
Simple flat ui css accordion
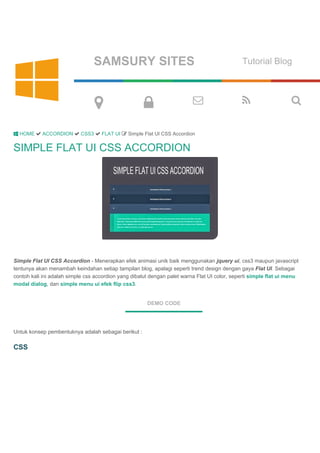
- 1. SAMSURY SITES Tutorial Blog HOME ACCORDION CSS3 FLAT UI Simple Flat UI CSS Accordion SIMPLE FLAT UI CSS ACCORDION Simple Flat UI CSS Accordion - Menerapkan efek animasi unik baik menggunakan jquery ui, css3 maupun javascript tentunya akan menambah keindahan setiap tampilan blog, apalagi seperti trend design dengan gaya Flat UI. Sebagai contoh kali ini adalah simple css accordion yang dibalut dengan palet warna Flat UI color, seperti simple flat ui menu modal dialog, dan simple menu ui efek flip css3. DEMO CODE Untuk konsep pembentuknya adalah sebagai berikut : CSS
- 2. @import url(http://fonts.googleapis.com/css?family=Lato:400,700); * { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } body { font-family: 'Lato'; } h1 { font-size: 2em; padding: 2em; text-align: center; } Javascript .accordion dl { } /*! * classie - class helper functions * from bonzo https://github.com/ded/bonzo /*! * classie - class helper functions * from bonzo https://github.com/ded/bonzo * * classie.has( elem, 'my-class' ) -> true/false * classie.add( elem, 'my-new-class' ) * classie.remove( elem, 'my-unwanted-class' ) * classie.toggle( elem, 'my-class' ) */ .accordion dt > a { text-align: center; font-weight: 700; padding: 2em; display: block; text-decoration: none; color: #fff; -webkit-transition: background-color 0.5s ease-in-out; } .accordion dd { background-color: #1abc9c; color:#fafafa; font-size: 1em; line-height: 1.5em; } .accordion dd > p { padding: 1em 2em 1em 2em; } /*jshint browser: true, strict: true, undef: true */ /*global define: false */ ( function( window ) { 'use strict'; function classReg( className ) { return new RegExp("(^|s+)" + className + "(s+|$)"); } var hasClass, addClass, removeClass; .accordion { position: relative; background-color: #16a085; } if ( 'classList' in document.documentElement ) { hasClass = function( elem, c ) { return elem.classList.contains( c ); }; addClass = function( elem, c ) { elem.classList.add( c ); }; removeClass = function( elem, c ) { elem.classList.remove( c ); }; } else { hasClass = function( elem, c ) { return classReg( c ).test( elem.className ); }; addClass = function( elem, c ) { if ( !hasClass( elem, c ) ) { .container { max-width: 960px; margin: 0 auto; padding: 2em 0 2em 0; } .accordionTitle { background-color: #22313F; border-bottom: 1px solid #2c3e50; } .accordionTitle:before { content: "+"; font-size: 1.5em; line-height: 0.5em; float: left;
- 3. elem.className = elem.className + ' ' + c; } }; removeClass = function( elem, c ) { elem.className = elem.className.replace( classReg( c ), ' ' ); }; } function toggleClass( elem, c ) { var fn = hasClass( elem, c ) ? removeClass : addClass; fn( elem, c ); } var classie = { hasClass: hasClass, addClass: addClass, removeClass: removeClass, toggleClass: toggleClass, has: hasClass, add: addClass, remove: removeClass, toggle: toggleClass }; if ( typeof define === 'function' && define.amd ) { define( classie ); } else { window.classie = classie; } })( window ); var $ = function(selector){ return document.querySelector(selector); } var accordion = $('.accordion'); accordion.addEventListener("click",function(e) { e.stopPropagation(); e.preventDefault(); if(e.target && e.target.nodeName == "A") { var classes = e.target.className.split(" "); if(classes) { for(var x = 0; x < classes.length; x++) { if(classes[x] == "accordionTitle") { var title = e.target; var content = e.target.parentNode.nextElementSibling; classie.toggle(title, 'accordionTitleActive'); if(classie.has(content, 'accordionItemCollapsed')) { if(classie.has(content, 'animateOut')){ classie.remove(content, 'animateOut'); } classie.add(content, 'animateIn'); }else{ classie.remove(content, 'animateIn'); classie.add(content, 'animateOut'); } classie.toggle(content, 'accordionItemCollapsed'); } } } } });
- 4. HTML <div class="container"> <h1>Simple Flat UI CSS Accordion</h1> <div class="accordion"> <dl> <dt><a class="accordionTitle" href="#">Test Simple Flat UI CSS Accordion 1</a></dt> <dd class="accordionItem accordionItemCollapsed"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eu interdum diam. Donec interdum porttitor risus non bibendum. Maecenas sollicitudin eros in quam imperdiet placerat. Cras justo purus, rhoncus nec lobortis ut, iaculis vel ipsum. Donec dignissim arcu nec elit faucibus condimentum. Donec facilisis consectetur enim sit amet varius. Pellentesque justo dui, sodales quis luctus a, iaculis eget mauris. </p> </dd> <dt><a href="#" class="accordionTitle">Test Simple Flat UI CSS Accordion 2</a></dt> <dd class="accordionItem accordionItemCollapsed"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eu interdum diam. Donec interdum porttitor risus non bibendum. Maecenas sollicitudin eros in quam imperdiet placerat. Cras justo purus, rhoncus nec lobortis ut, iaculis vel ipsum. Donec dignissim arcu nec elit faucibus condimentum. Donec facilisis consectetur enim sit amet varius. Pellentesque justo dui, sodales quis luctus a, iaculis eget mauris. </p> </dd> <dt><a href="#" class="accordionTitle">Test Simple Flat UI CSS Accordion 3</a></dt> <dd class="accordionItem accordionItemCollapsed"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eu interdum diam. Donec interdum porttitor risus non bibendum. Maecenas sollicitudin eros in quam imperdiet placerat. Cras justo purus, rhoncus nec lobortis ut, iaculis vel ipsum. Donec dignissim arcu nec elit faucibus condimentum. Donec facilisis consectetur enim sit amet varius. Pellentesque justo dui, sodales quis luctus a, iaculis eget mauris. </p> </dd> </dl> </div> </div> Konsep diatas hanyalah contoh saja untuk pengembangan silakan anda kreasikan sendiri sesuai kebutuhan. Demikian semoga bermanfaat. 23 COMMENT COMMENT
