
Massss informatica
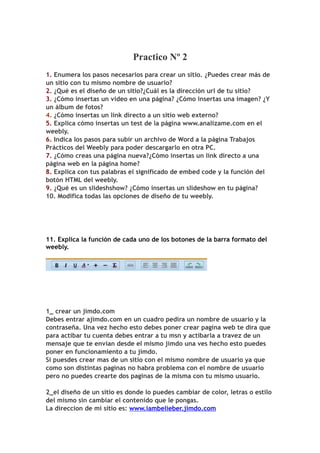
- 1. Practico Nº 2 1. Enumera los pasos necesarios para crear un sitio. ¿Puedes crear más de un sitio con tu mismo nombre de usuario? 2. ¿Qué es el diseño de un sitio?¿Cuál es la dirección url de tu sitio? 3. ¿Cómo insertas un video en una página? ¿Cómo insertas una imagen? ¿Y un álbum de fotos? 4. ¿Cómo insertas un link directo a un sitio web externo? 5. Explica cómo insertas un test de la página www.analizame.com en el weebly. 6. Indica los pasos para subir un archivo de Word a la página Trabajos Prácticos del Weebly para poder descargarlo en otra PC. 7. ¿Cómo creas una página nueva?¿Cómo insertas un link directo a una página web en la página home? 8. Explica con tus palabras el significado de embed code y la función del botón HTML del weebly. 9. ¿Qué es un slideshshow? ¿Cómo insertas un slideshow en tu página? 10. Modifica todas las opciones de diseño de tu weebly. 11. Explica la función de cada uno de los botones de la barra formato del weebly. 1_ crear un jimdo.com Debes entrar ajimdo.com en un cuadro pedira un nombre de usuario y la contraseña. Una vez hecho esto debes poner crear pagina web te dira que para actibar tu cuenta debes entrar a tu msn y actibarla a travez de un mensaje que te envian desde el mismo jimdo una ves hecho esto puedes poner en funcionamiento a tu jimdo. Si puesdes crear mas de un sitio con el mismo nombre de usuario ya que como son distintas paginas no habra problema con el nombre de usuario pero no puedes crearte dos paginas de la misma con tu mismo usuario. 2_el diseño de un sitio es donde lo puedes cambiar de color, letras o estilo del mismo sin cambiar el contenido que le pongas. La direccion de mi sitio es: www.iambelieber.jimdo.com
- 2. 3_inserto un video en mi pagina haciendo clic en los contenidos que tenga como ejemplo mi jimdo como una foto y se ven unos dibujitos a la par dos flechas, un tachito, y un signo mas, que es donde voy a seleccionar y aparecera un cuadro con todas las opciones para poner en mi jimdo como por ejemplo titulo, imagen, texto, youtube; que es el que utilizare para subir mi video ahí se abrira una ventana en la que tengo que poner el url del video aseptar guardar y listo. Inserto una imagen de la misma manera que lo hice para el video pero en ves de elegir youtube eligo imagen y de ahí se me abrira una venta en la que me dira subir documento pulso el boton y busco en mi pc la imagen que quiera bajar a mi jimdo la selecciono y guardo. La pagina jimdo ya tiene carpeta incluidas a la que tengo que borrar lo que pone como ejemplo y poner lo que me guste en este caso borro el nombre de la carpeta poniendo el nombre de album de fotos y de ahí igual que con el video y la imagen. debo seleccionar el signo mas de algun ejemplo y presinar el boton que dice imagen, se abrira la ventana para que pueda selenccionar la imagen presiono el boton y eligo de mi pc las fotos que me gusten y las asepto y pulso el boton guardar. 4_insertas un linck a una pagina que no es tuya creo que es seleccionando el enlace que aparece en la barra de donde escribes la pagina donde estas ,haces clic derecho pones copiar y en un comentario a la otra pagina la pegas y aparecera y los demas pueden entrar ahí. 5_para insertar un test en el weebly tiene que arrastrar el cuadro de HTML una vez hecho esto debes entrar a la pagina www.analizame.com selecconar el test que te guste en la parte de abajo esta el codigo debes copiarlo y luego pegarlo en donde arrastraste el cuadro HTML despues haces click afuera del cuadro y aparecera el test. 6_para bajar un trabajo tengo que ir a weebly a multimedia arrastrar el cuadro de file cuando lo presione aparecera un barra y unas palabras a color donde lo presiono y lo tengo que buscar donde lo tenga guardado en la pc aseptar y guardar. 7_creo una pagina nueva en el weebly entrando en la carpeta paginas luego hay un cuadro que aparece un boton que dice sedd page y sedd blog debes hacer click en sedd page y luego ponerle el nombre a la pagina despues hacer clic en guardar archivos y listo. para insertar un linck en la pagina weebly debes ir al carpeta paginas y crear una pagina y luego seleccionar la opcion que esta a la par que dice enlazar pagina a sitio externo debes hacer clic ahi luego pegar el enlace de la pagina web que quieras que aparesca como por ejemplo tu twitter y luego guardar archivos y listo.
- 3. 8_ el HTML me sirve para colocar una ventana de alguna pagina que quiera como por ejemplo la de analizame.com que en este caso lo puedo hacer la juego y el embed code es el codigo de la ventana que queremos que aparesca en el weebly.com. 9_inserto un slideshow en mi weebly entrando en multimedia, arrastrando el cuadro de slideshow. Me pedira que busca en mi pc las imágenes que las quiera utilizar y todas un vez seleccionadas aparecen en un cuadro grande donde tiene un pequeña barra cada imagen para ponerle un pequeño texto o nombre a cada imagen. Puedes poverlas de lugar a cada una, una ves hecho esto pulsas save y automáticamente se te crea una especie de video que va pasando las fotos sin la necesidad de pulsar play puedes pausarlo y presionar la foto que quieras ver. 11_ Sirve para romper enlazes esta le saca a la letra todo lo que le agregaste se utuliza para achicar y agrandar la letra Cambia el color de las letras La u subrayada es justamente para subrayar I: esta puede hacer torcer hacia la derecha las letras B: es la negrita la resalta en un tono mas oscuro a las letras
- 4. antes de comensar un texto o luego de escribir un texto se lo selecciona a todo y este boton hace que todo el texto comience desde el margen de la hoja este tambien al comenzar o luego de escribir un texto seleccionarlo todo presionas el boton y hace que el texto comience desde es medio de la hoja. este tambien al comenzar o luego de escribir un texto seleccionarlo todo presionas el boton y hace que el texto comience desde el final de la hoja este tambien al comenzar o luego de escribir un texto seleccionarlo todo presionas el boton y hace que el texto ocupa toda la hoja este tambien al comenzar o luego de escribir un texto seleccionarlo todo presionas el boton y hace que el texto