
Tp3 vicki
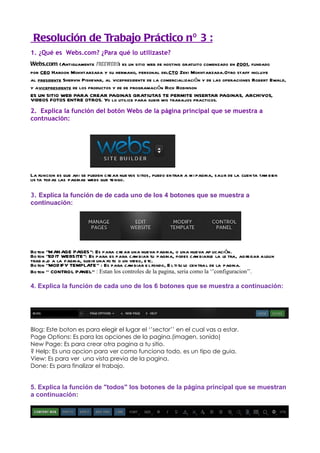
- 1. Resolución de Trabajo Práctico nº 3 : 1. ¿Qué es Webs.com? ¿Para qué lo utilizaste? Webs.com (Antiguamente freewebs) es un sitio web de hosting gratuito comenzado en 2001, fundado por CEO Haroon Mokhtarzada y su hermano, personal delCTO Zeki Mokhtarzada.Otro staff incluye al presidente Shervin Pishevar, al vicepresidente de la comercialización y de las operaciones Robert Ewald, y avicepresidente de los productos y de de programación Rick Robinson ES UN SITIO WEB PARA CREAR PAGINAS GRATIUTAS TE PERMITE INSERTAR PAGINAS, ARCHIVOS, VIDEOS FOTOS ENTRE OTROS. Yo lo utilice para subir mis trabajos practicos. 2. Explica la función del botón Webs de la página principal que se muestra a contnuación: La funcion es que ahi se pueden cre ar nuevos sitios, puedo entrar a m i pagina, salir de la cuen ta tam bien lis ta tod as las paginas webs que tengo. 3. Explica la función de de cada uno de los 4 botones que se muestra a continuación: Bo ton ''M AN AGE PAGES '': Es para cre ar una nueva pagina, o una nueva ap licación. Bo ton ''ED IT WEBS ITE'': Es para es para cam biar tu pagina, podes cam biarle la le tra, agregar algun trab aj a la pagina, subir una fo to o un video, e tc. o Bo ton ‘’MOD IFY TEMPLATE’’ : Es para cam biar e l fondo, E l ti tu lo cen tral de la pagina. Bo ton ‘’ CONTROL PANEL’’ : Estan los controles de la pagina, seria como la ‘’configuracion’’. 4. Explica la función de cada uno de los 6 botones que se muestra a continuación: Blog: Este boton es para elegir el lugar el ‘’sector’’ en el cual vas a estar. Page Options: Es para las opciones de la pagina.(imagen, sonido) New Page: Es para crear otra pagina a tu sitio. ? Help: Es una opcion para ver como funciona todo, es un tipo de guia. View: Es para ver una vista previa de la pagina. Done: Es para finalizar el trabajo. 5. Explica la función de "todos" los botones de la página principal que se muestran a continuación:
- 2. : Es para insertar un texto, se lo aprieta para empezar a escribir. : Es para agregar una foto al trabajo o lo que sea que estes por subir : Es para subir un video al trabajo :Es para insertar un widget : Es para copiar un link en el trabajo. : Es para cambiar el tipo de letra. : Es para ver el tamaño de la letra. : Es para hacer la letra Negrita. : Es para hacer la letra Cursiva. : Para hacer la letra subrayada. :Es ponerle relleno a la letra. : Es para sombrear alrededor de la letra. : Es para borrar todo lo escrito. : Forma de organizar el texto(linear a la izquierda o derecha y centrar. . : Para hacer una lista. : Para agrandar o disminuir la sangria. : Para hacer una tabla. : Para insertar símbolos. : Para insertar un emoticon. : El link para subir un practico o trabajo. 6. Explica la función de "todos" los botones de la página principal que se muestran a continuación: Change Template: Es para cambiar el tema de la pagina- Change Background: Es para cambiar el fondo Header and Footer: Es para cambiar el titulo central de la pagina Advanced CSS: Es para insertar un codigo mas el link para ver por ejemplo los links de navegación. SAVE: Para guardar los cambios realizados CANCEL: Para Borrar los cambios.