Denunciar
Compartir

Recomendados
Más contenido relacionado
La actualidad más candente
La actualidad más candente (7)
Destacado (17)
4 2conceptosinicialesdeprogramacion-121003195205-phpapp02

4 2conceptosinicialesdeprogramacion-121003195205-phpapp02
Más de Carlos Rangel Flores
Más de Carlos Rangel Flores (14)
Practica 9
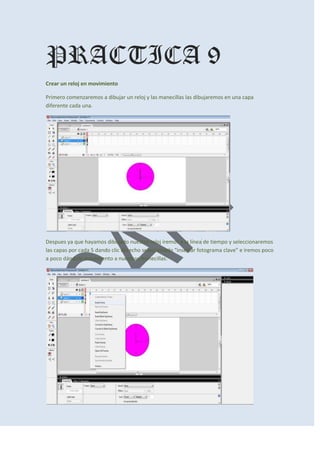
- 1. PRACTICA 9 Crear un reloj en movimiento Primero comenzaremos a dibujar un reloj y las manecillas las dibujaremos en una capa diferente cada una. Despues ya que hayamos dibujado nuestro reloj iremos a la línea de tiempo y seleccionaremos las capas por cada 5 dando clic derecho seleccionado “insertar fotograma clave” e iremos poco a poco dándole movimiento a nuestras manecillas.
- 2. Iremos haciendo el mismo procedimiento hasta que las manecillas regresen al mismo lugar. Como se muestra abajo.
