
Elianyyyyy
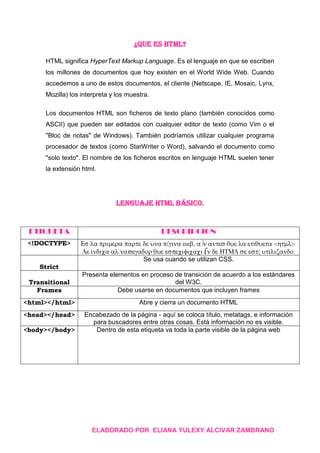
- 1. ¿QUE ES HTML? HTML significa HyperText Markup Language. Es el lenguaje en que se escriben los millones de documentos que hoy existen en el World Wide Web. Cuando accedemos a uno de estos documentos, el cliente (Netscape, IE, Mosaic, Lynx, Mozilla) los interpreta y los muestra. Los documentos HTML son ficheros de texto plano (también conocidos como ASCII) que pueden ser editados con cualquier editor de texto (como Vim o el "Bloc de notas" de Windows). También podríamos utilizar cualquier programa procesador de textos (como StarWriter o Word), salvando el documento como "solo texto". El nombre de los ficheros escritos en lenguaje HTML suelen tener la extensión html. Lenguaje HTML básico. ETIQUETA DESCRIPCION <!DOCTYPE> Se usa cuando se utilizan CSS. Strict Presenta elementos en proceso de transición de acuerdo a los estándares Transitional del W3C. Frames Debe usarse en documentos que incluyen frames <html></html> Abre y cierra un documento HTML <head></head> Encabezado de la página - aquí se coloca título, metatags, e información para buscadores entre otras cosas. Está información no es visible. <body></body> Dentro de esta etiqueta va toda la parte visible de la página web ELABORADO POR ELIANA YULEXY ALCIVAR ZAMBRANO
- 2. Etiquetas del Encabezado etiqueta descripción <title></title> El título de la página web. Atributos de la etiqueta Body etiquetas descripción <bodybgcolor=?> Configura el color de fondo de la página, usando el valor del código de color hexadecimal <bodytext=?> Configura el color por defecto del texto, usando el valor del código de color hexadecimal. <body link=?> Configura el color de las ligas, usando el valor del código de color hexadecimal. <bodyvlink=?> Configura el color de las ligas visitadas, usando el valor del código de color hexadecimal <bodyalink=?> Configura el color de las ligas al darle clic, usando el valor del código hexadecimal. Etiquetas HTML de Texto etiquetas descripcion <pre></pre> Texto pre-formateado <hl></hl> Título más grande <h6></h6> Título más pequeño <b></b> Negritas <u></u> Subrayado <i></i> Cursivas <tt></tt> Tipo máquina de escribir <cite></cite> Cita, en cursiva <em></em> Resalta una palabra, negrita o cursiva <strong></strong> Resalta una palabra o grupo de palabras <fontface=?></font> Coloca el tipo de letra: por ejemplo, arial, ELABORADO POR ELIANA YULEXY ALCIVAR ZAMBRANO
- 3. verdana, courier,etc. <fontsize=?></font> Coloca tamaño de letra, de 1 a 7 <font color=?></font> Configura el color, usand valor hexadecimal o nombre directo (blue, green, etc.) Etiquetas descripción <a href="URL"></a> Hipervínculo <a href="mailto:EMAIL"></a> Hipervínculo mailto (para envío de correo) <a name="name"></a> Ancla en el mismo documento <a href="#name"></a> Liga hacia algún lugar dentro del mismo sitio Formato y presentación etiquetas descripción <p></p> Nuevo párrafo <p align=?> Alinea el párrafo hacia la izquierda, derecha o al centro <br> Inserta un interlineado suave. Crea otra línea <blockquote> Texto indentado de ambos lados </blockquote> <dl></dl> Lista de definiciones (glosario) <dt> Precede a cada término en definiciones <dd> Precede cada definición <ol></ol> Lista ordenada <li></li> Entrada en una lista <ul></ul> Lista con viñetas sin ordenar <divalign=?> Para formato a porciones grandes del documento html, incluyendo hojas de estilo ELABORADO POR ELIANA YULEXY ALCIVAR ZAMBRANO
- 4. Elementos Gráficos etiquetas descripción <imgsrc="name"> Incorpora una imagen <imgsrc="name" align=?> Alinea la imagen: izquierda, derecha y centro <imgsrc="name" border=?> Determina el contorno de la imagen. Un valor 0 no tendrá contorno <map></map> Mapa de imágenes <body background="URL o ruta Coloca la imagen como fondo de la página de archivo"></body> <hr> Linea horizontal <hrsize=?> Tamaño de una linea horizontal <hrwidth=?> Ancho de linea horizontal, ya sea porcentaje o valor absoluto. <hrnoshade> Linea horizontal sin sombra Tablas. etiquetas descripción <table></table> Crea tabla <tr></tr> Crea filas en una tabla <td></td> Crea celda en una fila <th></th> Encabezado de tabla, texto normal, negrita y centrado ELABORADO POR ELIANA YULEXY ALCIVAR ZAMBRANO
- 5. Atributos de Tablas. etiquetas descripción <tableborder=#> Coloca contorno en las celdas de la tabla <tablecellspacing=#> Espacio entre las celdas de una tabla <tablecellpadding=#> Espacio entre el contorno de una celda y su contenido <tablewidth=# or %> Ancho de la tabla, en pixeles o porcentaje del ancho de la página <tr align=?> or <td align=?> Alineación para las celdas, izquierda derecha, centro <trvalign=?> or <td valign=?> Alineación vertical de las celdas, arriba, abajo,enmedio <tdcolspan=#> Expansión de una celda, en número de columnas <tdrowspan=#> Expansión de una celda, en número de celdas <tdnowrap> Texto continuo dentro de una celda Marcos (frames) etiquetas descripción <frameset></frameset> Substituye a la etiqueta HTML body en documentos con frames. Puede insertarse en otros framesets <framesetrows="value,value"> Número de lineas en un frameset, usando pixeles o porcentaje de ancho <framesetcols="value,value"> Número de columnas en un frameset, usando pixeles o porcentaje de ancho <frame> Frame singular dentro de un framset <noframes></noframes> Texto que aparecerá en navegadores que no soportan frames Atributos de Frames. etiquetas descripción <framesrc="URL"> Especifica que página html se muestra <framename="name"> Nombra al frame para que sea identificado ELABORADO POR ELIANA YULEXY ALCIVAR ZAMBRANO
- 6. por otros frames y accesado <framemarginwidth=#> Margen izquierdo y derecho de un grame, debe ser igual o mayor que 1 <framemarginheight=#> Margen superior e inferior de un grame, igual o mayor a 1 <framescrolling=VALUE> Determina si un frame tiene barra de desplazamiento, Puede ser yes, no, auto, el cual es por defecto <framenoresize> No permite al usuario modificar el tamaño de un frame Formas. etiquetas descripción <form></form> Forma <select name="name"></select> Menúdesplegable <option> Opción del menú desplegable <textarea name="name" cols=40 Crea una caja de texto, columnas es el ancho rows=8></textarea> y las lineas la altura (cols y rows) <input type="checkbox" Crea un checkbox. name="name"> <input type="radio" name="name" Creabotón de radio. value="x"> <input type=text name="name" Crea una opción de texto para entrada de size=20> información o despliegue <input type="submit" Crea botón de envío de forma tipo submit value="name"> <input type="image" border=0 Crea botón de envío con imagen name="name" src="name.gif"> <input type="reset"> Crea botón de limpieza (reset). Vacía la forma ELABORADO POR ELIANA YULEXY ALCIVAR ZAMBRANO