
Etiquetas HTML para la Creación de Formularios
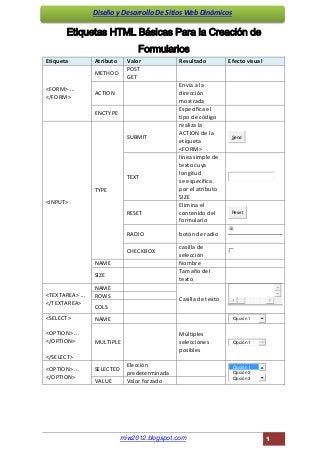
- 1. miw2012.blogspot.com 1 Diseño y Desarrollo De Sitios Web Dinámicos Etiquetas HTML Básicas Para la Creación de Formularios Etiqueta Atributo Valor Resultado Efecto visual <FORM> ... </FORM> METHOD POST GET ACTION Envía a la dirección mostrada ENCTYPE Especifica el tipo de código <INPUT> TYPE SUBMIT realiza la ACTION de la etiqueta <FORM> Send TEXT línea simple de texto cuya longitud se especifica por el atributo SIZE RESET Elimina el contenido del formulario Reset RADIO botón de radio CHECKBOX casilla de selección NAME Nombre SIZE Tamaño del texto <TEXTAREA> ... </TEXTAREA> NAME Casilla de textoROWS COLS <SELECT> <OPTION> ... </OPTION> </SELECT> NAME Opción 1 MULTIPLE Múltiples selecciones posibles Opción 1 <OPTION> ... </OPTION> SELECTED Elección predeterminada Opción 1 Opción 2 Opción 3 VALUE Valor forzado
- 2. miw2012.blogspot.com 2 Diseño y Desarrollo De Sitios Web Dinámicos Etiqueta Atributo Valor Resultado Efecto visual <FORM> ... </FORM> METHOD POST GET ACTION Envía a la dirección mostrada ENCTYPE Especifica el tipo de código Ejemplo: <form name="formulario" id="formulario" action="POST" > Nombre:<br><input type="text" name="nombre" value="" maxlength="15"><br> Password:<br><input type="password" name="pass" maxlength="10"><br> </form> <INPUT> TYPE SUBMIT realiza la ACTION de la etiqueta <FORM> Send Ejemplo: <input type="submit" name="enviar" value="Enviar"> BUTTOM <input type="button" name="Boton3" value="El botón 3" OnClick="Mostrar(this);"> TEXT línea simple de texto cuya longitud se especifica por el atributo SIZE Ejemplo: <input type="text" name="nombre" value="" maxlength="15"> PASSWORD <input type="password" name="pass" maxlength="10"> RESET Elimina el contenido del formulario Reset Ejemplo: <input type="reset" name="cancelar" value="Cancelar" > RADIO botón de radio Ejemplo: <input type="radio"name="edad" value="<18"> Menor de 18 años.<br>
- 3. miw2012.blogspot.com 3 Diseño y Desarrollo De Sitios Web Dinámicos Etiqueta Atributo Valor Resultado Efecto visual CHECKBOX casilla de selección Ejemplo: <input type="checkbox" name="check1" checked> Opción 1<br> <input type="checkbox" name="check2"> Opción 2 <br> NAME Nombre Name = "check1" SIZE Tamaño del texto Size = "40" <TEXTAREA> ... </TEXTAREA> NAME Casilla de texto ROWS COLS Ejemplo: <TEXTAREA name="comentarios" rows=5 cols=40> Contenido por defecto. </TEXTAREA> <SELECT> <OPTION> ... </OPTION> </SELECT> NAME Opción 1 Ejemplo: Edad:<br> <select name="edad"> <option value="<18" selected>Menor de 18 años</option> <option value=">18 y <60">Entre 18 y 60 años</option> <option value=">60">Mayor de 60 años</option> </select> <OPTION> ... </OPTION> MULTIPLE Múltiples selecciones posibles SELECTED Elección predeterminada Opción 1 Opción 2 Opción 3VALUE Valor forzado Ejemplo: Edad:<br> <select name="opciones" multiple size="3" > <option value="Opcion1" selected>Primera Opción</option> <option value="Opcion2">Segunda Opción</option> <option value="Opcion3">Tercera Opción</option> </select>
