
AJAX con JSF en 40
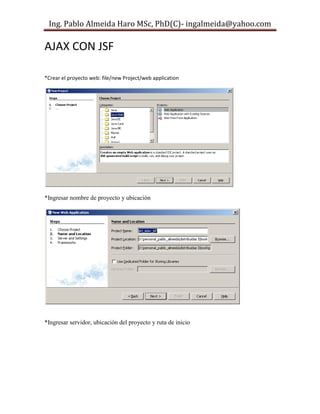
- 1. Ing. Pablo Almeida Haro MSc, PhD(C)- ingalmeida@yahoo.com AJAX CON JSF *Crear el proyecto web: file/new Project/web application *Ingresar nombre de proyecto y ubicación *Ingresar servidor, ubicación del proyecto y ruta de inicio
- 2. Ing. Pablo Almeida Haro MSc, PhD(C)- ingalmeida@yahoo.com *Seleccionar el framework *En la página index.xhtml ingresar el código que sigue a continuación: <?xml version='1.0' encoding='UTF-8' ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" > <h:head> <title>Facelet Title</title> </h:head> <h:body> <h:form> <h:outputText id="ote_etiqueta_ingreso" value="Ingrese valor:" > </h:outputText>
- 3. Ing. Pablo Almeida Haro MSc, PhD(C)- ingalmeida@yahoo.com <h:inputText id="ite_valor" value="#{clase_ajax.valor}" autocomplete="off"> <f:ajax event="keyup" render="ote_replica_valor ite_valor ote_contador" listener="#{clase_ajax.contar}"/> </h:inputText> <br></br> <h:outputText id="ote_etiqueta_replica" value="El valor ingresado es:" /> <h:outputText id="ote_replica_valor" value="#{clase_ajax.replica_valor}"/> <br></br> <h:outputText id="ote_etiqueta_contador" value="El contador es:" /> <h:outputText id="ote_contador" value="#{clase_ajax.contador}"/> </h:form> </h:body> </html> *Crear una clase y paquete: click derecho sobre source package/new/java class *Ingresar el código que sigue a continuación: package pkg_ajax; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; import javax.faces.event.AjaxBehaviorEvent; @ManagedBean @SessionScoped public class clase_ajax { int contador; String valor; String replica_valor; public String getReplica_valor() { return replica_valor=valor; }
- 4. Ing. Pablo Almeida Haro MSc, PhD(C)- ingalmeida@yahoo.com public int getContador() { return contador; } public String getValor() { return valor; } public void setValor(String valor) { this.valor = valor; } public void contar(AjaxBehaviorEvent event) { contador++; } } *Correr la aplicación: click derecho sobre el proyecto y run