
diagrama de flujo
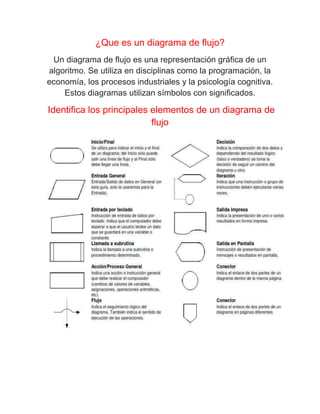
- 1. ¿Que es un diagrama de flujo? Un diagrama de flujo es una representación gráfica de un algoritmo. Se utiliza en disciplinas como la programación, la economía, los procesos industriales y la psicología cognitiva. Estos diagramas utilizan símbolos con significados. Identifica los principales elementos de un diagrama de flujo
- 2. INICIO IR ALA COCINA BUSCAR LA OLLA AGREGO AGUA AL RECIPIENTE COLOCAMOS LA OLLA EN LA ESTUFA ENCENDEMOS LA ESTUFA ESPERAMOS A QUE EL AGUA HIERBA AGREGAMOS EL CAFE ECHAMOS AZUCAR SERVIMOS EN UN POSILLO FIN
- 3. INICIO Prender el computador Habré el navegador predeterminado Accede ala página del navegador Entrar a google Acceder ala pagina https://www.facebook .com/ Ingresa tu correo electrónico Ingresar tu contraseña Fin
- 4. ¿Que es una pagina web? Es un documento o información electrónica capaz de contener texto, sonido, vídeo, programas, enlaces, imágenes, y muchas otras cosas, adaptada para la llamada World Wide Web, y que puede ser accedida mediante un navegador. ¿Que es HTML? Es un estándar que sirve de referencia para la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código para la definición de contenido de una página web, como texto, imágenes, etc. ¿Qué vamos a necesitar para crear un documento en HTML? Un procesador de textos para escribir y editar el código HTML. Si usamos un procesador como el Word, tendremos que guardar el documento como "sólo texto”. Un navegador Web como el Explorer, Netscape, Mosaic, etc., el cual se encargará del interpretar el código HTML de nuestro documento y mostrárnoslo en todo su esplendor.
- 5. La secuencia de trabajo para crear nuestro documento es: 1. Con el procesador de texto crearemos el documento HTML y lo guardaremos con el nombre que deseemos, a excepción de la extensión, que deberá ser necesariamente .htm ó .html. 2. Para visualizar nuestro documento HTML abriremos el documento con el programa navegador. ¿Que es una etiqueta? Las etiquetas son mensajes breves que el sistema aplica automáticamente a ciertas ediciones en historiales, cambios recientes y otras páginas especiales.
- 6. Estructura básica de página web Una estructura HTML se empieza con la etiqueta <html> y acaba con </HTML>. Todo lo que esté en medio será la página web. Dentro de <HTML></HTML> se encuentran 2 partes diferenciadas. La primera <head></head> es la cabecera de la página. Aquí irán cierta información que no es directamente el contenido de la página. Aquí se pone el título de la página, los metadatos, estilos, código javascript (todo esto se estudiará en capítulos venideros). La primera que se suele estudiar es <title></title>, que indica el título de la página (lo que el navegador pone en la parte superior izquierda). La segunda parte es <body></body>. Aquí va propiamente el contenido de la página: fotos, párrafos, formularios, etc. Por ejemplo, siguiendo con el ejemplo de la página anterior, el siguiente código. La tercera Es importante mencionar que las etiquetas se pueden escribir indistintamente en mayúsculas o minúsculas, es decir <b>Esto es negrita.</b> y <B>Esto es negrita.</B> produce el mismo resultado. Por otro lado, toda etiqueta que se abre debe, si no, el navegador podría dar resultados inesperados. Excepciones a esto son algunas etiquetas que no lo necesitan, como <br> o <hr>. EJEMPLO: generará el siguiente resultado (abre la página en otra ventana, dale al botón derecho => ver código fuente, y verás así el código HTML de la página.