Taller 4 html aplicaciones web
•Descargar como DOC, PDF•
0 recomendaciones•112 vistas
Denunciar
Compartir
Denunciar
Compartir

Más contenido relacionado
Más de Edward Farfan
Más de Edward Farfan (8)
Taller evaluativo edward andres farfan aplicaciones web

Taller evaluativo edward andres farfan aplicaciones web
Taller 4 html aplicaciones web
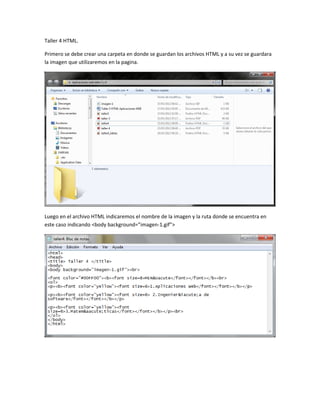
- 1. Taller 4 HTML. Primero se debe crear una carpeta en donde se guardan los archivos HTML y a su vez se guardara la imagen que utilizaremos en la pagina. Luego en el archivo HTML indicaremos el nombre de la imagen y la ruta donde se encuentra en este caso indicando <body background=”imagen-1.gif”>
- 3. Etiquetas HTML , Descripción y ejemplos:
