
Construindo interações no Axure
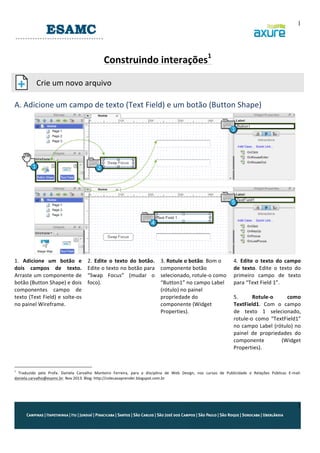
- 1. 1 Construindo interações1 Crie um novo arquivo A. Adicione um campo de texto (Text Field) e um botão (Button Shape) 1. Adicione um botão e dois campos de texto. Arraste um componente de botão (Button Shape) e dois componentes campo de texto (Text Field) e solte-‐os no painel Wireframe. 2. Edite o texto do botão. Edite o texto no botão para “Swap Focus” (mudar o foco). 3. Rotule o botão. Bom o componente botão selecionado, rotule-‐o como “Button1” no campo Label (rótulo) no painel propriedade do componente (Widget Properties). 4. Edite o texto do campo de texto. Edite o texto do primeiro campo de texto para “Text Field 1”. 5. Rotule-‐o como TextField1. Com o campo de texto 1 selecionado, rotule-‐o como “TextField1” no campo Label (rótulo) no painel de propriedades do componente (Widget Properties). 1 Traduzido pela Profa. Daniela Carvalho Monteiro Ferreira, para a disciplina de Web Design, nos cursos de Publicidade e Relações Públicas E-‐mail: daniela.carvalho@esamc.br. Nov 2013. Blog: http://colecaoaprender.blogspot.com.br 1
- 2. 2 B. Desabilite o segundo campo de texto 1. Edite o texto do campo de texto 2. 2. Desabilite o campo de texto 2. Edite o texto do segundo campo de Clique com o botão direito no campo texto para “Text Field 2”. de texto 2 (Text Field 2) e no menu contextual selecione [Edit Text Field > Set Disabled]. 3. Rotule-‐o como TextField2. Com o campo de texto 2 selecionado, rotule-‐ o como “Textfield2” no campo Label (rótulo) no painel de propriedades do componente (Widget Properties). 2
- 3. 3 C. Desabilite o clique do botão para o primeiro campo de texto. 1.Selecione o botão 1. 2. Edite o evento OnClick. Clique para selecionar o Duplo clique no evento componente “Swap Focus”. “OnClick” no painel de propriedades do componente (Widget Properties). 3. Adicione uma ação para desativá-‐lo. Selecione a ação na coluna da esquerda para desativar o componente (“Disable Widget(s)”). 4. Selecione TextField1. Marque “TextField1” (Text Field) na coluna da direita. 5. Não clique ainda. Será adicionada outra ação para o mesmo caso no próximo passo. 3
- 4. 4 D. E ative o segundo campo de texto 1. Adicione a ação de ativar o 2. Selecione TextField2. Marque a 3. Não clique no OK. Ainda não está componente. Adicione outra ação caixa para “TextField2” (Text Field). terminado o caso. No próximo passo, para o mesmo caso (Case), clicando será adicionada a terceira ação. em “Enable Widget(s)” (Ativar Componente(s)) . 4
- 5. 5 E. E ative o foco (Focus) no segundo campo de texto. 1. Ative a ação “Set Focus”. 2. Indique TextField2. Adicione outra ação para o Marque a caixa para mesmo caso (Case), “TextField2 (Text Field). clicando no “Set Focus on Widget” (ativar foco no componente). 3. Revise as ações. Tenha 4. Clique OK. Clique no certeza que todas as ações botão OK para confirmar aparecerão exatamente todas as alterações. como na imagem acima. 5
- 6. 6 F. Ative foco no TextField1 quando a página carregar 1. Adicione um caso (Case) para OnPageLoad (Quando a Página Carregar). Duplo clique no evento “OnPageLoad” embaixo na aba de interação da página (Page Interactions) 2. Adicione a ação foco. Selecione a ação na coluna da esquerda clicando no “Set Focus on Widget” (Ativar foco no componente). 3. Indique o TextField1. Na coluna da direita, marque a caixa para “TextField1 (Text Field). 4. Clique Ok. Clique no botão OK para confirmar todas as alterações. 6
- 7. 7 Gere o protótipo Gere o protótipo. Note que o primeiro campo tem foco quando a página carrega. Ao clicar no botão “Swap Focus”, desativa o primeiro campo de texto (Text Field 1) e ativa o foco no segundo campo de texto (Text Field 2). Ao atualizar a página no navegador, iniciará novamente. Referência: AXURE. Axure RP Training. Disponível em <http://www.axure.com/learn>. Acesso em Out 2013. AXURE. Axure Core Training. Disponível em <http://d3g1p8ush40lh4.cloudfront.net/Tutorials/AxureCoreTraining.pdf>. Acesso em Out 2013. 7
