
Como hacer una pagina web en html
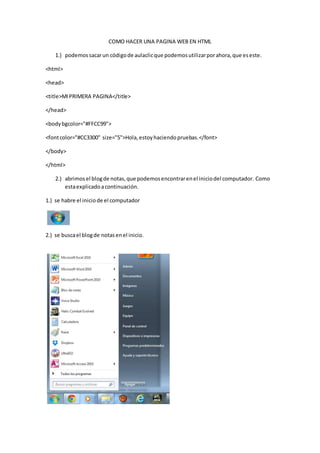
- 1. COMO HACER UNA PAGINA WEB EN HTML 1.) podemos sacar un código de aulaclic que podemos utilizar por ahora, que es este. <html> <head> <title>MI PRIMERA PAGINA</title> </head> <body bgcolor="#FFCC99"> <font color="#CC3300" size="5">Hola, estoy haciendo pruebas.</font> </body> </html> 2.) abrimos el blog de notas, que podemos encontrar en el inicio del computador. Como esta explicado a continuación. 1.) se habre el inicio de el computador 2.) se busca el blog de notas en el inicio.
- 2. 3.) por ultimo lo abrimos. 3.) luego introducimos el código y seguimos los pasos que nos dan en aulaclic. Que los voy a repetir paso a paso. 1.) Introducimos el código que les di a el principio de este documento en el blog de notas.
- 3. 2.) Lo modificamos como nos lo indica en aulaclic, haci. Si observas la barra de título del navegador, verás que el título de la página es MI PRIMERA PAGINA. Este título ha sido establecido por la línea <title>MI PRIMERA PAGINA</title>. El color de fondo de la página ha sido establecido por la línea <body bgcolor="#FFCC99">. El texto Hola, estoy haciendo pruebas. Se ha insertado a través de línea <font color="#CC3300" size="5">Hola, estoy haciendo pruebas. </font>. 3.) Guardamos el archivo con el nombre que le dimos de titulo y en el final se le pone HTML. 1.) haci sacamos el archivo y lo guardamos. 2.) Lo guardamos con el nombre que les dije a el principio de este punto haci.
- 4. 3.) Por ultimo lo buscamos en la biblioteca del computador, haci. 1.) Se busca en la biblioteca. 2.) Busca e documento guardado.) 3.) Por ultimo nos va a quedar haci cuando lo abramos.