Cómo alojar fotos en picasa y publicar una presentación con ellas en nuestro blog
•
0 recomendaciones•254 vistas
Este documento proporciona instrucciones en 5 pasos para alojar fotos en Picasa y publicar una presentación de diapositivas con esas fotos en un blog: 1) Acceder a la versión antigua de Picasa Web, 2) Crear un álbum público y cargar fotos, 3) Hacer que el álbum sea público, 4) Copiar el código para incrustar la presentación de diapositivas, y 5) Pegar el código en una entrada de blog en modo HTML.
Denunciar
Compartir
Denunciar
Compartir
Descargar para leer sin conexión

Recomendados
Como crear un blog II

El documento proporciona instrucciones para subir fotos a Picasa Web y crear collages y videos con Picasa. También explica cómo crear marcos interactivos de fotos usando Cooliris y agregar contadores de visitas y reproductores de video de YouTube a blogs mediante la copia y pegado de código HTML en gadgets.
Blogspot

BLOGSPOT
Para comenzar, iremos al sitio de blogger: http://www.blogger.com/, donde nos encontraremos con la pantalla que vemos a continuación, y vamos a apretar el botón que dice CREAR TU BLOG AHORA.
Fotos en picasa

Este documento proporciona instrucciones para subir fotos a Picasa Web Albums. Explica que los usuarios deben acceder a Picasa Web a través de la opción 1 y luego encontrarán 3 pestañas principales - Principal, Mis Fotos y Explorar. Describe cómo hacer clic en el botón Subir para cargar un álbum de fotos y compartir el enlace con otros seleccionando "Limitado al usuario que reciba el enlace".
Tutorial

Este documento proporciona instrucciones para subir fotos a Picasa Web Albums. Explica que los usuarios deben acceder a Picasa Web a través de la opción 1 y que encontrarán 3 pestañas principales: principal, mis fotos y explorar. También describe cómo subir fotos seleccionando un título de álbum, arrastrando las fotos y configurando el acceso como limitado al usuario que reciba el enlace para compartir el álbum.
BLOGGER

Este documento ofrece instrucciones sobre cómo configurar varios aspectos de un blog en Blogger. Explica cómo cambiar la privacidad del blog a público o privado, configurar las opciones de comentarios, modificar la URL y el título del blog, agregar y editar entradas, y agregar videos de YouTube insertando el código embed.
Creación de un blog

Este documento proporciona un tutorial paso a paso para crear un blog utilizando la plataforma Blogger. Explica cómo registrarse, configurar la apariencia y dirección URL del blog, publicar una entrada de prueba, personalizar la configuración y los ajustes, y administrar comentarios y miembros. El objetivo es enseñar a los lectores a utilizar Blogger para crear su propio blog en Internet.
Pasos para crear un Blogspot

Este documento proporciona instrucciones paso a paso para crear un blog utilizando la plataforma Blogger. Explica cómo registrarse en Blogger, elegir un nombre y diseño para el blog, publicar el primer post, configurar opciones y personalizar la apariencia. El objetivo es enseñar a las personas a utilizar las herramientas básicas de Blogger para crear y administrar su propio blog.
Power blog

El documento explica cómo crear un blog en Blogger en 6 pasos sencillos. Primero, se debe crear una cuenta de Google si no se tiene. Luego, se elige un nombre y dirección URL para el blog, una plantilla de diseño, y se configuran opciones como el número de entradas que aparecen y los comentarios. Finalmente, el blog está listo para empezar a publicar contenido.
Recomendados
Como crear un blog II

El documento proporciona instrucciones para subir fotos a Picasa Web y crear collages y videos con Picasa. También explica cómo crear marcos interactivos de fotos usando Cooliris y agregar contadores de visitas y reproductores de video de YouTube a blogs mediante la copia y pegado de código HTML en gadgets.
Blogspot

BLOGSPOT
Para comenzar, iremos al sitio de blogger: http://www.blogger.com/, donde nos encontraremos con la pantalla que vemos a continuación, y vamos a apretar el botón que dice CREAR TU BLOG AHORA.
Fotos en picasa

Este documento proporciona instrucciones para subir fotos a Picasa Web Albums. Explica que los usuarios deben acceder a Picasa Web a través de la opción 1 y luego encontrarán 3 pestañas principales - Principal, Mis Fotos y Explorar. Describe cómo hacer clic en el botón Subir para cargar un álbum de fotos y compartir el enlace con otros seleccionando "Limitado al usuario que reciba el enlace".
Tutorial

Este documento proporciona instrucciones para subir fotos a Picasa Web Albums. Explica que los usuarios deben acceder a Picasa Web a través de la opción 1 y que encontrarán 3 pestañas principales: principal, mis fotos y explorar. También describe cómo subir fotos seleccionando un título de álbum, arrastrando las fotos y configurando el acceso como limitado al usuario que reciba el enlace para compartir el álbum.
BLOGGER

Este documento ofrece instrucciones sobre cómo configurar varios aspectos de un blog en Blogger. Explica cómo cambiar la privacidad del blog a público o privado, configurar las opciones de comentarios, modificar la URL y el título del blog, agregar y editar entradas, y agregar videos de YouTube insertando el código embed.
Creación de un blog

Este documento proporciona un tutorial paso a paso para crear un blog utilizando la plataforma Blogger. Explica cómo registrarse, configurar la apariencia y dirección URL del blog, publicar una entrada de prueba, personalizar la configuración y los ajustes, y administrar comentarios y miembros. El objetivo es enseñar a los lectores a utilizar Blogger para crear su propio blog en Internet.
Pasos para crear un Blogspot

Este documento proporciona instrucciones paso a paso para crear un blog utilizando la plataforma Blogger. Explica cómo registrarse en Blogger, elegir un nombre y diseño para el blog, publicar el primer post, configurar opciones y personalizar la apariencia. El objetivo es enseñar a las personas a utilizar las herramientas básicas de Blogger para crear y administrar su propio blog.
Power blog

El documento explica cómo crear un blog en Blogger en 6 pasos sencillos. Primero, se debe crear una cuenta de Google si no se tiene. Luego, se elige un nombre y dirección URL para el blog, una plantilla de diseño, y se configuran opciones como el número de entradas que aparecen y los comentarios. Finalmente, el blog está listo para empezar a publicar contenido.
Diapositivas de como crear un blog genesis

Este documento proporciona instrucciones en 3 pasos para crear un blog gratuito usando la plataforma Blogger de Google: 1) crear una cuenta de Google, 2) asignar un nombre y dirección URL al blog, y 3) seleccionar una plantilla. Una vez creado, el blog puede personalizarse y publicar entradas.
Cómo publicar Blogs en Gmail

Un blog es un sitio web actualizado periódicamente que recopila artículos de uno o más autores de forma cronológica, mostrando primero las entradas más recientes. Gmail permite crear blogs asignándoles un nombre y URL, seleccionando una plantilla de diseño. Esto permite editar entradas añadiendo formato, imágenes, videos e hipervínculos y publicar el contenido del blog.
Blogger

Blogger es una herramienta gratuita para crear blogs sin necesidad de conocimientos de programación. Los usuarios pueden personalizar sus blogs con HTML y publicar contenido de forma cronológica sobre temas que les interesen, de manera similar a los diarios de a bordo de los barcos. La creación y edición de blogs en Blogger es sencilla e incluye opciones para publicar texto, fotos y videos.
Diseño y configuración del blog (cinco)

El documento describe las diferentes secciones del menú de configuración de un blog, incluyendo opciones para cambiar el título, idioma y privacidad del blog, añadir autores, configurar comentarios, y exportar e importar el contenido del blog. Permite personalizar aspectos como el diseño, idioma, comentarios, y preferencias para motores de búsqueda.
Clase 9

Este documento proporciona instrucciones para realizar diversas personalizaciones en Blogger, como quitar el texto "Con la tecnología de Blogger", agregar una firma automática y centrar el menú de páginas. Explica cómo editar la plantilla de HTML, buscar y modificar el código para lograr estos cambios de diseño y presentación en el blog.
CLASE 8: BLOQUEAR RATÓN, AÑADIR

Este documento proporciona instrucciones para bloquear la función del botón derecho en fotos de un blog para evitar su descarga, así como para añadir cajas de suscripción a redes sociales y botones flotantes para compartir publicaciones. Explica cómo acceder a la plantilla del blog, pegar código para deshabilitar el botón derecho y agregar gadgets mediante la inserción de código HTML en la plantilla y guardando los cambios.
como crear un blog en blogger.com

Este documento proporciona un tutorial sobre cómo crear y configurar un blog en Blogger. Explica los tres pasos principales: 1) Crear una cuenta de usuario en Blogger y seleccionar un diseño para el blog, 2) Publicar el primer mensaje en el blog, y 3) Configurar opciones adicionales como comentarios, miembros y plantillas. El objetivo es mostrar a los lectores cómo pueden usar fácilmente la herramienta Blogger de Google para establecer su propio blog en Internet de forma gratuita.
Power poin

Un blog es un sitio web periódicamente actualizado que recopila artículos de uno o más autores de forma cronológica. Los blogs toman su nombre de los cuadernos de bitácora usados en barcos para relatar viajes. Este documento explica los sencillos pasos para crear un blog gratuito en Blogger: elegir un nombre, URL y plantilla, y realizar configuraciones básicas como el título, descripción y formato de fecha.
Mapa conceptual de blogger

Blogger es un servicio gratuito de Google para crear blogs. Los usuarios pueden publicar contenido en línea sin necesidad de conocimientos de codificación. Blogger es una herramienta útil tanto para que los profesores compartan recursos en línea como para que los estudiantes publiquen sus creaciones. El documento luego explica los pasos para crear una cuenta de Blogger y configurar las opciones y plantillas de un blog.
Cómo crear un blog

Este documento proporciona instrucciones para crear y vincular múltiples blogs, así como para agregar álbumes de fotos de Picasa, listas de reproducción de YouTube y collages de fotos a los blogs. Explica cómo crear un segundo blog sobre carnaval y vincularlo al blog principal mediante imágenes. También describe cómo crear un álbum de fotos público en Picasa y enlazarlo al blog, y cómo crear y enlazar una lista de reproducción de YouTube. Por último, detalla cómo crear collages y presentaciones de transiciones de
Clase 3

Este documento proporciona instrucciones sobre cómo editar entradas y páginas en un blog. Explica que para crear una nueva entrada o página se debe ir a la opción correspondiente, donde se puede pegar contenido de Internet o del computador. También cubre cómo eliminar formatos, el límite de 25 páginas, y cómo las entradas y páginas se ordenan cronológicamente a menos que se cambie el orden. Además, destaca la diferencia entre guardar como borrador y publicar en la nube.
Inicio bloggger

El documento describe los pasos para crear y administrar un blog. Estos incluyen 1) crear un blog eligiendo un nombre y plantilla, 2) añadir entradas escribiendo títulos y contenido, y 3) modificar o borrar entradas existentes. También cubre cómo incluir enlaces, comentarios, imágenes y videos.
Segundo powerpoint

El documento proporciona instrucciones para subir fotos a Picasa Web y crear collages y videos con el programa Picasa. También explica cómo crear marcos interactivos de fotos en Cooliris y añadir contadores de visitas y reproductores de video de YouTube como gadgets en blogs.
INFORME TIC PATRICIA MARTINEZ.

INFORME TECNOLOGÍA DE LA INFORMACIÓN Y LA COMUNICACIÓN APLICADAS A LA EDUCACIÓN SOCIAL.
PATRICIA MARTINEZ.
Blogspot

BLOGSPOT
Para comenzar, iremos al sitio de blogger: http://www.blogger.com/, donde nos encontraremos con la pantalla que vemos a continuación, y vamos a apretar el botón que dice CREAR TU BLOG AHORA.
Informe blog

Este documento proporciona instrucciones para crear un blog en Blogger.com. Explica los primeros pasos de crear una cuenta, luego titular y verificar la dirección del blog. Detalla cómo agregar texto, imágenes, videos y diapositivas, y cómo personalizar el diseño y apariencia del blog mediante la selección de plantillas, colores y gadgets. También cubre cómo crear y agregar un avatar interactivo utilizando el sitio Voki.com.
Trabajo practico nº2

Este documento proporciona instrucciones sobre cómo crear y administrar un blog utilizando la plataforma Blogger. Explica que un blog es un sitio web donde los autores publican artículos de forma cronológica y permite a los lectores comentar. Luego detalla los pasos para crear una cuenta de Gmail, acceder a Blogger, crear un nuevo blog, publicar diferentes tipos de contenido como archivos, fotos y videos, cambiar la configuración y diseño del blog, y eliminar un blog existente.
Presentacion como crear un blog

El documento describe los pasos para crear y administrar un blog educativo, incluyendo la creación de una cuenta de Gmail, establecer un blog en Blogger, agregar páginas, videos de YouTube, presentaciones de SlideShare, y almacenar archivos en un servicio en línea. Explica cómo configurar y personalizar la apariencia y funciones del blog.
Creación de blog

Para crear un blog, primero se necesita una cuenta de Gmail. Luego, en Blogger se pincha en "Nuevo blog" para introducir el título, la dirección y plantilla del blog. Esto crea el blog donde se puede empezar a publicar contenido y personalizar aspectos como el diseño, plantilla, fondo y tipo de letra. También se pueden añadir gadgets como un reloj o contador de visitas para complementar el blog.
Tutorial para blogger by create vicente de la rosa lópez

Este tutorial te ayudara para que puedas crear tu propio blog y configurarlo como gustes, tambien te enseñare a agregarle un chat a tu blog y un CB
Pasos a seguir en un blog

Este documento proporciona instrucciones sobre cómo crear y personalizar un blog. Explica cómo registrarse en un servicio de blogs, elegir una plantilla, cambiar el fondo y la apariencia, y agregar elementos como texto animado, camisetas, relojes y formularios utilizando códigos HTML copiados de otras páginas webs.
Más contenido relacionado
La actualidad más candente
Diapositivas de como crear un blog genesis

Este documento proporciona instrucciones en 3 pasos para crear un blog gratuito usando la plataforma Blogger de Google: 1) crear una cuenta de Google, 2) asignar un nombre y dirección URL al blog, y 3) seleccionar una plantilla. Una vez creado, el blog puede personalizarse y publicar entradas.
Cómo publicar Blogs en Gmail

Un blog es un sitio web actualizado periódicamente que recopila artículos de uno o más autores de forma cronológica, mostrando primero las entradas más recientes. Gmail permite crear blogs asignándoles un nombre y URL, seleccionando una plantilla de diseño. Esto permite editar entradas añadiendo formato, imágenes, videos e hipervínculos y publicar el contenido del blog.
Blogger

Blogger es una herramienta gratuita para crear blogs sin necesidad de conocimientos de programación. Los usuarios pueden personalizar sus blogs con HTML y publicar contenido de forma cronológica sobre temas que les interesen, de manera similar a los diarios de a bordo de los barcos. La creación y edición de blogs en Blogger es sencilla e incluye opciones para publicar texto, fotos y videos.
Diseño y configuración del blog (cinco)

El documento describe las diferentes secciones del menú de configuración de un blog, incluyendo opciones para cambiar el título, idioma y privacidad del blog, añadir autores, configurar comentarios, y exportar e importar el contenido del blog. Permite personalizar aspectos como el diseño, idioma, comentarios, y preferencias para motores de búsqueda.
Clase 9

Este documento proporciona instrucciones para realizar diversas personalizaciones en Blogger, como quitar el texto "Con la tecnología de Blogger", agregar una firma automática y centrar el menú de páginas. Explica cómo editar la plantilla de HTML, buscar y modificar el código para lograr estos cambios de diseño y presentación en el blog.
CLASE 8: BLOQUEAR RATÓN, AÑADIR

Este documento proporciona instrucciones para bloquear la función del botón derecho en fotos de un blog para evitar su descarga, así como para añadir cajas de suscripción a redes sociales y botones flotantes para compartir publicaciones. Explica cómo acceder a la plantilla del blog, pegar código para deshabilitar el botón derecho y agregar gadgets mediante la inserción de código HTML en la plantilla y guardando los cambios.
como crear un blog en blogger.com

Este documento proporciona un tutorial sobre cómo crear y configurar un blog en Blogger. Explica los tres pasos principales: 1) Crear una cuenta de usuario en Blogger y seleccionar un diseño para el blog, 2) Publicar el primer mensaje en el blog, y 3) Configurar opciones adicionales como comentarios, miembros y plantillas. El objetivo es mostrar a los lectores cómo pueden usar fácilmente la herramienta Blogger de Google para establecer su propio blog en Internet de forma gratuita.
Power poin

Un blog es un sitio web periódicamente actualizado que recopila artículos de uno o más autores de forma cronológica. Los blogs toman su nombre de los cuadernos de bitácora usados en barcos para relatar viajes. Este documento explica los sencillos pasos para crear un blog gratuito en Blogger: elegir un nombre, URL y plantilla, y realizar configuraciones básicas como el título, descripción y formato de fecha.
Mapa conceptual de blogger

Blogger es un servicio gratuito de Google para crear blogs. Los usuarios pueden publicar contenido en línea sin necesidad de conocimientos de codificación. Blogger es una herramienta útil tanto para que los profesores compartan recursos en línea como para que los estudiantes publiquen sus creaciones. El documento luego explica los pasos para crear una cuenta de Blogger y configurar las opciones y plantillas de un blog.
Cómo crear un blog

Este documento proporciona instrucciones para crear y vincular múltiples blogs, así como para agregar álbumes de fotos de Picasa, listas de reproducción de YouTube y collages de fotos a los blogs. Explica cómo crear un segundo blog sobre carnaval y vincularlo al blog principal mediante imágenes. También describe cómo crear un álbum de fotos público en Picasa y enlazarlo al blog, y cómo crear y enlazar una lista de reproducción de YouTube. Por último, detalla cómo crear collages y presentaciones de transiciones de
Clase 3

Este documento proporciona instrucciones sobre cómo editar entradas y páginas en un blog. Explica que para crear una nueva entrada o página se debe ir a la opción correspondiente, donde se puede pegar contenido de Internet o del computador. También cubre cómo eliminar formatos, el límite de 25 páginas, y cómo las entradas y páginas se ordenan cronológicamente a menos que se cambie el orden. Además, destaca la diferencia entre guardar como borrador y publicar en la nube.
La actualidad más candente (12)
Similar a Cómo alojar fotos en picasa y publicar una presentación con ellas en nuestro blog
Inicio bloggger

El documento describe los pasos para crear y administrar un blog. Estos incluyen 1) crear un blog eligiendo un nombre y plantilla, 2) añadir entradas escribiendo títulos y contenido, y 3) modificar o borrar entradas existentes. También cubre cómo incluir enlaces, comentarios, imágenes y videos.
Segundo powerpoint

El documento proporciona instrucciones para subir fotos a Picasa Web y crear collages y videos con el programa Picasa. También explica cómo crear marcos interactivos de fotos en Cooliris y añadir contadores de visitas y reproductores de video de YouTube como gadgets en blogs.
INFORME TIC PATRICIA MARTINEZ.

INFORME TECNOLOGÍA DE LA INFORMACIÓN Y LA COMUNICACIÓN APLICADAS A LA EDUCACIÓN SOCIAL.
PATRICIA MARTINEZ.
Blogspot

BLOGSPOT
Para comenzar, iremos al sitio de blogger: http://www.blogger.com/, donde nos encontraremos con la pantalla que vemos a continuación, y vamos a apretar el botón que dice CREAR TU BLOG AHORA.
Informe blog

Este documento proporciona instrucciones para crear un blog en Blogger.com. Explica los primeros pasos de crear una cuenta, luego titular y verificar la dirección del blog. Detalla cómo agregar texto, imágenes, videos y diapositivas, y cómo personalizar el diseño y apariencia del blog mediante la selección de plantillas, colores y gadgets. También cubre cómo crear y agregar un avatar interactivo utilizando el sitio Voki.com.
Trabajo practico nº2

Este documento proporciona instrucciones sobre cómo crear y administrar un blog utilizando la plataforma Blogger. Explica que un blog es un sitio web donde los autores publican artículos de forma cronológica y permite a los lectores comentar. Luego detalla los pasos para crear una cuenta de Gmail, acceder a Blogger, crear un nuevo blog, publicar diferentes tipos de contenido como archivos, fotos y videos, cambiar la configuración y diseño del blog, y eliminar un blog existente.
Presentacion como crear un blog

El documento describe los pasos para crear y administrar un blog educativo, incluyendo la creación de una cuenta de Gmail, establecer un blog en Blogger, agregar páginas, videos de YouTube, presentaciones de SlideShare, y almacenar archivos en un servicio en línea. Explica cómo configurar y personalizar la apariencia y funciones del blog.
Creación de blog

Para crear un blog, primero se necesita una cuenta de Gmail. Luego, en Blogger se pincha en "Nuevo blog" para introducir el título, la dirección y plantilla del blog. Esto crea el blog donde se puede empezar a publicar contenido y personalizar aspectos como el diseño, plantilla, fondo y tipo de letra. También se pueden añadir gadgets como un reloj o contador de visitas para complementar el blog.
Tutorial para blogger by create vicente de la rosa lópez

Este tutorial te ayudara para que puedas crear tu propio blog y configurarlo como gustes, tambien te enseñare a agregarle un chat a tu blog y un CB
Pasos a seguir en un blog

Este documento proporciona instrucciones sobre cómo crear y personalizar un blog. Explica cómo registrarse en un servicio de blogs, elegir una plantilla, cambiar el fondo y la apariencia, y agregar elementos como texto animado, camisetas, relojes y formularios utilizando códigos HTML copiados de otras páginas webs.
Diseño y configuración del blog (cuatro)

El documento describe las funciones del menú Plantilla en Blogger, que permite personalizar el diseño y apariencia del blog eligiendo entre plantillas predeterminadas y opciones de color, fuente, ancho y distribución de elementos. Incluye advertencias sobre la importancia de crear copias de seguridad antes de hacer cambios y sobre actualizar las ventanas del navegador para ver los cambios aplicados.
Tutorial de blogger

Este documento proporciona instrucciones para crear y gestionar un blog con Blogger en 3 pasos: 1) Crear una cuenta de Blogger, 2) Asignar un nombre y dirección URL al blog, y 3) Elegir una plantilla de diseño. También explica cómo publicar entradas, insertar imágenes y videos, y acceder al panel de control para administrar el blog.
Cómo crear un Blog (..)

El documento describe los pasos para crear un blog personal en Blogger y administrarlo. Incluye instrucciones para crear una cuenta de Gmail, configurar un blog en Blogger eligiendo un nombre, plantilla y contenido inicial, y gestionar entradas, comentarios, estadísticas y diseño del blog. También explica cómo insertar vídeos de YouTube y presentaciones de SlideShare en el blog.
Examen tutoriales

Este documento proporciona instrucciones para crear ambientes de aprendizaje en Blogger a través de varios tutoriales. Estos incluyen cómo crear un blog en Blogger, agregar enlaces y archivos, y agregar características interactivas como un chat y Cbox.
Blog formación enero

Este documento proporciona instrucciones para crear un blog utilizando la plataforma Blogger de Google. Explica que se necesita una cuenta de Gmail para acceder a Blogger, y que Blogger ofrece la opción de crear un nuevo blog o continuar con blogs existentes. También describe las funciones básicas de Blogger como crear nuevas entradas, configurar la cuenta y cambiar el diseño. Incluye instrucciones detalladas sobre cómo añadir enlaces, imágenes y videos a las entradas del blog.
Creacion de un Blog

Este documento describe los pasos para crear y administrar un blog personal en Blogger. Incluye instrucciones para crear una cuenta de Gmail, establecer un blog en Blogger eligiendo un título y plantilla, agregar páginas y entradas, y personalizar la apariencia y diseño del blog. También explica cómo insertar videos de YouTube y presentaciones de Slideshare en las entradas del blog.
Creacion de un Blog

Este documento describe los pasos para crear y administrar un blog personal en Blogger. Incluye instrucciones para crear una cuenta de Gmail, establecer un blog en Blogger eligiendo un título y plantilla, agregar páginas y entradas, y personalizar la apariencia y diseño del blog. También explica cómo insertar videos de YouTube y presentaciones de Slideshare en las entradas del blog.
Tallerblogs

Este documento presenta un taller sobre la creación y uso de blogs. Explica cómo crear un blog en la plataforma Blogger en 3 oraciones o menos, cómo añadir entradas, imágenes y enlaces, y cómo insertar videos desde YouTube. El documento también incluye tareas para que los participantes apliquen lo aprendido creando su propio blog y contenido.
Tallerblogs

Este documento presenta un taller sobre la creación y uso de blogs. Explica cómo crear un blog en la plataforma Blogger en 3 oraciones o menos, cómo añadir entradas, imágenes, enlaces y videos. También incluye ejemplos de blogs educativos y consejos para blogueros novatos. El taller consiste en 5 tareas prácticas sobre cómo crear y personalizar un blog propio.
Como crear un blog (presentación)

Para crear un blog, primero se elige un tema y se abre una cuenta en Blogger. Luego se asigna un nombre y URL al blog y se selecciona una plantilla. Finalmente, se diseña el blog añadiendo entradas, gadgets, datos personales y cambiando la plantilla.
Similar a Cómo alojar fotos en picasa y publicar una presentación con ellas en nuestro blog (20)
Tutorial para blogger by create vicente de la rosa lópez

Tutorial para blogger by create vicente de la rosa lópez
Más de pnevado
acertantes23.pdf

Este documento contiene información sobre las Jornadas de Fomento de la Lectura "Libros con Pista 2022-23" en Zamora, incluyendo las fechas, aulas y tutores de los acertantes de primera, segunda categoría y categoría familias. Se enumeran 22 acertantes de primera categoría (alumnos de 1o a 3o de primaria), 21 acertantes de segunda categoría (alumnos de 4o a 6o primaria) y 8 acertantes de la categoría familias con sus respectivas fechas y centros educativos.
bases.pdf

Este documento describe las bases de un juego llamado "Libros con pista" que forma parte de las VIII Jornadas Provinciales de Fomento de la Lectura en Zamora. El juego invita a centros educativos y comunidades educativas a resolver enigmas escondidos en 68 centros para ganar premios. Se establecen cuatro categorías de participación con diferentes niveles de dificultad. Los participantes deben encontrar palabras clave en cada centro para formar oraciones coherentes.
Noticia krakatoa

El volcán Krakatoa en Indonesia entró en erupción en la noche con dos grandes explosiones, arrojando ceniza y humo hasta la madrugada. No se reportaron víctimas aunque la erupción se escuchó a 150 km de distancia. El Centro de Vulcanología confirmó la erupción y que la actividad continuó hasta las 5 am, aunque a un nivel menor que erupciones previas.
Bases juego libros con pista_19-20_def

Este documento describe las bases de un juego llamado "Libros con pista" que forma parte de las VII Jornadas Provinciales de Fomento de la Lectura en Zamora. El juego invita a centros educativos y comunidades educativas a resolver enigmas escondidos en 60 centros "Lugares de Libro" para formar oraciones usando palabras clave. Los participantes deben visitar las webs de los centros para encontrar las pistas. Se establecen premios para los ganadores. El plazo para enviar soluciones es el 2 de abril de 2020.
Acertantes3

La lista enumera a los nueve acertantes de las VI Jornadas de Fomento de la Lectura Libros con Pista 2018 de educación secundaria. Los acertantes provienen de diferentes centros educativos de la zona e incluyen alumnos de 1o y 2o de ESO.
Acertantes2

Este documento lista 71 acertantes de las VI Jornadas de Fomento de la Lectura "Libros con Pista 2018" organizadas en Zamora, España. Los acertantes provienen de diferentes centros educativos de la región como colegios, escuelas rurales agrupadas y centros religiosos y van desde estudiantes de 2o de primaria hasta 6o, abarcando diversos niveles educativos.
Acertantes1

Este documento presenta una lista de 41 acertantes del primer nivel de las VI Jornadas de Fomento de la Lectura "Libros con Pista" 2018. Los acertantes provienen de diferentes centros educativos de la zona como CEIP, CRA, CEO y CC e incluyen alumnos de entre 1o y 3o de primaria.
Bases

Este documento describe un juego llamado "Libros con pista" que forma parte de la VI Jornada Provincial de Fomento de la Lectura en Zamora, España. El juego invita a los estudiantes a visitar 58 centros educativos de la provincia para encontrar pistas escondidas y resolver acertijos. Los participantes están divididos en tres categorías según su nivel educativo. El objetivo es formar un texto coherente usando las palabras clave encontradas en cada centro. Los grupos deben enviar su solución a través de un blog antes del 18 de
Acertantes lcp16s

Este documento presenta una lista de 6 actividades de fomento de la lectura realizadas en colegios e institutos de la provincia de Zamora en abril de 2016. Cada actividad incluye el nombre y curso del centro educativo, el responsable y la fecha en que se llevó a cabo. Las actividades formaron parte de las V Jornadas Provinciales de Fomento de la Lectura de Zamora.
Acertantes lcp16p

Acertantes de la edición 2016 del juego "Libros con pista". V Jornadas provinciales de Fomento de la lectura. Zamora, abril de 2016
Bases

El documento describe un juego llamado "Libros con pista" organizado por la Dirección Provincial de Educación de Zamora para fomentar la lectura. El juego invita a los estudiantes de la provincia a visitar 41 centros educativos llamados "Lugares de libro" para encontrar pistas que los ayudarán a resolver acertijos y formar un texto con 41 palabras clave. Los estudiantes pueden participar de forma grupal en las categorías de primaria o secundaria y los ganadores se anunciarán en la V Jornada Provincial de
Plantación

Los alumnos de 5o y 6o grado asistieron a unas clases especiales de jardinería donde aprendieron sobre los diferentes tipos de árboles de la zona y cómo transplantarlos a través de una charla impartida por un programa de formación y empleo. Luego, los estudiantes visitaron una urbanización cercana donde se dividieron en grupos y cada uno fue asignado a un jardinero para aprender cómo plantar correctamente un árbol siguiendo los pasos adecuados.
Webs centros

Este documento enumera 41 centros educativos participantes en la provincia de Zamora, incluyendo escuelas primarias, institutos de educación secundaria, colegios rurales agrupados y centros de educación especial. Las escuelas se localizan en municipios de Aliste, Benavente, Sayago, Tábara, Toro y la ciudad de Zamora.
Baseslcp16

Este documento describe las bases de un juego llamado "Libros con pista" que forma parte de las actividades de la V Jornada Provincial de Fomento de la Lectura en Zamora. El objetivo del juego es fomentar la lectura entre los estudiantes. Participarán grupos de alumnos de todos los niveles educativos que deberán resolver acertijos y encontrar pistas en los sitios web de 41 escuelas para formar un texto con las palabras clave. Habrá premios para los ganadores de primaria y secundaria.
Acertantes de "Libros con Pista"

Este documento presenta una lista de 33 aulas de diferentes centros educativos que acertaron en un juego llamado "Libros con pista" durante la IV Jornada Provincial de Fomento de la Lectura. Las aulas están ordenadas por el orden de recepción de sus respuestas correctas y se indica el centro educativo, el curso y el profesor responsable de cada una.
Pistacandelaria2

Este documento presenta un "piragrama" o acertijo pirata con 5 definiciones de términos relacionados con barcos y navegación. Las definiciones describen 1) la cofa, 2) el torno, 3) la banda de babor, 4) el palo de un barco y 5) la brújula. Los estudiantes deben resolver el acertijo para descubrir la palabra secreta.
Pista CEIP Alejandro Casona

Este documento presenta un acertijo en forma de sopa de letras que contiene palabras clave de cuentos de hadas. Los participantes deben encontrar 11 personajes como el príncipe, la bruja, el dragón y la luna entre otras palabras ocultas en la sopa de letras. La palabra que encuentren entre todos los personajes revelará la solución al acertijo.
Pista CRA de Moraleja

Este documento proporciona una pista para llegar al "océano de los libros", señalando que la historia "La gota de lluvia" de Alfredo Gómez Cerdá contiene la siguiente pista.
Bases Libros con Pista

La Dirección Provincial de Educación de Zamora organiza la IV Jornada Provincial de Fomento de la Lectura durante el mes de abril de 2014. Como parte de esta jornada, se llevará a cabo un concurso llamado "Libros con pista" en el que los estudiantes deberán resolver acertijos basados en 19 centros educativos de la provincia para formar una frase coherente utilizando las pistas obtenidas. El ganador será determinado por un jurado y se le otorgará un premio.
Más de pnevado (20)
Cómo alojar fotos en picasa y publicar una presentación con ellas en nuestro blog
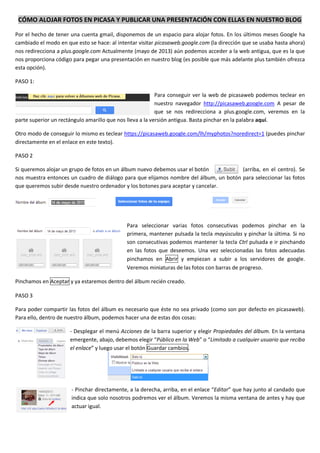
- 1. CÓMO ALOJAR FOTOS EN PICASA Y PUBLICAR UNA PRESENTACIÓN CON ELLAS EN NUESTRO BLOG Por el hecho de tener una cuenta gmail, disponemos de un espacio para alojar fotos. En los últimos meses Google ha cambiado el modo en que esto se hace: al intentar visitar picasaweb.google.com (la dirección que se usaba hasta ahora) nos redirecciona a plus.google.com Actualmente (mayo de 2013) aún podemos acceder a la web antigua, que es la que nos proporciona código para pegar una presentación en nuestro blog (es posible que más adelante plus también ofrezca esta opción). PASO 1: Para conseguir ver la web de picasaweb podemos teclear en nuestro navegador http://picasaweb.google.com A pesar de que se nos redirecciona a plus.google.com, veremos en la parte superior un rectángulo amarillo que nos lleva a la versión antigua. Basta pinchar en la palabra aquí. Otro modo de conseguir lo mismo es teclear https://picasaweb.google.com/lh/myphotos?noredirect=1 (puedes pinchar directamente en el enlace en este texto). PASO 2 Si queremos alojar un grupo de fotos en un álbum nuevo debemos usar el botón (arriba, en el centro). Se nos muestra entonces un cuadro de diálogo para que elijamos nombre del álbum, un botón para seleccionar las fotos que queremos subir desde nuestro ordenador y los botones para aceptar y cancelar. Para seleccionar varias fotos consecutivas podemos pinchar en la primera, mantener pulsada la tecla mayúsculas y pinchar la última. Si no son consecutivas podemos mantener la tecla Ctrl pulsada e ir pinchando en las fotos que deseemos. Una vez seleccionadas las fotos adecuadas pinchamos en Abrir y empiezan a subir a los servidores de google. Veremos miniaturas de las fotos con barras de progreso. Pinchamos en Aceptar y ya estaremos dentro del álbum recién creado. PASO 3 Para poder compartir las fotos del álbum es necesario que éste no sea privado (como son por defecto en picasaweb). Para ello, dentro de nuestro álbum, podemos hacer una de estas dos cosas: - Desplegar el menú Acciones de la barra superior y elegir Propiedades del álbum. En la ventana emergente, abajo, debemos elegir “Público en la Web” o “Limitado a cualquier usuario que reciba el enlace” y luego usar el botón Guardar cambios. - Pinchar directamente, a la derecha, arriba, en el enlace “Editar” que hay junto al candado que indica que solo nosotros podremos ver el álbum. Veremos la misma ventana de antes y hay que actuar igual.
- 2. PASO 4 Desde este momento veremos a la derecha nuevas opciones. En primer lugar se nos proporciona un enlace normal al álbum: podemos enviarlo por correo, usarlo como un enlace normal en la entrada del blog… Después se nos ofrece otro modo de incrustar el álbum, código que generará una miniatura de la portada del álbum y un enlace al mismo. Si copiamos este código y lo pegamos en nuestra entrada (sección HTML) eso será lo que veamos. No obstante, la opción más interesante es la última: Incrustar proyección de diapositivas. Si pinchamos en dicho enlace veremos la siguiente pantalla: En ella podemos elegir el tamaño del reproductor de fotos. Tamaños apropiados para nuestro blog podrían ser los llamados “Grande” y “Extra grande”. Debemos tener en cuenta que nuestro blog tiene un espacio limitado para las entradas, ya que según la plantilla que hayamos elegido habrá gadgets a uno o los dos lados de ellas. El tamaño más grande de todos (800 px) normalmente se solapa con otras secciones del blog. Elegimos la opción deseada, decidimos si queremos que las fotos pasen solas o no (dejando marcada o desmarcada la casilla de verificación correspondiente) y copiamos el código generado. Es muy importante copiar el código completo. Lo mejor es hacer un único clic dentro del rectángulo amarillo que lo contiene. Veremos el texto en vídeo inverso (blanco sobre azul). Es el momento para copiar, bien sea con las teclas Ctrl+C, bien sea con botón derecho>Copiar. PASO 5 Ahora vamos a nuestro blog e iniciamos una nueva entrada (si no lo habíamos hecho antes). Es decisivo que el código que tenemos copiado lo peguemos usando el modo HTML de la entrada. Para ello usamos el botón correspondiente y pegamos, con botón derecho>Pegar o usando las teclas Ctrl+V. De vuelta al modo Redactar, podemos añadir texto, igual que podemos escribir primero en este modo y luego, en HTML, pegar lo copiado. Lo más importante es no escribir texto normal en el modo HTML, más que nada porque si alteramos el código no funcionará. En cuanto publiquemos la entrada (o usando Vista Previa) podremos ver nuestro reproductor de fotos. De este modo podemos incluir decenas de fotos en una misma entrada sin hacer ésta demasiado larga. Basta pinchar en cualquier foto para que se nos dirija al álbum, por si el visitante prefiere ver las fotos a su manera.