
Act 4 flash 8
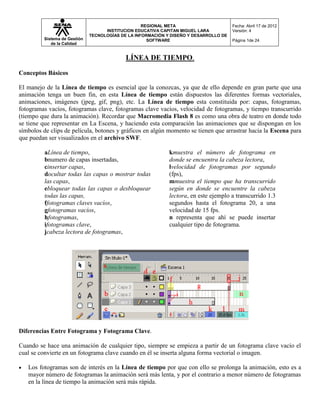
- 1. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 1de 24 de la Calidad LÍNEA DE TIEMPO. Conceptos Básicos El manejo de la Línea de tiempo es esencial que la conozcas, ya que de ello depende en gran parte que una animación tenga un buen fin, en esta Línea de tiempo están dispuestos las diferentes formas vectoriales, animaciones, imágenes (jpeg, gif, png), etc. La Línea de tiempo esta constituida por: capas, fotogramas, fotogramas vacíos, fotogramas clave, fotogramas clave vacíos, velocidad de fotogramas, y tiempo transcurrido (tiempo que dura la animación). Recordar que Macromedia Flash 8 es como una obra de teatro en donde todo se tiene que representar en La Escena, y haciendo esta comparación las animaciones que se dispongan en los símbolos de clips de película, botones y gráficos en algún momento se tienen que arrastrar hacia la Escena para que puedan ser visualizados en el archivo SWF. aLínea de tiempo, kmuestra el número de fotograma en bnumero de capas insertadas, donde se encuentra la cabeza lectora, cinsertar capas, lvelocidad de fotogramas por segundo docultar todas las capas o mostrar todas (fps), las capas, mmuestra el tiempo que ha transcurrido ebloquear todas las capas o desbloquear según en donde se encuentre la cabeza todas las capas, lectora, en este ejemplo a transcurrido 1.3 ffotogramas claves vacíos, segundos hasta el fotograma 20, a una gfotogramas vacíos, velocidad de 15 fps. hfotogramas, n representa que ahí se puede insertar ifotogramas clave, cualquier tipo de fotograma. jcabeza lectora de fotogramas, Diferencias Entre Fotograma y Fotograma Clave. Cuando se hace una animación de cualquier tipo, siempre se empieza a partir de un fotograma clave vacío el cual se convierte en un fotograma clave cuando en él se inserta alguna forma vectorial o imagen. Los fotogramas son de interés en la Línea de tiempo por que con ello se prolonga la animación, esto es a mayor número de fotogramas la animación será más lenta, y por el contrario a menor número de fotogramas en la línea de tiempo la animación será más rápida.
- 2. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 2de 24 de la Calidad En la siguiente imagen están representados 14 fotogramas, ya que el primer fotograma es un fotograma clave. Solamente los fotogramas clave pueden ser modificados y una vez editados las diferentes formas vectoriales, imágenes, etc. de cada uno de los fotogramas clave, estos quedaran listos para poder establecida una animación. Los fotogramas clave están insertados en la Línea de tiempo en la posición número 1 y número 15. La forma b (óvalo) esta dibujada sobre el fotograma clave # 1. La forma c esta dibujada sobre el fotograma clave #15. Insertar Fotogramas, Fotogramas Vacíos, Fotogramas Clave, Fotogramas Clave Vacíos y Borrar Fotogramas de Cualquier Tipo. Hay dos formas de insertar los diferentes tipos de fotogramas, una es asiendo uso del teclado y la segunda mediante los menús emergentes después de hacer clic con el ratón. Primero se trabajara con la inserción de fotogramas mediante el método de los menús emergentes, para insertar fotogramas, fotogramas vacíos, fotogramas clave y fotogramas clave vacíos, Solamente basta con seleccionar el fotograma en donde se quiere insertar cualquier tipo de fotograma. Luego hacer clic con el botón derecho del ratón, y en el menú emergente seleccionar el tipo de fotograma a colocar en la Línea de tiempo.
- 3. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 3de 24 de la Calidad Si por alguna razón insertaste fotogramas de más, no preocuparte la solución a este tipo de problemas es usar la opción de quitar fotogramas. Seleccionar en la Línea de tiempo los fotogramas a eliminar, hacer clic con el botón derecho del ratón y seleccionar en el menú emergente la opción de Quitar fotogramas. Esta opción elimina cualquier tipo de fotogramas.
- 4. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 4de 24 de la Calidad Sin embargo, es recomendable que te aprendas las diferentes abreviaciones en el teclado para cada una de los fotogramas. F6 insertar fotograma clave, F7 insertar fotograma clave vacío, F5 insertar fotograma y fotograma vacío, para borrar cualquier tipo de fotograma presionar shift + F5. INTERPOLACIÓN DE MOVIMIENTO CON FORMAS VECTORIALES. Ahora es el tiempo de comenzar a practicar una pequeña animación mediante el método de Interpolación de movimiento, y de esta forma comenzaras a poner en practica los conocimientos adquiridos hasta este punto. En el método para hacer interpolaciones de movimiento, solo basta con dibujar cualquier tipo de forma vectorial. Hay tres tipos de animaciones que se pueden crear con este método de Interpolación de movimiento: la primera es cambiar el color gradualmente de una forma vectorial, la segunda es mover una forma vectorial a través del Escenario y la tercera es una combinación de las dos anteriores en donde se cambia de color gradualmente y al mismo tiempo la forma vectorial se va moviendo a través del Escenario. A continuación te mostrare como hacer una animación en la cual cambie de color gradualmente una forma vectorial. Crear un documento de Propiedades ctrl. + J dimensionases de la película 300 * 300 píxeles de ancho y alto, usar como Color de fondo #FF9900 y velocidad de fotogramas 15 fps. El total de la animación se trabajara en la Escena. En el primer fotograma dibujar un Óvalo O, sin borde y color de relleno #000000, las dimensiones del óvalo son 200.0 * 200.0 píxeles de ancho y alto, colocar la forma vectorial en coordenadas X: 50.0 y Y: 50.0.
- 5. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 5de 24 de la Calidad Luego insertar un fotograma clave F6 en otro frame, por ejemplo, en el frame número 30. Hacer clic con el botón derecho del ratón sobre la línea de tiempo en un punto entre el fotograma número 1 y el fotograma número 29, En el menú emergente seleccionar la opción de Crearinterpolación de movimiento.
- 6. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 6de 24 de la Calidad Seleccionar la forma dibujada del fotograma número 30 y en el Panel de Propiedades en la opción Color seleccionar Tinta y seleccionar otro color #00FFFF. Presionar ctrl. + Enter para ver la animación creada. Espero que este ejemplo de cómo hacer que una forma vectorial cambie de color quede lo suficientemente bien explicada, en caso de que no ayas entendido alguno de estos pasos simple mente lee cada paso cuidadosamente. ANIMACIÓN DE MOVIMIENTO DE FORMAS VECTORIALES Para el caso en la que se quiere que la forma vectorial se traslade de un lugar a otro por el Escenario, te tengo el siguiente ejemplo.
- 7. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 7de 24 de la Calidad Crear un documento de Propiedades ctrl. + J dimensionases de la película 500 * 150 píxeles de ancho y alto, usar como Color de fondo #0099CC y velocidad de fotogramas 15 fps. Fotograma = Frame Primero dibujar el Óvalo O en el Fotograma número 1, de Propiedades Color de borde #000000 y Color de relleno #FFFFFF, las dimensiones son 100.0 * 100.0 píxeles de ancho y alto. Colocar la forma vectorial dibujada en Coordenadas X: –100.0 y Y: 25.0.
- 8. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 8de 24 de la Calidad Después insertar un Fotograma clave F6 en el frame número 30. Seleccionar la forma vectorial del Fotograma número 30 y moverla a Coordenadas X: 00.0 y Y: 00.0. Después simplemente seleccionar en la línea de tiempo un Fotograma entre el número 1 y el Fotograma número 29 y hacer clic con el botón derecho del ratón, en el menú emergente seleccionar la opción de Crear interpolación de movimiento. Presionar ctrl. + Enter y ver es como se mueve el Óvalo.
- 9. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 9de 24 de la Calidad Hacer una tercera variante de interpolación de movimiento en donde forma vectorial cambia gradualmente de color y al mismo tiempo se mueve. Aquí partiremos de la animación anterior. Seleccionar la forma vectorial del fotograma 30, en el panel de Propiedades seleccionar la opción de Color Tinta y cambiar el color #FFFF00. presionar ctrl. + Enter y ver el cambio que a sufrido la animación. EDICIÓN DE FORMAS VECTORIALES PARA LA ANIMACIÓN. Con frecuencia es necesario modificar las formas vectoriales y así obtener animaciones diferentes que salgan de los clásicos óvalos y rectángulo, y de esta forma imprimirle a cada una de las animaciones un toque muy personal. A continuación te mostrare como hacer una estrella como las que usan los Ninjas a partir de dibujar una Estrella de 5 picos. Trabajar en un documento de Propiedades ctrl. + J, dimensiones de la película 200 * 200 píxeles de ancho y alto, Color de fondo #FFFFFF y velocidad de fotogramas 12 fps.
- 10. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 10de 24 de la Calidad Primero dibujar la Estrella de 5 picos con la herramientaPolyStar este ejercicio ya fue practicado. Las propiedades de la estrella son: Color de borde#000000, Color de relleno #006633, dimensiones 185.0 * 175.0 píxeles colocar la estrella en coordenadas X: 7.5 y Y: 12.5.
- 11. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 11de 24 de la Calidad Luego tomar uno a uno cada extremo de los lados de la estrella (cuando se toma alguno de los extremos el cursor aparecerá con una pequeña línea inclinada, cuando se toma algún extremo de que forme un ángulo en el cursor aparecerá una línea que forma una ángulo de 90 grados), inclinar estos lados un poco hasta obtener la forma más apropiada. Cuando tengas bien definidas las curvas de la estrella, puedes hacer una animación de cambio de color. Insertar un fotograma clave F6 en el fotograma número 20. Seleccionar un fotograma entre el número 1 el fotograma número 19, hacer clic con el botón derecho del ratón y en el menú emergente optar por la opción de Crear interpolación de movimiento.
- 12. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 12de 24 de la Calidad En el Panel de Propiedades queda establecida automáticamente la animación de movimiento, ahora hacer que la estrella cambie de color. Seleccionar la estrella del fotograma número 1 y en la opción de Color: Tinta cambiar el color a #FFFF00. Presionar ctrl. + Enter y de esta forma queda establecida una nueva animación. EDICIÓN DE LOS PARÁMETROS DE MOVIMIENTO Las formas vectoriales que involucran movimiento pueden animarse de diferente forma después de haberse creado la Interpolación de movimiento: la primera animación que se puede hacer, es que la forma vectorial gire en sentido de las agujas del reloj (Horario) y la segunda opción es que la forma vectorial gire en sentido opuesto a las agujas del reloj (Antihorario). En el siguiente ejemplo se trabajara sobre una Interpolación de movimiento de un óvalo y hacer que esta forma vectorial gire en sentido de las agujas del reloj. Crear un documento de propiedades ctrl. J, dimensiones 250 * 250 píxeles, color de fondo #FFFFFF y velocidad de fotogramas 12 fps.
- 13. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 13de 24 de la Calidad Lo primero que tienes que hacer, es dibujar alguna forma por ejemplo un Óvalo (O). y crear una Interpolación de movimiento desde el fotograma número 1 hasta el fotograma número 20, así quedara insertada una animación de movimiento. En al capitulo anterior esta destallada la técnica para insertar una Interpolación de movimiento. Luego de que se haya creado la animación seleccionar algún fotograma entre el 1 y el 19.
- 14. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 14de 24 de la Calidad En el panel de Propiedades seleccionar la opción de Girar:Horario. También puedes manipular el número de giros en la casilla de veces (Número de rotaciones) que de la forma vectorial a lo largo de la animación, el número de vueltas va desde 1 giro hasta 65535 giros. Practicar la animación de Interpolación de movimiento, en la que se involucra que la rotación sea en sentido Antihorario, con un Número de rotaciones de 3 y una línea de tiempo de 35 fotogramas.
- 15. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 15de 24 de la Calidad INCORPORAR MÚLTIPLES ANIMADAS A UNA PELÍCULA FLASH Cuando se realiza una animación en la cual se involucre por lo menos dos animaciones, es recomendable que estas animaciones se trabajen en capas separadas, con el fin de que si es necesario editar elementos esta sea más fácil de hacer. A continuación aprenderás hacer una animación de una carita feliz, con movimiento de los dos ojos por separado, esto es, que cada ojo este en una capa con una Interpolación de movimiento en cada una de ellas. aquí pondrás en práctica todos los conocimientos adquiridos tales como: dibujar formas vectoriales, usar coordenadas, insertar fotogramas, modificar formas vectoriales, hacer animaciones de interpolación de movimiento. Crear el documento en que estará la animación. Este documento tiene de Propiedades ctrl. + J, dimanaciones 200 * 200 píxeles, color de fondo #FFFFFF y velocidad de fotogramas 12 fps. La animación estará realizada en su totalidad en la Escena. En la Capa 1 seleccionar el fotograma número 1 y en el dibujar un círculo (herramienta Óvalo “letra O en el teclado”), las Propiedades del círculo son: Dimensiones 150.0 * 150.0 píxeles de ancho y alto, Coordenadas X: 25.0 y Y: 25.0, ColordeTrazo (borde) #000000, Alturade Trazo (borde) 2, Estilo de Trazo Sólido y ColordeRelleno #FFFF00.
- 16. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 16de 24 de la Calidad Una vez dibujado el círculo, seleccionar el frame número 20 e insertar un fotogramaF5. Insertar una segunda Capa, automáticamente se insertaran un total de 20 fotogramas, en el fotograma número 1 de esta nueva capa dibujar una Línea recta (herramienta Línea “letra N en el teclado”), las propiedades de la línea son: Dimensiones 100.0 * 0.0 píxeles de ancho y alto, Coordenadas X: 50.0 y Y: 135.0, Color de Trazo (borde) #000000, Altura de Trazo (borde) 2 y Estilo de Trazo Sólido. La línea dibujada representara la boca de la carita feliz. Tomar la herramienta de selección, luego colocar el cursor en el centro la línea y arrastrarla un poco hacia abajo.
- 17. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 17de 24 de la Calidad Insertar una tercera Capa en ella dibujar dos círculos (herramienta Óvalo “letra O en el teclado”), las Propiedades del círculo son: Dimensiones 30.0 * 30.0 píxeles de ancho y alto, uno de los círculos colocarlo en Coordenadas X: 50.0 y Y: 70.0. No colocar Color de Trazo al círculo y usar como Color de Relleno #000000. Para hacer el segundo círculo basta con seleccionar el que se dibujo y Copiarlo (ctrl. + C) y después Pegarlo (ctrl. +V). Una vez que se halla pegado colocar este segundo círculo en Coordenadas X: 120.0 y Y: 70.0.
- 18. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 18de 24 de la Calidad Ahora hacer las animaciones que corresponden al movimiento de los ojos. Primero hacer la animación que corresponde al ojo izquierdo. Insertar una Capa 4, dibujar en el fotograma número 1 un círculo (herramienta Óvalo “letra O en el teclado”). Las Propiedades del círculo son: Dimensiones 10.0 * 10.0 píxeles de ancho y alto, Coordenadas X: 50.0 y Y: 80.0. No colocar Color de Trazo al círculo y usar como Color de Relleno #FFFFFF.
- 19. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 19de 24 de la Calidad Seleccionar el fotograma número 20 y convertirlo en fotograma clave con solo presionar F6. Hacer clic sobre el círculo del fotograma número 20 y colocarlo en Coordenadas X: 70.0 y Y: 80.0.
- 20. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 20de 24 de la Calidad Seleccionar un fotograma entre el número 1 y el número 19 de la Capa 4, hacer clic con el botón derecho del ratón, y en el menú emergente seleccionar la opción Crear interpolación de movimiento. De esta forma el círculo en color blanco se moverá de izquierda a derecha. Ahora hacer la animación que corresponde al ojo derecho. Insertar una quinta Capa, en el fotograma número 1 dibujar un círculo (herramienta Óvalo “letra O en el teclado”), las propiedades del círculo son: Dimensiones 10.0 * 10.0 píxeles de ancho y alto, Coordenadas X: 120.0 y Y: 80.0. No colocar Color de Trazo al círculo y usar como Color de Relleno #FFFFFF.
- 21. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 21de 24 de la Calidad Seleccionar el fotograma número 20 y convertirlo en fotograma clave con solo presionar F6. Hacer clic sobre el círculo del fotograma número 20 y colocarlo en Coordenadas X: 140.0 y Y: 80.0.
- 22. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 22de 24 de la Calidad Seleccionar un fotograma entre el número 1 y el número 19 de la Capa 5, hacer clic con el botón derecho del ratón, y en el menú emergente seleccionar la opción Crear interpolación de movimiento. De esta forma el círculo en color blanco se moverá de izquierda a derecha. Presionar ctrl. + Enter y podrás observar la animación en todo su esplendor Como te puedes dar cuanta la animación de los ojos tiene un salto que no la hace ver profesional, sin embargo, este problema se soluciona: Primero seleccionar el frame40 de las Capas1, 2, y 3, luego insertar un fotograma F5. Después en las Capas 4 y 5 insertar un fotograma clave F6 en el frame 40.
- 23. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 23de 24 de la Calidad Seleccionar el círculo de la Capa 4 el fotograma número 40 y cambiarlo a Coordenadas X: 50.0 y Y: 80.0. Ahora seleccionar el círculo de la capa ojo derecho del fotograma número 40 y cambiarlo a Coordenadas X: 120.0 y Y: 80.0.
- 24. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 4 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 24de 24 de la Calidad Para finalizar con las animaciones de los ojos, seleccionar un fotograma entre el número 20 y el fotograma número 39 de las Capas 4 y 5, hacer clic con el botón derecho del ratón, y en el menú emergente seleccionar la opción Crear interpolación de movimiento. Presionar ctrl. + Enter y podrás observar que existe una diferencia entre las dos animaciones.
