
Proyecto de ambiente de aprendizaje
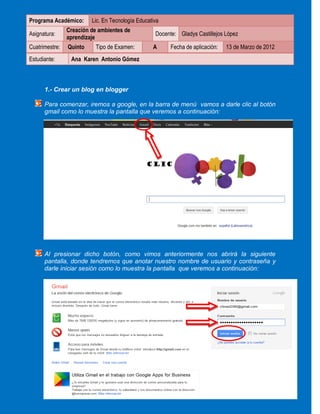
- 1. Programa Académico: Lic. En Tecnología Educativa Creación de ambientes de Asignatura: Docente: Gladys Castillejos López aprendizaje Cuatrimestre: Quinto Tipo de Examen: A Fecha de aplicación: 13 de Marzo de 2012 Estudiante: Ana Karen Antonio Gómez 1.- Crear un blog en blogger Para comenzar, iremos a google, en la barra de menú vamos a darle clic al botón gmail como lo muestra la pantalla que veremos a continuación: Clic Al presionar dicho botón, como vimos anteriormente nos abrirá la siguiente pantalla, donde tendremos que anotar nuestro nombre de usuario y contraseña y darle iniciar sesión como lo muestra la pantalla que veremos a continuación:
- 2. Como vimos anteriormente ya hemos iniciado sesión a nuestra cuenta de gmail, donde nos encontraremos con la pantalla que vemos a continuación, y vamos a darle clic al botón que dice más y nos desglosara otras opciones donde tenemos que darle clic a la opción blogger. CLIC Nos encontraremos con la pantalla que vemos a continuación, y vamos a apretar el botón que dice crear un blog. CLIC
- 3. Luego de eso, llegaremos a una pantalla donde dice “Asignar un nombre a su blog”, como vemos a continuación. En el campo “Título del blog”, que será el título que aparecerá en tu blog; Este básicamente, es el nombre que se le quiere dar al blog. En el campo “Dirección del blog (URL)”, será la dirección por la cual se podrá acceder a tu blog. Es recomendable comprobar la disponibilidad, haciendo clic en el link que se ve allí; para no intentar varias veces con diferentes nombres. En el campo “ demuestra que no eres un robot” tendrás que escribir los dos caracteres que se muestra en la imagen. Una vez completados estos campos, presionaremos el botón de CONTINUAR.
- 4. El siguiente paso es escoger la plantilla de tu blog tendremos que elegir una plantilla, que es el diseño general del blog. Elegiremos la que más nos guste, pero más adelante podremos cambiarla siempre que queramos. La elección de la plantilla es importante, y por eso he escrito un artículo en este blog, "Diseño y elección de la plantilla en Blogger", donde escribo unos consejos para elegir la plantilla adecuada. Y ya tenemos nuestro blog en Blogger. Cuando le hayamos dado continuar nos abrirá esta ventana, para poder empezar a publicar contenido, y personalizarlo, como nos muestra la imagen.
- 5. 2.- Cómo personalizar la apariencia del blog Al finalizar tu blog, lo primero que verás de tu nuevo blog será el editor de entradas. Tiene este aspecto. Empezaremos utilizar nuestro blog y para empezar nos iremos a creación de entradas y escribiremos el titulo de nuestro blog y escribiremos el contenido, como nos muestra la siguiente imagen:
- 6. Como insertar imágenes a nuestro blog, le daremos clic en la figura de una imagen como lo muestra la siguiente imagen: Y nos abrirá una ventana como lo muestra la imagen y le damos clic a la opción examinar y buscaremos la imagen que deseemos agregar Después de seleccionar la imagen le damos clic en la opción añadir las imágenes seleccionadas, como lo muestra la imagen:
- 7. Y al darle clic queda lista nuestra imagen que agregamos y le daremos clica la opción en publicar entrada y después le damos clic en ver blog para poder ver como quedo nuestro blog como lo muestra la imagen: Y así quedo nuestro blog
- 8. Para poder modificar tu diseño de tu blog nos vamos la opción diseño y le damos clic en la opción de diseñador de plantillas que nos aparece en la barra de herramientas de nuestro blog como lo muestra la imagen: Y nos va abrir esta ventana y aquí podremos personalizar nuestro blog, con el tipo de plantillas que nos guste, el fondo, ajustar ancho, diseño, avanzado, como bien nos parezca como lo muestra la imagen: En la opción plantillas podemos cambiarle el fondo hay nos muestra varias opciones como lo muestra la imagen:
- 9. En el diseñador de plantillas en la opción fondo le podemos cambiar el color al fondo, vienen varias opciones para cambiarle como lo muestra la imagen: En la opcion ajustar ancho podemos modificar el tamaño de nuestro blog, el tamaño que gustes como lo muestra la imagen: En la opción avanzado nos muestra varias opciones para poder personalizar nuestro blog y algunas de ellas es texto de la pagina, y el fondo, enlace que podemos modificar el tipo de letra, el color como nos muestra la imagen:
- 10. En la opción titulo del blog nos modifica que tipo de letra queremos para nuestro titulo y el color que deseemos, como lo muestra la imagen: En la opción cabecera de fecha y estilo de la entrada nos cambia el estilo de letra que deseemos y el color que gustemos ponerle a nuestro blog como lo muestra la imagen
- 11. En la opción gadgets podremos cambiar el tipo de letra y el color como nos muestra la imagen: Y para finalizar nuestro personalizado de nuestro blog, nos vamos a la opción aplicar a nuestro blog, y de hay donde dice ver blog como nos muestra la imagen:
- 12. Para cambiarle de plantilla a nuestro blog, abrimos esta pagina http://btemplates.com/ y nos muestra varias plantillas para poder descargar la que nos guste como lo muestra la imagen: Una vez seleccionado el que vamos a utilizar le damos clic en download para descargar la platilla que vayamos a utilizar como nos muestra la imagen: Al darle clic nos abre esta venta y le damos aceptar y esperamos para que nos descargue como nos muestra la imagen:
- 13. Al finalizar la descarga, descomprimen la carpeta como lo muestra la imagen: Después de a ver hecho todos eso pasos nos vamos a la opción diseño y le damos clic a edición de Html,y le damos clic en la opción examinar como lo muestra la imagen: Y nos abrirá una ventana donde seleccionaremos la plantilla que descargamos y le damos abrir , como lo muestra la imagen:
- 14. Y por ultimo le damos subir y después donde dice guardar plantilla y le damos clic donde dice ver blog como lo muestra la imagen: Y así queda de personalizado nuestro blog :
- 15. 3.- Agregar chat al blog Para poder abrir un chat primero abriremos google y anotaremos XAT y la primera opción que nos aparezca le daremos clic como lo muestra la imagen: Nos abrirá esta ventana y de hay nos vamos a widgets como lo muestra la imagen:
- 16. Nos abre esta ventana y de hay le vamos a dar clic en get a free chat box now como lo muestra la imagen: Al darle clic nos abre una ventana que es el ejemplo de tu chat que lo vas a tener en tu muro del blog, hay muchas opciones para que pongas de fondo de tu chat el que más te guste y de hay nos vamos donde dice copy y copiamos para después ir a nuestro blog como lo muestra la imagen:
- 17. Ya después de abrir nuestro blog nos vamos en diseño y de hay nos vamos donde dice añadir un gadget y nos abrirá una ventana a la cual buscaremos la opción donde dice html javascript como lo muestra la imagen: Después de haberle dado clic nos abre una ventana donde nos pide el nombre donde le vamos a poner chats y le agregamos lo que copiamos en XAT y por ultimo le damos guardar como lo muestra la imagen:
- 18. Y ya quedo nuestro chat le damos en vista previa y nos muestra nuestro blog donde podremos ver el chat ya instalado como lo muestra la imagen: Y queda listo nuestro blog con el chat instalado como lo podemos ver en la imagen:
- 19. 4.- Agregar un CBOX a nuestro blog Para agregarlo nos vamos a google y anotamos cbox y la primera opción le damos clic como nos muestra la imagen: Nos abre una ventana y nos tendremos que registrar para eso nos vamos a sign up como nos muestra la imagen:
- 20. Nos abre una ventana con los datos para poder registrarnos a la página de cbox, nos pide anotar un nombre para el cbox, nuestro correo, contraseña, el ling de nuestro blog, idioma y le damos clic en las condiciones y por ultimo le damos en create my cbox y ya hemos creado nuestra cuenta como nos muestra la imagen: Al a verle dado clic nos aparece esta ventana donde anotaremos nuestro logn name y nuestro password y le damos clic en la flecha que aparese de colo naranja como nos indica la imagen:
- 21. Nos lleva a una pagina donde le daremos clic a look & feel nos da varias opciones como nos indica la imagen: Layout options: el tamaño que vayamos a utilizar, pero lo conveniente seria dejarlo como están en nuestro cbox como nos indica la imagen:
- 22. De hay nos vamos a la siguiente opción que es style present donde vamos a cambiar el estilo de nuestro cbox el color que mas nos agrade como lo muestra la imagen: Y si no nos gusta los colores podemos ir a la opción colours & fonts donde podemos elegir el color que queramos y le damos clic en apply como nos muestra la imagen:
- 23. Cuando ya tengas todo configurado nos vamos a publish y nos abrirá la pagina donde viene la pagina de nuestro blog y tenemos nuestro blog, en step 1 elegimos blogger/ blogspot y copiamos, para luego irnos a nuestro blog como lo indica lña imagen: De hay nos vamos a nuestro blog en diseño nos vamos a donde dice añadir un gadget y nos abre una pagina donde le vamos a dar la opción html/javascript como nos indica la imagen:
- 24. Nos abrirá una ventanan donde le pondremos titulo y pegaremos lo que copiamos en cbox y le damos guardar como indica la imagen: Y ya quedo nuestro cbox le damos en vista previa y nos muestra nuestro blog donde podremos ver el cbox ya instalado como lo muestra la imagen:
- 25. Y queda listo nuestro blog con el cbox instalado como lo podemos ver en la imagen:
- 26. Indicar cuál sería la utilidad de estas herramientas en un ambiente de aprendizaje. En esta proyecto realizado en crear un blogger nos ayuda mucho por que podemos facilitar el aprendizaje y la enseñanza en los alumnos y docentes, con facilidad de que los alumnos puedan crear su trabajo para una exposicion, y con el chat poder abrir un devate respecto al tema, con la facilidad de motivar a los alumnos y elimina los espacios clásicos de ambientes cerrados (las clases), y respecto al cbox tambien nos funciona en el ambieto de aprendizaje, por que cuando la persona no esta conectado, aun asi la otra persona puede comentar.