Colegio Esguerra crea página web
•Descargar como DOCX, PDF•
0 recomendaciones•183 vistas
Denunciar
Compartir
Denunciar
Compartir

Más contenido relacionado
Destacado (16)
Más de Julian Segura
Más de Julian Segura (12)
Colegio Esguerra crea página web
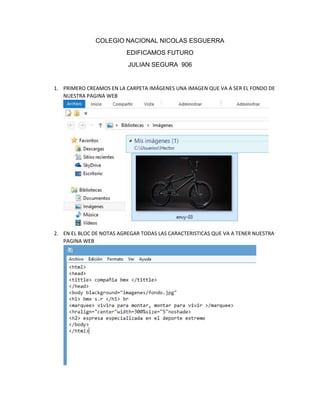
- 1. COLEGIO NACIONAL NICOLAS ESGUERRA EDIFICAMOS FUTURO JULIAN SEGURA 906 1. PRIMERO CREAMOS EN LA CARPETA IMÁGENES UNA IMAGEN QUE VA A SER EL FONDO DE NUESTRA PAGINA WEB 2. EN EL BLOC DE NOTAS AGREGAR TODAS LAS CARACTERISTICAS QUE VA A TENER NUESTRA PAGINA WEB
- 2. 3. GUARDAR NUESTRO BLOC DE NOTAS COMO “INDEX.HTML 4. FINALMENTE ABRIMOS NUESTRO ARCHIVO Y VEMOS NUESTRA PAGINA WEB