
Formato y herramientas de edición en blogs
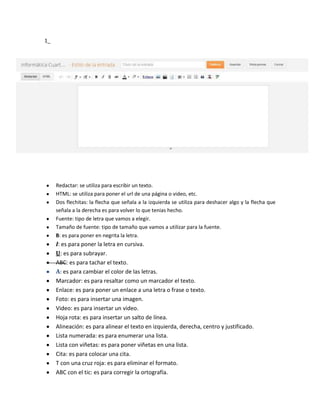
- 1. 1_ Redactar: se utiliza para escribir un texto. HTML: se utiliza para poner el url de una página o video, etc. Dos flechitas: la flecha que señala a la izquierda se utiliza para deshacer algo y la flecha que señala a la derecha es para volver lo que tenias hecho. Fuente: tipo de letra que vamos a elegir. Tamaño de fuente: tipo de tamaño que vamos a utilizar para la fuente. B: es para poner en negrita la letra. I: es para poner la letra en cursiva. U: es para subrayar. ABC: es para tachar el texto. A: es para cambiar el color de las letras. Marcador: es para resaltar como un marcador el texto. Enlace: es para poner un enlace a una letra o frase o texto. Foto: es para insertar una imagen. Video: es para insertar un video. Hoja rota: es para insertar un salto de línea. Alineación: es para alinear el texto en izquierda, derecha, centro y justificado. Lista numerada: es para enumerar una lista. Lista con viñetas: es para poner viñetas en una lista. Cita: es para colocar una cita. T con una cruz roja: es para eliminar el formato. ABC con el tic: es para corregir la ortografía.
- 2. 2_ Un Gadget es un archivo XML ubicado en Internet. El archivo XML que especifica un Gadget contiene instrucciones acerca de cómo procesar y ejecutar dicho gadget. Un Gadget es un código que puede ser instalado y ejecutado en cualquier Blog o pagina Web independiente basado en HTML por un usuario final sin necesidad de compilación. Los Gadgets son objetos en miniatura realizados por los usuarios de Google de otras personas que ofrecen contenido fresco y dinámico que se puede colocar en cualquier blog o página web. Son gratuitos y están disponibles para que usted pueda agregar a cualquier blog o página web que posee, y también se pueden agregar a varios servicios de Google. Para insertar un gadget interno hay que ir al escritorio y apretar en diseño, luego haces clic en añadir un gadget, elegir el que queras y guardarlo. Para insertar un gadget externo hay que ir al escritorio y apretar en diseño, luego hacer clic en añadir un gadget, y encontras la opción de añade tu propio y ahí pegas el código embed del gadget que queres y pones guardar. 3_ Diseño: se puede ver el contenido que tiene tu página, se puede poner gadgets y quitarlos, y se puede editar: la imagen que está a la izquierda, la barra de navegación y la cabecera. Plantilla: se puede personaliza el fondo, el diseño, los colores, las fuentes, etc. de la pagina del blog. Configuración: podes cambiar el titulo del blog, descripción, la privacidad, la dirección de blog y podes poner autores del blog (añadir personas que pueden ser autores de tu blog) y ver que lectores pueden ver tu blog. 4_Para modificar la plantilla y el fondo del blog se debe entrar en plantilla, luego hacer clic en personalizar y elegir el tipo de plantilla y el color de fondo. También se puede cambiar el diseño del blog y el ancho. 6_ la página slideshare se utiliza para compartir documentos imágenes. 7_ slideshare: a) Entras a slideshare e inicia tu cuenta. b) En el principio de la pagina te va a aparecer el botón subir. Apretas y elegís el archivo que queres. c) Luego tenes que completar lo que te dice en un cuadro. d) Y por ultimo te da el código embed.
- 3. 8_ Tenes que elegir el archivo que queres y después pones guardar y se te guarda en la computadora. 9_En la pagina Issuu podes publicar libros y revistas. Y las revistas hacen constantemente las publicaciones. 10_Es un código que con ese código podes publicar en tu blog por ejemplo y te muestra el video o un documento. 11_ Embed, </>, <>, compartir, share, html, publicar. 12_ Para descargar un video en atube catcher tenes que primero ir a youtube y apretar en compartir, después copias el url, lo pegas en atube catcher y elegís si queres bajarlo como video o como una canción. Por último pones donde queres que se guarde y luego apretas guardar. Y por force-download vas a la página copias la url del video y lo bajas. La diferencia entre los dos es que uno es un programa y el otro una página. 13_Postear automáticamente de un sitio a mi blog.