
TRATAMIENTOS DE IMAGENES
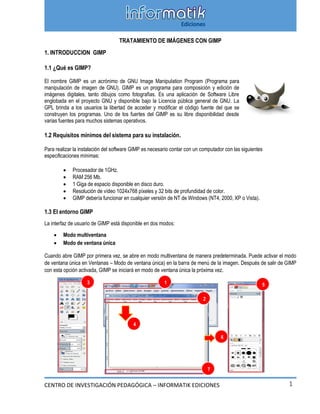
- 1. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 1 TRATAMIENTO DE IMÁGENES CON GIMP 1. INTRODUCCION GIMP 1.1 ¿Qué es GIMP? El nombre GIMP es un acrónimo de GNU Image Manipulation Program (Programa para manipulación de imagen de GNU). GIMP es un programa para composición y edición de imágenes digitales, tanto dibujos como fotografías. Es una aplicación de Software Libre englobada en el proyecto GNU y disponible bajo la Licencia pública general de GNU. La GPL brinda a los usuarios la libertad de acceder y modificar el código fuente del que se construyen los programas. Uno de los fuertes del GIMP es su libre disponibilidad desde varias fuentes para muchos sistemas operativos. 1.2 Requisitos mínimos del sistema para su instalación. Para realizar la instalación del software GIMP es necesario contar con un computador con las siguientes especificaciones mínimas: Procesador de 1GHz. RAM 256 Mb. 1 Giga de espacio disponible en disco duro. Resolución de vídeo 1024x768 píxeles y 32 bits de profundidad de color. GIMP debería funcionar en cualquier versión de NT de Windows (NT4, 2000, XP o Vista). 1.3 El entorno GIMP La interfaz de usuario de GIMP está disponible en dos modos: Modo multiventana Modo de ventana única Cuando abre GIMP por primera vez, se abre en modo multiventana de manera predeterminada. Puede activar el modo de ventana única en Ventanas – Modo de ventana única) en la barra de menú de la imagen. Después de salir de GIMP con esta opción activada, GIMP se iniciará en modo de ventana única la próxima vez. 1 2 3 7 4 5 6
- 2. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 2 Los elementos de la ventana de GIMP 1. La barra de título, es donde se encuentra el nombre de la imagen y del programa 2. La barra de menús, donde están los menús de las distintas herramientas. 3. Caja de herramientas, ofrece, en la parte de arriba, un grupo de herramientas para pintar, dibujar, recortar y manipular imágenes y, en la parte de abajo, las propiedades que pueden manipularse de cada una de estas herramientas. 4. Barra de desplazamiento, donde nos ayuda a ver la totalidad de la imagen 5. Capas, pinceles, el diálogo acoplado debajo del diálogo de capas muestra los diálogos (también en pestañas) para la gestión de pinceles, patrones y degradados. 6. Las reglas que por defecto su medida es en pixeles 7. Barra de estado, donde está el zoom y la información de lo que se está haciendo. 1.4 Crea y guarda un nuevo documento. Para la creación de una nueva imagen existen dos posibilidades: Paso1: Desde el menú principal de GIMP, se debe dar clic en Archivo y seleccionar la opción Nuevo. Paso2: Configurar la nueva ventana de la imagen. El menú desplegable Plantilla. Se pueden escoger tamaños predeterminados para la imagen nueva que se va a crear por: píxeles (640 x 480, 800 x 600, ...) tamaño de documentos con calidad de impresión (A3, A4, ...), finalidad (carátula de disquete, CD, ... ). Tamaño de imagen. Se puede especificar el tamaño de la imagen que se va a crear en píxeles (aunque se puede hacer utilizando otras unidades de medida). Dos iconos para escoger horizontal o vertical el tamaño seleccionado. Se informa al usuario a la derecha de los iconos que el documento (si no se ha elegido algo diferente) tendrá 72 ppp y color RGB. Por último Opciones avanzadas. Se puede elegir (desplegando haciendo clic sobre el signo +): o Espacio de color. o El color de fondo. o Un comentario para la imagen.
- 3. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 3 a) Guardar una imagen Menú Archivo: guardar como y lo guardamos con el nombre imagen.xcf (para que nos guarde en el formato nativo del Gimp y poder abrir y jugar con él más adelante) Guardar Ctrl+S Guardar como... Mayús+Ctrl+S Guardar una copia... Permite guardar los archivos ya diseñados. Permite crear copias del trabajo realizado. Permite guardar por primera vez un trabajo. 1. Clic en el menú .- Archivo 1 Tipos de formatos de imágenes Un formato es la codificación con la que se almacena la imagen. La codificación se puede ver como el "lenguaje" que utilizará el computador para almacenar y leer la imagen en disco. Dependiendo de este "lenguaje" la imagen ocupará más espacio o se verá con mayor o menor calidad. A continuación se comentan algunos de los formatos más utilizados en el campo de la imagen digital: Formato Modos de color Compresión Comentario GIF Graphics Interchange Format (.gif) - Compuserve GIF: Mapa de bits. Escala de grises. Color indexado. - GIF 89a (GIF animado): Color indexado. RGB. SI (LZW) Creado por Compuserve en 1987. Posibilidad de visualización entrelazada (aparición gradual). Transparencia y animación. Uso: Internet JPEG Join Photographic Expert Group (.jpg; .jpe) - Escala de grises - RGB - CMYK SI: diversas calidades (con pérdidas) Junto con GIF y PNG es el formato de Internet para gráficos y fotografías. Formato de color verdadero en el que no se produce pérdida de color, aunque si se comprime SI, pues se eliminan datos. Uso: fotografías Internet
- 4. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 4 GIMP (.xcf) - Admite todos los modos de color. - Canal alfa y de tintas planas - Guías, trazados - Capas de ajuste, de texto, efectos capa NO Propio de GIMP. Guarda capas y selecciones (canales). Uso: Creación y tratamiento de imágenes PNG Portable Networks Graphics (.png) - Mapa de bits - Escala Grises - Color Indexado - RGB SI (sin pérdidas) Mayor capacidad de almacenamiento y capacidades que el GIF. Genera transparencias de fondo sin bordes dentados. No muy extendido, con el tiempo sustituirá al GIF. Uso: Internet TIF Tag Image File Format (.tif) - Mapa de bits sin canales Alfa - Escala de Grises con canales Alfa y archivos Lab - Color Indexado - RGB con canales Alfa y archivos Lab - CMYK SI (LZW) (Se puede especificar si para IBMPC o Mac) Desarrollado por Aldus Corporation. Reconocido por casi todos los programas de Pintura y Vectorización. Compatible IBM PC y Mac Uso: Imprenta e intercambio de archivos 1.5 Conociendo las Caja de herramienta de Gimp. La caja de herramientas puede ser visualizada cada vez que se abre GIMP. A continuación serán ilustrados los elementos básicos de dibujo estas son las siguientes: a. Herramientas selección: Herramienta de selección de rectángulos: selecciona una zona rectangular (R) Herramienta de selección elíptica: selecciona una zona elíptica (E) Herramienta de selección libre o lazo: selecciona una región dibujada a mano (F) Herramienta de selección difusa o Varita Mágica: selecciona una región contigua basándose en el color (U) Herramienta de selección por color: seleccionar regiones con colores similares (Mayúsculas + O) Herramienta de tijeras de selección: seleccionar formas usando un ajuste inteligente de los bordes (I) b. Herramientas de Trasformación Herramienta Mover: Mover capas y selecciones y otros objetos (M) Nos permite mover selecciones. Trabaja sobre selecciones y capas y nos permite desplazar una selección con respecto a la composición a la que
- 5. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 5 pertenecía. En el caso de que no exista ninguna selección activa, la herramienta moverá la capa seleccionada con respecto al fondo. Herramienta de recorte: Quitar zonas del borde de la capa o de la imagen (Mayúsculas + C) Herramienta de Rotación: Rotar la capa, selección o ruta (Mayúsculas + R) Herramienta de Escalado: Escalar la capa, selección o ruta (Mayúsculas + T) Herramienta de Inclinación: Inclinar la capa, selección o ruta (Mayúsculas + S) Herramienta de Perspectiva: Cambiar la perspectiva de la capa, selección o ruta (Mayúsculas + P) Herramienta de Volteo: Voltea la capa, selección o ruta horizontalmente o verticalmente (Mayúsculas + F) c. Herramientas de pintura Herramienta cubo de pintura: Rellenar con un color o patrón el área seleccionada (Mayúsculas + B) Herramienta degradado: Rellenar con un degradado de colores (L) Herramienta lápiz: dibujo de bordes duros mediante un pincel (N) Herramienta brocha: pintar trazos de bordes suaves mediante un pincel (P) Herramienta borrador: borra el color de fondo o la transparencia, mediante un pincel (Mayúsculas + E) Herramienta aerógrafo: pintar con presión variable mediante un pincel (A) Herramienta bote de tinta: escritura tipo caligrafía (K) Herramienta de clonado: copiar selectivamente a partir de una imagen o diseño, usando un pincel (D). Herramienta de saneado: sanear irregularidades de la imagen. (H) Herramienta de clonado en perspectiva: clona desde una imagen de origen tras aplicar una transformación de perspectiva Herramienta de enfoque y desenfoque: emborronado o desemborronado selectivo usando un pincel. (Mayúsculas + U) Herramienta de emborronar: útil cuando se nos ha podido cortar la imagen, y queremos arreglarla un poquillo. Para ir rellenando con el mismo color que tenía al lado (S) Herramienta de marcado a fuego / quemar: ilumina u oscurece selectivamente usando un pincel (Mayúsculas + D)
- 6. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 6 2. Trabajando con las Imágenes en Gimp 2.1 Transformar imágenes 1. Clic en el menú imagen 2. Selecciona Transformar 3. Observa las diferentes transformaciones. 2.2 Modo de imágenes 1. Clic en el menú Imagen 2. Selecciona Modo. 3. Observa los diferentes modos. 1. Clic en el men .- ú Imagen 2. Selecciona .- Modo 3. Observa los diferentes odos.- m 1 2 3
- 7. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 7 2.3 Aplicar la Herramienta selección En nuestro caso vamos a realizar un montaje clásico, recortaremos la figura principal de una fotografía y la situaremos en otra que sólo muestra un fondo. La idea es recortar en la fotografía de la izquierda la imagen, modificar en ella los colores para intentar eliminar los tonos rojizos producidos por el flash y pegarla encima de la foto de la derecha sobreimpresionado la imagen. Paso 1: Una vez cargado Gimp abre la fotografía de la izquierda Paso 2: Elige la herramienta Seleccionar formas de imagen y activa en la ventana Tijeras Opciones la casilla Difuminar los bordes escogiendo en Radio el valor de 5 píxels, tal como se indica en la imagen: Paso 3: Escoge un punto de la silueta de la niña y se va siguiendo todo el contorno poco a poco hasta volver al punto inicial. Es un proceso delicado, que requiere paciencia y precisión, es quizá el aspecto más tedioso del retoque fotográfico, se obtendrá la figura punteada tal como se muestra en la imagen siguiente: Paso 4: Si alguno de los puntos marcados no queda en el lugar adecuado, basta con arrastrarlo a la nueva posición, así Herramienta tijeras
- 8. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 8 lograremos completar la silueta de la niña. Es importante hacer coincidir el punto inicial con el final Paso 5: Una vez que se ha aislado la silueta del resto de la foto, pulsa con el botón izquierdo del ratón en el interior de la selección, ésta se transformará en: Paso 6: Se copia la selección con Editar/ Copiar Paso 7: Carga la foto DESIERTO.JPG y pega encima la silueta de la niña con Editar / Pegar, con esta operación estaremos trabajando con dos capas: el fondo y la silueta, ésta última se puede deslizar sobre el fondo seleccionando la herramienta Mover capas y arrastrando con el ratón, situaremos a la niña en el lugar que deseemos. Es importante indicar que las dos fotos deben tener el mismo nivel de Zoom. Paso 8: Hay que intentar igualar la luminosidad de las dos imágenes superpuestas, para ello con la capa de la niña activa elegimos la opción Colores/ Balance de colores, aquí iremos modificando los diferentes parámetros hasta conseguir el efecto deseado, es un proceso que hay que realizar por el método de ensayo y error hasta obtener un resultado que se considere aceptable. Si activamos Vista previa, veremos el resultado que se obtendría en tiempo real. Si en algún momento hay un resultado indeseado, basta con pulsar el botón para volver a la situación inicial. Otras opciones interesantes para modificar son Tono-Saturación y Brillo- Contraste que también se encuentran en Colores. Paso 9: Por último pulsa la opción Capa/ Anclar la capa, de forma que las dos capas se fundirán en una sola, sólo resta guardar el fichero y nuestro trabajo habrá concluido. Se salvará el resultado con el nombre MONTAJE.JPG 3. Aplicando La herramienta texto y Capas. 3.1 La herramienta Texto: Al seleccionar la herramienta texto aparecen, como con las demás, sus opciones de herramienta. Se puede seleccionar: Pulsando la tecla t del teclado sobre la imagen. Abriendo en la ventana imagen el menú Herramientas y elegir Texto. Pulsando sobre el icono correspondiente en la Caja de Herramientas. Pulsando el botón derecho del mouse sobre la imagen, con lo que se despliega un menú contextual en el que podemos encontrar Herramientas >> Texto. Eligiendo la herramienta de cualquiera de las tres últimas formas, se muestra una caja para introducir el texto (el Editor de textos de GIMP). Tiene en la parte superior varios botones (de izquierda a derecha) que sirven para: Abrir un archivo de texto (en formato txt). Borrar el texto que haya en el editor. Especificar dirección de escritura de izquierda a derecha. Especificar dirección de escritura de derecha a izquierda (este último efecto se aprecia
- 9. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 9 cuando se escribe la segunda línea dentro del Editor de textos, pues la primera línea la escribe de izquierda a derecha). A medida que se digita el texto se puede comprobar que se va escribiendo en la ventana imagen. Cuando se termina de escribir, debe darse clic en el botón Cerrar. Posteriormente (o con anterioridad a comenzar a escribir) se pueden escoger las opciones del texto Estas son las opciones: Tipografía. Dando clic sobre el botón que hay a la derecha de Tipografía se puede cambiar el tipo de letra de las que están instaladas en el equipo que estamos usando. Tamaño. Aquí se especifica el tamaño para el tipo de letra elegida. Hinting. Esta casilla está seleccionada por defecto y sirve para ver los textos de forma precisa, sobre todo con tamaños de fuente pequeños. Forzar el auto-hinter. Sirve para establecer de forma automática la distancia de las letras. Alisado. Sirve para evitar exceso de enfoque (bordes duros) en las letras. Color. Sirve para elegir color para el texto. Justificar. Para justificar el texto a izquierda, derecha, centrado o justificad a ambos márgenes. Sangrar. Separa el borde izquierdo del texto con la caja que lo enmarca. Espaciado de línea. Separa las líneas que hay en el Editor de textos.3 3.2 Capas: Las capas son como acetatos puestos unos encima de otros. La parte que no está rellena en una capa deja ver el contenido de la capa de debajo. Las capas son apilables. Se manejan de manera independiente. Pueden tener zonas transparentes (representadas por una cuadrícula en forma de tablero de ajedrez), regiones donde los píxeles no tienen ningún color. Forman el canal alfa. Podemos ajustar el grado de opacidad/transparencia de cada una. La capa estará más o menos presente según su grado de opacidad. Opacidad 0 = transparente. Opacidad100 = totalmente opaca. Las capas que presentan un enlace están unidas y se manipulan de forma conjunta. Las que tienen un ojo son visibles y las que no lo tienen están ocultas. Se puede guardar una imagen con todas sus capas en formato .xcf Botones de la ventana capa: Los botones sirven, de izquierda a derecha, para lo siguiente: 1. Crear una capa nueva. 2. Subir la capa seleccionada. 3. Bajar la capa seleccionada. 4. Duplicar la capa activa. 5. Anclar la capa (este botón se activa en algunas operaciones, como por ejemplo cuando se pega una capa y está esperando la selección a “ser fijada”). 6. Borrar la capa activa. También se puede borrar una capa arrastrándola a la papelera. 1 2 3 4 5 6
- 10. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 10 a. Descripción de la ventana capas Dentro de la ventana Capas encontramos los siguientes elementos: Acceso al menú de capas/solapas. Este botón permite acceder al menú de capas (aparte de poder gestionar las solapas (añadir, cerrar, desprender...)). Cerrar solapa. Permite cerrar la solapa activa. Bloqueo de transparencia. Sirve para poder rellenar una capa (con un color sólido o un patrón) o una parte de ella sin que afecte a las zonas transparentes de la misma. Modo de combinación. La forma de combinación de la capa en la imagen se elige aquí. Control de la opacidad. Se puede establecer la transparencia de la capa desplazando el botón deslizante o introduciendo directamente el porcentaje de opacidad deseado en el cuadro de texto. Nombre de la capa. Sirve para identificar la capa (es útil cuando una imagen está compuesta por muchas capas). Puede modificarse haciendo doble clic sobre el nombre de cada capa. Capa seleccionada. Se coloreada e indica que lo que se hace en la ventana imagen surtirá efecto en dicha capa. Visibilidad de la capa. Si el ojo está visible se ve la capa en la ventana imagen. Si se hace clic sobre el ojo, éste desaparece y la capa deja de estar visible en la ventana imagen. Capa enlazada. Este icono (que se activa y desactiva haciendo clic sobre él) permite la transformación agrupada de todas las capas que están enlazadas. b. Crear una nueva capa Cuando se crea una capa nueva hay que elegir: El nombre que se le va a dar a la capa. Es conveniente poner un nombre acorde con el contenido de la capa para luego localizarla con más facilidad en la lista de capas. La anchura y la altura. Propone siempre el programa por defecto el tamaño de la imagen como tamaño de la capa, pero esta cifra puede ser cambiada. El relleno de la capa: color de primer plano, de fondo, blanco o transparencia.
- 11. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 11 4. Dibujar rectas, cuadrados, círculos en Gimp. Paso 1: Dibujar líneas rectas es fácil: basta trazarlas con cualquier herramienta de pintura teniendo presionada la tecla de Mayúsculas (Shift). Cada clic de ratón es un segmento diferente. Paso 2: Para dibujar rectángulos podemos usar la herramienta de selección rectangular y luego la opción Trazar selección del menú Editar utilizando una herramienta de pintura o seleccionando una línea de trazo. El modo Añadir de la herramienta de selección rectangular permite sumar varios rectángulos. Menú Editar > Trazar selección. Paso 3. Si queremos dibujar cuadrados debemos usar la herramienta de selección rectangular y marcar la casilla Fijo > Proporción de aspecto y así la herramienta seleccionará regiones cuadradas. Luego trazamos la selección utilizando una herramienta de pintura o seleccionando una línea de trazo. Fijo: Proporción de aspecto y esquinas redondeadas. Paso4: Para dibujar regiones elípticas podemos usar la herramienta de selección elíptica y luego la opción trazar la selección utilizando una herramienta de pintura o seleccionando una línea de trazo.
- 12. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 12 Elipses dibujadas con diferentes estilos de trazo. Menú Editar > Trazar selección > Línea de trazado > Estilo de la línea. Paso 5. Si queremos dibujar círculos debemos usar la herramienta de selección elíptica y marcar la casilla Fijo > Proporción de aspecto y así la herramienta seleccionará regiones circulares. Luego trazamos la selección utilizando una herramienta de pintura o seleccionando una línea de trazo. Círculos dibujados con diferentes tipos de patrón. Menú Editar > Trazar selección > Línea de trazado > Estilo de línea. Utilizando Patrón en lugar de Color sólido. Otra forma es utilizar el filtro Renderizado > Gfig, que además nos permite otras posibilidades como arcos, polígonos, estrellas... Abre una imagen nueva con fondo blanco. En el menú de la ventana: Filtros > Renderizado > Gfig. En la ventana de Gfig marca la casilla Trazar y elige un tipo de pincel con Examinar Ya sólo queda seleccionar el icono correspondiente (línea, rectángulo, círculo, elipse, arco, polígono, estrella...) y dibujar. En el caso de los polígonos y las estrellas se elige el número de lados en las Opciones de herramienta. Las imágenes dibujadas se pueden dejar sin relleno o rellenarlas con un color, un gradiente o un patrón.
- 13. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 13 4. Aplicar filtros a una imagen. Los filtros modifican el color y la posición de los píxeles en la imagen y por tanto modifican su apariencia. Pueden aplicarse a una zona seleccionada, a una capa, a toda la imagen o a los canales, pero no a zonas transparentes. Resultan muy fáciles de aplicar y consiguen unos efectos sorprendentes. Sobre una imagen o selección es posible aplicar sucesivamente varios filtros, pero esto hace que aumente su tamaño. Por ejemplo para aplicar el filtro Esquinas redondeadas a la imagen anterior. 1. Abre la imagen. 2. Menú Filtros > Decorador > Esquinas redondeadas. 3. Puedes modificar las opciones del filtro en la ventana. Pulsa Aceptar y...
- 14. CENTRO DE INVESTIGACIÓN PEDAGÓGICA – INFORMATIK EDICIONES 14 Todos los filtros se aplican de una forma parecida. Otro ejemplo. Paso1: Sobre esta imagen: Filtros > Artísticos > Aplicar lienzo. Paso2: Puedes modificar las opciones del filtro en la ventana.