
DIAPOSITIVAS - IMAGEN DIGITAL
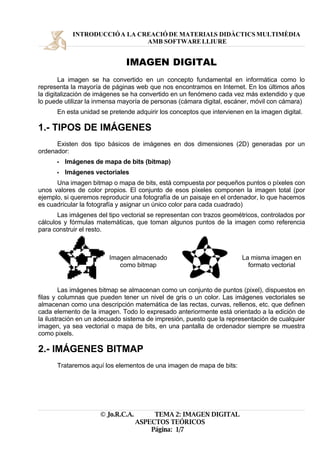
- 1. INTRODUCCIÓ A LA CREACIÓ DE MATERIALS DIDÀCTICS MULTIMÈDIA AMB SOFTWARE LLIURE IMAGEN DIGITAL La imagen se ha convertido en un concepto fundamental en informática como lo representa la mayoría de páginas web que nos encontramos en Internet. En los últimos años la digitalización de imágenes se ha convertido en un fenómeno cada vez más extendido y que lo puede utilizar la inmensa mayoría de personas (cámara digital, escáner, móvil con cámara) En esta unidad se pretende adquirir los conceptos que intervienen en la imagen digital. 1.- TIPOS DE IMÁGENES Existen dos tipo básicos de imágenes en dos dimensiones (2D) generadas por un ordenador: • Imágenes de mapa de bits (bitmap) • Imágenes vectoriales Una imagen bitmap o mapa de bits, está compuesta por pequeños puntos o píxeles con unos valores de color propios. El conjunto de esos píxeles componen la imagen total (por ejemplo, si queremos reproducir una fotografía de un paisaje en el ordenador, lo que hacemos es cuadricular la fotografía y asignar un único color para cada cuadrado) Las imágenes del tipo vectorial se representan con trazos geométricos, controlados por cálculos y fórmulas matemáticas, que toman algunos puntos de la imagen como referencia para construir el resto. Imagen almacenado La misma imagen en como bitmap formato vectorial Las imágenes bitmap se almacenan como un conjunto de puntos (pixel), dispuestos en filas y columnas que pueden tener un nivel de gris o un color. Las imágenes vectoriales se almacenan como una descripción matemática de las rectas, curvas, rellenos, etc. que definen cada elemento de la imagen. Todo lo expresado anteriormente está orientado a la edición de la ilustración en un adecuado sistema de impresión, puesto que la representación de cualquier imagen, ya sea vectorial o mapa de bits, en una pantalla de ordenador siempre se muestra como pixels. 2.- IMÁGENES BITMAP Trataremos aquí los elementos de una imagen de mapa de bits: © Jo.R.C.A. TEMA 2: IMAGEN DIGITAL ASPECTOS TEÓRICOS Página: 1/7
- 2. INTRODUCCIÓ A LA CREACIÓ DE MATERIALS DIDÀCTICS MULTIMÈDIA AMB SOFTWARE LLIURE ■ El Píxel Píxel es la abreviatura de la expresión inglesa Picture Element (Elemento de Imagen), y es la unidad más pequeña que encontraremos en las imágenes compuestas por mapa de bits. Es la unidad mínima en que se divide la retícula de la pantalla del monitor y cada uno de ellos tiene diferente color. Su tono de color se consigue combinando los tres colores básicos (rojo, verde y azul) en distintas proporciones. Un pixel tiene tres características distinguibles: a) forma cuadrada, b) posición relativa al resto de píxeles de un mapa de bits y c) profundidad de color (capacidad para almacenar color), que se expresa en bits. ■ Tamaño El tamaño de una imagen bitmap es la cantidad de píxeles que tiene. Viene expresado como producto de dos números, el primer número indica el número de píxeles que tiene a lo ancho y el segundo número es la cantidad de píxeles que tiene a lo alto (las dos dimensiones de la imagen). Ejemplos 800x600 = 480000 píxeles. ■ Resolución de la imagen La resolución de una imagen es la cantidad de pixels que la describen. Suele medirse en términos de quot;pixels por pulgada1quot; (ppi o ppp) y de ella depende tanto la calidad de la representación como el tamaño que ocupa en memoria el archivo gráfico generado. Por ejemplo, si una imagen digitalizada posee una resolución de 72 ppi, una resolución normal de las imágenes que nos encontramos en Internet, significa que contiene 5.184 pixels en una pulgada cuadrada (72 pixels de ancho x 72 pixels de alto). La resolución es uno de los parámetros fundamentales para definir la calidad de reproducción de una determinada imagen. En líneas generales, si queremos que mantenga el mismo nivel de calidad: hay que mantener la cantidad de información que posee la imagen (número de bits que ocupa) cuando modificamos sus dimensiones. Uno de los conceptos que más se prestan a confusiones entre los aficionados, principalmente por creer que resolución es lo mismo que calidad. Ejemplo: 1 Una pulgada es una medida de longitud británica que equivale a 2,54 cm. © Jo.R.C.A. TEMA 2: IMAGEN DIGITAL ASPECTOS TEÓRICOS Página: 2/7
- 3. INTRODUCCIÓ A LA CREACIÓ DE MATERIALS DIDÀCTICS MULTIMÈDIA AMB SOFTWARE LLIURE Vemos que tenemos la misma matriz de píxeles. El aspecto que varía es la cantidad de ellos por pulgada. Es decir, si utilizamos una resolución de 72 dpi la imagen será mucho mayor que si utilizamos 200 ppp. La resolución no es una medida de la calidad de una imagen digital, aunque muy a menudo se utilice para ello; es una medida de nitidez o definición, de forma que cuanto más alta sea, mayor definición y viceversa. La calidad es la conjunción de dos factores: la resolución y el tamaño, y si ambas son elevadas, la calidad también lo será. ¿qué hacer cuándo cuándo aumento la resolución a una imagen? Observa que al cambiar la resolución, el tamaño de la imagen disminuye drásticamente. No confundamos con la anchura y altura en píxeles que quedaría constante. © Jo.R.C.A. TEMA 2: IMAGEN DIGITAL ASPECTOS TEÓRICOS Página: 3/7
- 4. INTRODUCCIÓ A LA CREACIÓ DE MATERIALS DIDÀCTICS MULTIMÈDIA AMB SOFTWARE LLIURE ¿Cómo aumentar la resolución y el tamaño al mismo tiempo? Esto se le denomina remuestrear la imagen. Debemos realizar una escala con interpolación cúbica. Primero modificamos la resolución (1) y, posteriormente, el tamaño utilizando medidas de tamaño (pulgadas o milímetros) (2). Antes de modificar la resolución toma nota del tamaño original. aplica una interpolación cúbica (3) y procede a realizar la escala (4). Existen dos tipos de cambios de resolución: remuestreo a la baja y remuestreo al alza, que reducen o aumentan, respectivamente, la resolución de la imagen. Este proceso, en los programas de tratamiento de imagen, se suele conocer como interpolación.En el primer caso se elimina parte de la información de la imagen y, normalmente, resulta deteriorada. En el segundo caso (al alza), el programa crea nuevos píxeles y se produce un emborronamiento de la imagen. Aquí tenemos la resolución empleada por diferentes medios de representación de imágenes: Medio Resolución Pantalla del 72 ppp (píxeles por pulgadas o ppi) ordenador (Internet) 90 ppp (píxeles por pulgada) PRENSA DIARIA 300 ppp, en impresión offset Conviene comprobar su calidad máxima de impresión. Es inútil trabajar con mayor resolución de lo que permita la impresora que se IMPRESORAS va a utilizar. Utilizan diferentes resoluciones, generalmente entre 300 ppp y 600 ppp (impresoras laser) FILMACIÓN Suele emplear imágenes de 800-1500 ppp y mayores FOTOGRÁFICA IMPRENTA 1200 ppp las fotocomponedoras para impresión © Jo.R.C.A. TEMA 2: IMAGEN DIGITAL ASPECTOS TEÓRICOS Página: 4/7
- 5. INTRODUCCIÓ A LA CREACIÓ DE MATERIALS DIDÀCTICS MULTIMÈDIA AMB SOFTWARE LLIURE ■ Profundidad de color La profundidad de color, denominada profundidad del píxel o profundidad de bits, de una imagen se refiere al número de colores diferentes que puede contener cada uno de los puntos, o píxeles, que conforman un archivo gráfico. En otras palabras, la profundidad de color depende de la cantidad de información que puede almacenar un píxel (esto es, del número de bits -o cantidad máxima de datos- que definen al mismo). Cuanto mayor sea la profundidad de bit en una imagen (esto es, más bits de información por píxel), más colores habrá disponibles y más exacta será la representación del color en la imagen digital. Un dibujo en blanco y negro tiene profundidad de 1 bit ya que con un bit es suficiente para saber si el punto es blanco o negro. Las imágenes en escala de grises y en paleta de color tienen profundidades de 4 bits (16 colores o escalas de grises) u 8 bits (256 colores o escalas de grises). Las imágenes en color real tienen una profundidad de 24 bits, ya que cada punto se necesita saber su componente roja, verde y azul, utilizándose 8 bits para cada una. Pofundidad de color Tonos (colores) posibles Comentario 1 1 bit por pixel 2 tonos (2 ) Para arte lineal en blanco y negro 4 bits por pixel 16 tonos (24) Para imágenes en escala de grises 8 bits por pixel 256 tonos (28) Para escalas de grises. Modo color indexado. Es la cantidad de colores que admite el formato GIF así como muchas aplicaciones multimedia 16 bits por pixel 65536 tonos (216) 24 bits por pixel 16777216 tonos (224) Color real (relacionado con que el ojo humano puede distinguir un máximo de 16 millones de colores). Modo de 8 bits para cada color básico (Rojo, Verde y Azul) 32 bits por pixel 4294967296 tonos (232) Modo CMYK para el color (Cyan, magenta, amarillo y negro) ■ Formatos de Bitmap Formato Características Extensión © Jo.R.C.A. TEMA 2: IMAGEN DIGITAL ASPECTOS TEÓRICOS Página: 5/7
- 6. INTRODUCCIÓ A LA CREACIÓ DE MATERIALS DIDÀCTICS MULTIMÈDIA AMB SOFTWARE LLIURE Formato de calidad. Los archivos tienen gran peso, por lo que suelen usarse *.bmp BMP en aplicaciones en CDROM. TIFF Se utiliza para imágenes de alta calidad que van a ser impresas. *.tif Formato nativo de GIMP. Permite almacenar las imágenes con capas y *.xcf XCF modificarlas posteriormente. Es el formato característico de la plataforma MAC. Permite ser comprimido *.pic PICT sin perder calidad de imagen. Es el formato más utilizado en Internet para la reproducción de fotografías. *.jpeg, *.jpg JPG Permite comprimir las imágenes pero produce pérdidas de calidad Este formato también se utiliza en Internet, pudiendo comprimir las *.gif imágenes sin pérdidas. Utiliza el modo de color indexado para las imágenes GIF que no tienen muchas tonalidades de color. Permite gráficos animados y transparencia Tiene las ventajas de los formatos GIF y JPG. Comienza a ser muy utilizado *.png PNG en Internet por su gran capacidad de compresión, sin pérdida y con posibilidades de trasnparencia. 3. IMAGEN VECTORIAL Las imágenes vectoriales son representaciones de entidades geométricas tales como círculos, rectángulos o segmentos. Están representadas por fórmulas matemáticas (un rectángulo está definido por dos puntos; un círculo, por un centro y un radio; una curva, por varios puntos y una ecuación). El procesador quot;traduciráquot; estas formas en información que la tarjeta gráfica pueda interpretar. La mayoría de los sistemas gráficos sofisticados (CADD y software de animación) utilizan gráficos por vector. Las fuentes son representadas como vectores llamadas fuentes orientadas a objetos o fuentes de vectores. La mayoría de los dispositivos de salida (impresoras, monitores, demás) están basados en imágenes por puntos, esto significa que todos los gráficos vectoriales deben ser convertidos a un mapa de bits antes de su salida. Gracias a la tecnología desarrollada por Macromedia y su software Macromedia Flash, o SVG (quot;complementoquot;), actualmente se puede utilizar el formato vectorial en Internet. 4. Formatos de imágenes vectoriales y sus Aplicaciones Algunos de los formatos gráficos que aceptan vectores son AI (de Illustrator), CDR (de Corel Draw), DXF (formato de intercambio de AutoCad), .FH9, .FH10, .FH11... (de FreeHand), IGES, PostScript, SVG, SWF (de Flash), WMF (Windows MetaFiles), entre otras. Observa que la gran mayoría son formatos de software privativo. © Jo.R.C.A. TEMA 2: IMAGEN DIGITAL ASPECTOS TEÓRICOS Página: 6/7
- 7. INTRODUCCIÓ A LA CREACIÓ DE MATERIALS DIDÀCTICS MULTIMÈDIA AMB SOFTWARE LLIURE Inkscape es un editor de gráficos vectoriales de código abierto, con capacidades similares a Illustrator, Freehand, CorelDraw o Xara X, usando el estándar de la W3C: el formato de archivo Scalable Vector Graphics (SVG). Las características soportadas incluyen: formas, trazos, texto, marcadores, clones, mezclas de canales alfa, transformaciones, gradientes, patrones y agrupamientos. Inkscape también soporta meta-datos Creative Commons, edición de nodos, capas, operaciones complejas con trazos, vectorización de archivos gráficos, texto en trazos, alineación de textos, edición de XML directo y mucho más. Puede importar formatos como Postscript, EPS, JPEG, PNG, y TIFF y exporta PNG asi como muchos formatos basados en vectores2. 5. Diferencias entre Mapa de bits y vectorial Dado que una imagen vectorial está compuesta solamente por entidades matemáticas, se le pueden aplicar fácilmente transformaciones geométricas a la misma (ampliación, expansión, etc.), mientras que una imagen de mapa de bits, compuesta por píxeles, no podrá ser sometida a dichas transformaciones sin sufrir una pérdida de información llamada distorsión. La apariencia de los píxeles en una imagen después de una transformación geométrica (en particular cuando se la amplía) se denomina pixelación (también conocida como efecto escalonado). Además, las imágenes vectoriales (denominadas clipart en el caso de un objeto vectorial) permiten definir una imagen con muy poca información, por lo que los archivos son bastante pequeños3. 2 http://inkscape.org/ 3 http://es.kioskea.net/video/vector.php3 © Jo.R.C.A. TEMA 2: IMAGEN DIGITAL ASPECTOS TEÓRICOS Página: 7/7