una posición. “Ordenar/Traer atrás” para bajar el objeto una posición. - Duplicador Infinito : sirve para crear copias infinitas de un objeto, texto, etc. De manera que al arrastrar este objeto el original no se mueve, solo se desplaza una copia. Por ejemplo, imaginemos que tenemos el mapa de España y en los laterales escritas las Comunidades Autónomas; queremos que el alumno arrastre el nombre de la Comunidad a su lugar e el mapa pero que quede el nombre original en su sitio: Ejemplo: en la imagen 1 el nombre de las Comunidades no tiene aplicado el Duplicador infinito. Al arrastrarlo queda así: Imagen 1 resultado Sin embargo, si aplicamos el duplicador infinito a cada nombre de Comunidad, quedaría así : 26
- 27. - Vínculo : es como hacer un link, para que al pinchar en el objeto con vínculo suceda algo. Se puede vincular cualquier objeto a una página web, a otra página en el archivo, a un archivo en el ordenador o a un adjunto. CURIOSIDAD: se puede mostrar indicadores animados de vínculos . Se puede configurar la página para que cada vez que se abra una página, aparezca un indicador animado alrededor de los objetos que tienen un vínculo. Cada indicador rodea todo el objeto o un icono en la esquina inferior. Los indicadores desaparecerán automáticamente después de varios segundos. Para ello pincha en Ver: Mostrar todos los enlaces al abrirse la página. Pasos: - Seleccionar el objeto o pinchar en Insertar: Vínculo - Presionar la flecha de menú del objeto y, a continuación, seleccione Vinculo. - Aparece el cuadro de diálogo Insertar vínculo. a) Para añadir un vínculo a una página web, presione Página web y, a continuación, escriba la dirección web en el cuadro Dirección. b) Para añadir un vínculo a otra página en el archivo, presione Página de este archivo y, a continuación, seleccione una opción en el área Seleccionar una página. c) Para añadir un vínculo a un archivo en el equipo, presione Archivo de este equipo y, a continuación, escriba la ubicación y el nombre del archivo en el cuadro Archivo. Seleccione Copia del archivo una copia a su archivo .notebook o seleccione Acceso directo al archivo para insertar un acceso directo en la página. d) Para añadir un vínculo a un adjunto, presione Adjuntos actuales y, a continuación, seleccione el adjunto en la lista. FORMAS DE QUE SE ABRA EL VÍNCULO : Hay 2 posibilidades: - abrir el vínculo presionando un seleccione Icono de la esquina. icono, - abrir el vínculo presionando en cualquier parte del objeto, seleccione Objeto. Presione Aceptar. Vínculo en Icono de la esquina Vínculo en Objeto 27
- 28. Si ha seleccionado Icono de la esquina, uno de los siguientes iconos aparecerá en la esquina inferior izquierda del objeto: vínculo a una página web vínculo a otra página en el archivo vínculo a un archivo en el equipo Para eliminar un vínculo de un objeto - Selecciona el objeto. - Presione la flecha de menú del objeto y, a continuación, seleccione Vinculo. - Aparece el cuadro de diálogo Insertar vínculo. - Presiona Eliminar vínculo. - Sonido : Se puede adjuntar un archivo de sonido a cualquier objeto. Es posible reproducir el archivo de sonido durante la lección haciendo clic en un icono en la esquina del objeto o en el objeto propiamente dicho. Para agregar un archivo de sonido a un objeto: Selecciona el objeto. Hay 2 formas de insertar el sonido: 1.- Insertar > Sonido. 2.- haciendo clic en la flecha de menú del objeto y seleccionando Sonido. Aparece el cuadro de diálogo Insertar sonido. Haga clic en Examinar. Aparece el cuadro de diálogo Insertar archivo. Busca el archivo de sonido : Abrir. Selecciona Icono de la esquina o bien Objeto . Haga clic en Aceptar. Para eliminar un archivo de sonido de un objeto Seleccione el objeto, clic en la flecha de menú del objeto y a continuación, Sonido. Aparece el cuadro de diálogo Insertar sonido. Haga clic en Eliminar sonido. - Propiedades : abre la pestaña propiedades … 28
- 29. Lesson Activity Toolkit Activities Category Sort Organizar por temas Image match Asignar una imagen Keyword match Asignar palabras Multiple choice Elección múltiple Note reveal Desvelar información Sentence arrange Ordenar frases Timeline reveal Eje cronológico Vortex sort Remolinos Oráculos Imagen Breve explicación Al editarlo podemos colocar palabras en dos o tres columnas. Cada columna se referirá a un tema. Cuando ejecutemos la actividad presentará una serie de palabras sueltas que deberán ser arrastradas y colocadas en las columnas correspondientes. Permite relacionar imágenes con una palabra o una frase. Se pueden presentar hasta 5 imágenes con su respectivo texto. Cuando lo ejecutemos el texto se presentará desordenado y habrá que arrastrarlo para que coincida con la imagen. Une palabras con sus definiciones. Admite hasta 8 definiciones diferentes. Se presentan la definiciones y aparte y desordenadas las palabras relacionadas con las mismas. Hay que arrastrar y colocarlas al lado en la casilla correspondiente. Permite crear hasta 10 preguntas de elección múltiple de cuatro respuestas. Le tenemos que indicar cuál es la respuesta correcta. La aplicación presenta las respuestas de forma aleatoria. Presenta 5 números y 5 espacios para escribir una frase. Los números se pueden editar, pero no cambian el orden de salida. Cuando lo ejecutemos veremos que cada vez que se pulsa en un número aparece o desaparece la frase. Editamos hasta un máximo de 8 frases. Cuando lo ejecutemos se nos presentarán las frases desordenadas. Hay que hacer clic y arrastrar las frases hasta colocarlas en el orden correcto. Nos permite editar hasta 10 fechas con sus respectivas descripciones. Cuando lo ejecutemos se nos presentará en forma de eje cronológico y al pulsar sobre cada una de las fechas nos aparecerá la descripción de las mismas. Abrimos dos espirales con un tema cada una. Luego asignamos hasta un máximo de 12 palabras o frases cortas a cada uno de las espirales. Cuando lo ejecutemos se nos presentarán las palabras sueltas y deberemos arrastrarlas hasta la espiral correcta. Si acertamos la espiral las absorbe y si no las rechaza o repele. La actividad tiene 4 solapas: Tiles Baldosas Tiles (baldosas): sirve para escoger el número y color de las baldosas. En el color es recomendable escoger Random (aleatorio). Text: Si queremos que haya un texto en cada baldosa, seleccionamos la opción Text y después escribiremos en cada baldosa un texto que defina la imagen que luego vamos a ver. Images: Arrastraremos imágenes, flash, dibujaremos un 29
- 30. objeto o incluso con la herramienta Texto insertaremos un nuevo texto. Una vez colocada el objeto en la baldosa debemos pulsar botón derecho y enviarlo al fondo (es decir, selecciona Ordenar - Enviar al fondo) Other: Nos permite entre otras cosas escribir una palabra o frase que se pueda interpretar como la síntesis o respuesta de todo el puzzle. Uso práctico: Imagínate que estás explicando los animales vertebrados, pero todavía sin decirlo. Puedes poner en cada baldosa una característica y al hacer clic lo complementarán con una imagen. Cuando hayan finalizado todas las baldosas deberán decir si todo lo visto corresponde a animales vertebrados o invertebrados y que chequeen la respuesta. ¿Cómo trabajar con estas plantillas? Para añadir una actividad en tu trabajo debes seleccionar la actividad y arrastrarla hasta el área de trabajo Todas las plantillas vienen en blanco. Por tanto las tienes que editar tú y adaptarlas a tus necesidades. Por tanto lo primero que vas hacer es pulsar en el botón EDIT. Si sabes inglés puedes leer la ayuda que viene al pulsar en el símbolo de interrogación (?) en parte superior derecha. Después de pulsar EDIT verás que puedes empezar por poner, si quieres, una contraseña (password) para que nadie modifique la actividad sin tu permiso. Una vez finalizada la edición debes pulsa en OK y entonces la verás como se presentará más tarde ante los alumnos. Hay otros botones que suelen aparecer en las plantillas. Son estos: Check: Comprueba si los resultados son correctos o no Reset: Reinicia la actividad Solve: Resuelve correctamente la actividad Games- Juegos ( Apartado Interactiva y Multimedia) GameJuego Anagram Anagrama Imagen Breve explicación Podemos definir una serie de palabras (hasta 5). Esas definiciones se convertirán en Pistas (Clue) para poder ser adivinadas posteriormente. Cuando se ejecute el juego, se tratará de ordenar una palabra cuyas letras aparecen desordenadas. Podemos utilizar la pista - Clue. En la edición podemos poner un tiempo (timer) y una velocidad (speed - fast=rápida, medium= normal, slow=lenta) 30
- 31. Word Guess Ahorcado Crossword Crucigrama Típico juego del ahorcado. Ponemos a una palabra una definición o pista (Clue). Hay tres posibles escenarios: Portería de fútbol (Soccer), Cesta de baloncesto (Basketball) y el tomatazo a una cara (Tomato spalt). Al editarlo se pueden poner hasta un máximo de 10 palabras con sus correspondientes definiciones. Basta con pulsar en Generate para que el programa se encargue de generar un crucigrama con esos datos. Se puede rellenar el crucigrama usando el teclado o el lápiz Estos juegos ofrecen 5 posibilidades: Un mapamundi, el cuerpo humano, ejes de coordenadas, diagrama de Venn y una más Custom para que cada uno añada sus propias imágenes. Hot Spots Puntos calientes Al editar la actividad veremos que consta de una pregunta y una serie de puntos con su texto correspondiente. Pulsa Add point para añadir más puntos: a continuación hay que hacer clic en el lugar correspondiente y escribir el texto. Para borrar un punto selecciona primero Delete point y luego elimínalo. Lo mismo para moverlo (Move point). Con Edit labels podremos editar y modificar el texto ya introducido anteriormente. El juego nos permite poner una puntuación, Score by distance o Score by region. Si escogemos esta última podemos aumentar la amplitud para que dé por correcta la respuesta. También se puede decidir que no haya ningún tipo de puntuación (No scoring). Si optamos por hacer una actividad con la opción Custom, debemos arrastrar nuestras imágenes a la actividad e inmediatamente enviarlas al fondo. Es decir, selecciónala con el botón derecho y escoge Ordenar - Enviar al fondo. Una vez finalizada la edición, los alumnos tienen que leer la pregunta y marcar con el ratón sobre la zona en la que crean que esté la respuesta correcta. Sudoku Genera sudokus con distintos niveles de dificultad. Accedemos a la edición a través de Options y allí podemos indicar que lleve o no un botón para realizar una indicación o ayuda (Hint button), otro para darnos la solución (Solve button) y otro más para mostrarnos en ventana aparte la solución (Inject solution button). Una vez generado el sudoku podemos indicar el nivel de dificultad (Easy, Medium o Hard = Fácil, Normal o Difícil). Word biz Se trata de preparar hasta un máximo de 8 preguntas y cuya respuesta sea o una palabra o una frase corta. La letras de la palabra que contiene la respuesta aparecerán desordenadas en una cuadrícula y los alumnos deberán de ir pulsando las letras en el orden correcto. Si lo van haciendo bien irán apareciendo en la parte superior. Si se equivocan desaparecerán y habrá que volver a empezar. Agrupar palabras Como ocurre en otros juegos, en la edición podemos hacer que el nivel de dificultad sea fácil (easy) o difícil (difficult). Además 31
- 32. podemos poner un tiempo (timer) y una velocidad (speed fast=rápida, medium= normal, slow=lenta). Además de las plantillas de juegos aquí mostradas hay otras aplicaciones que nos pueden ser muy útiles: Otros juegos Baraja de cartas: Imágenes de todas las cartas de la baraja francesa (las de poker) Dados: Dados interactivos de distintos colores y que en algunos casos pronuncian los números en varios idiomas. Ajedrez: Tablera y fichas para jugar al ajedrez Damas: Tablero y fichas para jugar a las damas Graphics - Gráficos (Apartado Imágenes y fondos) En este apartado Notebook nos ofrece multitud de gráficos ya diseñados, como flechas, números, barras de títulos, pestañas para arrastrar e iconos diversos que nos pueden ser útiles para el diseño de nuestras actividades. Si a estos iconos se les añade un enlace y hacemos que nuestra actividad sea navegable conseguiremos hacer lecciones más agradables gracias a esa interactividad que le aportamos. Te recuerdo que para añadir un vínculo a un objeto solo tienes que seleccionarlo con el botón derecho y escoger la opción Vínculo. Allí verás que puedes añadir vínculos o enlaces a otras páginas de el proyecto que estás haciendo, a archivos externos que estén en la carpeta Adjuntos o en nuestro disco duro o también a portales, paginas web y blogs de Internet. Observarás que muchos de estos iconos o gráficos tienen un texto y está en inglés. Te recomiendo que hagas el siguiente ejercicio para poner el texto en la lengua que tú utilices y luego los guardes en esta misma carpeta de gráficos o en otra que tú hayas preparado. Cómo modificar el texto de los iconos o gráficos que vienen en la carpeta Graphics En primer lugar debes arrastrar a la página el gráfico deseado. Ahora márcalo con el botón derecho y en el menú contextual escoge la opción Agrupación - Desagrupar. Con esto conseguiremos despegar el texto del gráfico. Ahora con mucho cuidado vamos a seguir los siguientes pasos: Haz clic en una zona blanca de la página para quitar la selección a un objeto si la hubiere. Vete donde está el texto y haz clic encima y bórralo (podrías hacer cambios encima, pero no es recomendable ya que ese texto tiene dos capas de texto, una de ellas hace sombra) Selecciona la herramienta de Texto y escribe el texto que necesites. Procura seleccionar el color y el tamaño que consideres más apropiado, pero eso también lo puedes dejar para el final. Haz clic en la herramienta Seleccionar (ya sabes la flecha que mira hacia la izquierda) de la barra de herramientas .Arrastra el texto y colócalo encima del icono gráfico. Ahora, si no lo has hecho antes puedes ajustar el tamaño y el color. Para ello puedes hacer doble clic sobre el texto. Cuando termines y para ajustar el texto vuelve a escoger la herramienta Seleccionar. Mete en un rectángulo el icono y el texto de forma que queden los dos seleccionados. Haz clic con el botón derecho y escoge la opción Agrupación - Agrupar. Ahora ya puedes mover los dos objetos juntos. Si quieres guardar este nuevo gráfico en tu galería arrástralo hasta la carpeta Mi contenido y luego pulsa el botón derecho para ponerle el nombre que más te guste. Uno de los gráficos más útiles es aquel que agrupa una pestaña con el texto PULL y si estiras de él sale un rectángulo conteniendo o más información o la solucción a una pregunta. Vamos a ver a continuación como podemos preparar uno nosotros. De paso nos servirá de repaso del apartado que acabamos de ver: 32
- 33. Tools - Herramientas (Apartado Interactiva y Multimedia) Balloon pop Explotar globos Click an reveal Pinchar y revelar Checker tool Chequeador de texto Oculta información debajo de el globo, pero al hacer clic encima explota y entonces se puede ver la información que había debajo. El globo desaparece definitivamente. Podemos escribir un texto propio seleccionado la herramienta Edit . Para cerrar hay que volver a pulsar en el mismo botón de Edit. Al hacer clic en esta herramienta conseguimos que se haga transparente y que revele la información que ocultaba. A diferencia de Balloon pop, si volvemos a pulsar encima la figura se vuelve opaca y vuelve a ocultar la información. Con la función Edit podemos cambiar el color. Cuando lo editemos, trás pulsar en el icono , veremos que hay un espacio para escribir un texto y debajo una casilla activada que dice "Case sensitive" (en este caso quiere decir que es sensible a que el texto tendrá que coincidir en las mayúsculas y las minúsculas). Pues bien esta herramienta lo que hace es comparar el texto que nosotros hayamos escrito con el que arrastremos desde Notebook o desde un procesador de texto y nos dará un mensaje que en el caso de que sea correcto será Good job (buen trabajo) y por el contrario nos dirá Try again (inténtalo de nuevo) cuando los textos no coincidan. Color Chooser Cada vez que pulsemos en la flecha nos genera una copia de la misma. Al pulsar en la figura va cambiando el color. Con el Selector de color botón Edit podemos ajustar el número de colores y si la figura se replicará con solo cambiar el color, es decir sin dar a la flecha (inject automatically). Nos permite crear dados personalizados. Si hacemos clic en Dice - image Dice keyword Dados Domino Generator Generador fichas dominó Random Card generator Generador de naipes Edit en Dice-image podremos arrastar imágenes al dado. Si lo hacemos en Dice-keyword podremos escribir 6 palabras o frases. Cerramos Edit, como siempre pulsando de nuevo en el icono y veremos el dado con nuestras figuras o texto. Haciendo clic en el dado irá apareciendo una nueva cara. En el caso de Dice-keyword, si hacemos clic en la flecha que está en la parte inferior derecha dejará una copia del texto que aparece en esa cara del dao expuesta. Esta herramienta es un generador de fichas de dominó. Si pulsas encima de la ficha genera otra de forma aleatoria. Pulsa en la flecha para colocar esa ficha en el área de trabajo Esta herramienta es un generador de naipes. Si pulsas encima de la ficha genera un naipe de forma aleatoria. Pulsa en la flecha para colocar esa ficha en el área de trabajo 33
- 34. Random consonant, vowel and letter generator Generador aleatorio de consonantes, vocales y letras Random number generator Generador aleatorio de números Estas herramientas generan aleatoriamente consonantes, vocales y cualquier tipo de letra respectivamente, para ello basta con hacer clic encima de la ficha. Si queremos que la letra actual aparezca en el área de trabajo debemos pulsar en la flecha o bien marcar la opción Inject automatically. Para que las letras aparezcan en minúsculas hay que activar la opción Lowercase. Genera aleatoriamente números. Si editamos esta herramienta con Edit podemos establecer el rango en el que generarán los números. Al hacer clic sobre la flecha de la derecha escribirá en el área de trabajo ese número. Esta herramienta genera texto de forma aleatoria de una lista que hemos introducido previamente. Al editar esta Random text tool Herramienta para generar texto aleatoriamente herramienta, trás pulsar en , accederemos a una pantalla que tiene un texto en inglés que nos dice que para generar una lista hay que pulsar en Add. Es decir que hay que pulsar en Add una vez por cada frase que introduzcamos. Es recomendable seleccionar y borrar este texto porque de lo contrario nos aparecerá luego en nuestra selección como una entrada más. Como siempre para que se ejecute la herramienta hay que salir del editor con y hacer clic encima de la herramienta. Si queremos que el texto que se muestre aparezca en el área de trabajo hay que hacer clic en la flecha. Admite hasta 50 entradas. Pull tab Sirve para ocultar alguna información de texto o imagen o la solucción a una pregunta. Solo queda fuera una pestaña para Pestaña para estirar poder tirar de ella. Si entras en el Editor con podrás escoger en que lado quieres que ponga la pestaña: izquierda (left), derecha (right), arriba (top) o abajo (button). Information button Coloca un símbolo de interrogación dando a entender que ofrece ayuda, y eso es presisamente para lo que sirve, para proporcionar ayuda o dar información. Al hacer clic encima de la interrogación veremos un recuadro y si seleccionamos el Boton informativo Question flipper Pregunta Respuesta Question tool botón Edit podemos rellenarlo con el texto de la ayuda. Nos presenta un rectángulo con dos caras: al pulsar en una aparece la otra. Puede ser una buena herramienta para presentar una pregunta y al pulsar en la misma obtendremos la respuesta. Por medio de esta ficha podemos conseguir que una vez editado el texto que deseemos se muestre al hacer clic encima, desaparezca o nos muestre un mensaje de Correcto (Good job) o Inténtalo de nuevo (Try again). Es una herramienta útil para colocar varias alternativas en el área de trabajo, siendo algunas correctas y otras no. 34
- 35. Scrolling text banner Text splitter Separador de texto Sirve para mostrar un texto que se va desplazando de derecha a izquierda. Para editarlo hay que hacer doble clic encima del texto y ahora escribimos un nuevo texto. Podemos escoger el color de fondo (bakground), el color del texto (font color), el tipo de letra (font type) y la velocidad (speed) del scroll. Una vez escrita una palabra o frase dentro de la herramienta podemos conseguir que nos muestre en el área de trabajo una división de las palabras (split words) colocando una en cada línea o haciendo lo propio con las letras (split letters). Vote tool Herramienta de voto Controla el voto de los participantes cuando se utiliza el Senteo con los emisores de voto. Word generator Al pinchar sobre una de las imagenes que presenta (libro, caja, rana o globo) van apareciendo unas palabras Generador de palabras introducidas previamente. Entrando con Edit eligiremos una de las imagenes citadas arriba y escribiremos las palabras que queramos que muestre. 35