Denunciar
Compartir

Más contenido relacionado
La actualidad más candente
La actualidad más candente (16)
Katherine duarte herrera 2do actividad no 2 - - html ( hyper_text markup l...

Katherine duarte herrera 2do actividad no 2 - - html ( hyper_text markup l...
Destacado
Destacado (9)
Similar a Etiquetas 1 en html
Similar a Etiquetas 1 en html (20)
Más de jose
Más de jose (13)
Criterios para elaborar una presentación multimedia

Criterios para elaborar una presentación multimedia
Banco de preguntas para examen de computación noveno ii tri 2010

Banco de preguntas para examen de computación noveno ii tri 2010
Banco de preguntas para examen de computación octavo ii tri 2010

Banco de preguntas para examen de computación octavo ii tri 2010
Etiquetas 1 en html
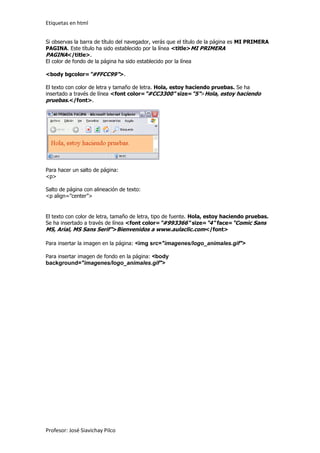
- 1. Si observas la barra de título del navegador, verás que el título de la página es MI PRIMERA PAGINA. Este título ha sido establecido por la línea <title>MI PRIMERA PAGINA</title>.<br />El color de fondo de la página ha sido establecido por la línea <br /><body bgcolor=quot; #FFCC99quot; >.<br />El texto con color de letra y tamaño de letra. Hola, estoy haciendo pruebas. Se ha insertado a través de línea <font color=quot; #CC3300quot; size=quot; 5quot; >Hola, estoy haciendo pruebas.</font>.<br />Para hacer un salto de página:<br /><p><br />Salto de página con alineación de texto:<br /><p align=”center”><br />El texto con color de letra, tamaño de letra, tipo de fuente. Hola, estoy haciendo pruebas. Se ha insertado a través de línea <font color=quot; #993366quot; size=quot; 4quot; face=quot; Comic Sans MS, Arial, MS Sans Serifquot; >Bienvenidos a www.aulaclic.com</font><br />Para insertar la imagen en la página: <img src=quot; imagenes/logo_animales.gifquot; ><br />Para insertar imagen de fondo en la página: <body background=quot; imagenes/logo_animales.gifquot; ><br />