
Fund of design unit 4 module 1 learning the vocabulary of color
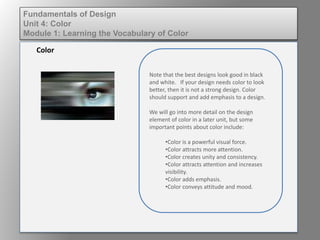
- 1. Note that the best designs look good in black and white. If your design needs color to look better, then it is not a strong design. Color should support and add emphasis to a design. We will go into more detail on the design element of color in a later unit, but some important points about color include: •Color is a powerful visual force. •Color attracts more attention. •Color creates unity and consistency. •Color attracts attention and increases visibility. •Color adds emphasis. •Color conveys attitude and mood. Color Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color
- 2. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color
- 3. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK Hue is what indicates the appearance of red, green, blue, etc. in objects. An understanding of color terminology will lead to better application of color in your designs.
- 4. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK Saturation defines how “dense”, “intense”, “concentrated,” or “pure” a color is. An understanding of color terminology will lead to better application of color in your designs.
- 5. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK Brightness is the strength of a color in terms of intensity. • Whites & yellows = High brightness • Browns & grays = Medium • Black = Low brightness The brightness of a background color can create the illusion of depth for a foreground color. An understanding of color terminology will lead to better application of color in your designs.
- 6. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK Value is the light and dark shade of a color. An understanding of color terminology will lead to better application of color in your designs.
- 7. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK Tinting a color makes it lighter by adding white. An understanding of color terminology will lead to better application of color in your designs.
- 8. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK Shading a color makes it darker by adding black. An understanding of color terminology will lead to better application of color in your designs.
- 9. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology
- 10. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK These are red, green, and blue. They are used to create color on items that project light, such as computers and televisions. You add red, green and blue to get white light; therefore, we call these the additive primaries. An understanding of color terminology will lead to better application of color in your designs.
- 11. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK When you subtract one of the colors from the other three additive colors, you are left with another color. •RGB minus RED leaves CYAN. •RGB minus GREEN leaves MAGENTA. •RGB minus the BLUE leaves YELLOW. The subtractive primaries are the colors used in printing. (Magenta, cyan and yellow.) When combined together magenta, cyan and yellow make black. An understanding of color terminology will lead to better application of color in your designs.
- 12. Fundamentals of Design Unit 4: Color Module 1: Learning the Vocabulary of Color Color Terminology Hue Saturation Brightness Value Tint Shade Additive Color (RGB) Subtractive Color (CMY) CMYK CMYK refers to the 4 ink colors used by the printing press to reproduce full-color photographic images. • C is cyan—blue, M is magenta— red, Y is yellow, and K is black, which is the key plate or keyline color. • The four inks are placed on the paper in layers of dots that combine to create the illusion of many more colors. An understanding of color terminology will lead to better application of color in your designs.