
Deber k riss
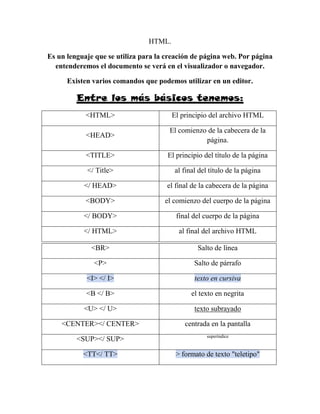
- 1. HTML. Es un lenguaje que se utiliza para la creación de página web. Por página entenderemos el documento se verá en el visualizador o navegador. Existen varios comandos que podemos utilizar en un editor. Entre los más básicos tenemos: <HTML> El principio del archivo HTML El comienzo de la cabecera de la <HEAD> página. <TITLE> El principio del título de la página </ Title> al final del título de la página </ HEAD> el final de la cabecera de la página <BODY> el comienzo del cuerpo de la página </ BODY> final del cuerpo de la página </ HTML> al final del archivo HTML <BR> Salto de línea <P> Salto de párrafo <I> </ I> texto en cursiva <B </ B> el texto en negrita <U> </ U> texto subrayado <CENTER></ CENTER> centrada en la pantalla superíndice <SUP></ SUP> <TT</ TT> > formato de texto "teletipo"
- 2. <FONT ***></ FONT> Cambia el aspecto del texto <BLOCKQUOTE> </ Este es un ejemplo de la BLOCKQUOTE> BLOCKQUOTE comando. <P ***></ P> Formato de párrafo <H1> H1 - </ h1> Primer nivel CREACION DE TABLAS: <TABLE> El principio de la tabla <TR> El comienzo de la primera fila <TD> El comienzo de la primera celda </ TD> al final de la primera celda </ TR> final de la primera línea <TR> el comienzo de la segunda línea <TD> El comienzo de la primera celda </ TD> al final de la primera celda LISTA DE DEFINICIONES: <DL> El principio de la lista <DT> Primer término de la lista de definiciones <DD> del primer término de la lista </ DL> final de la lista
- 3. MARCOS: <FRAMESET> contiene la definición de marcos Para cada división como se define en la etiqueta será un <frame> FRAMESET etiqueta de marco correspondiente. <noframe> sirve para proporcionar información sobre los navegadores antiguos que no soportan marcos Elementos Gráficos <imgsrc="name"> Incorpora una imagen <imgsrc="name" align=?> Alinea la imagen: izquierda, derecha y centro <imgsrc="name" border=?> Determina el contorno de la imagen. Un valor 0 no tendrá contorno <map></map> Mapa de imágenes <body background="URL o ruta Coloca la imagen como fondo de la página de archivo"></body> <hr> Línea horizontal <hrsize=?> Tamaño de una línea horizontal <hrwidth=?> Ancho de línea horizontal, ya sea porcentaje o valor absoluto. <hrnoshade> Línea horizontal sin sombra
- 4. Ligas. <a href="URL"></a> Hipervínculo <a href="mailto:EMAIL"></a> Hipervínculo mailto (para envío de correo) <a name="name"></a> Ancla en el mismo documento <a href="#name"></a> Liga hacia algún lugar dentro del mismo sitio Formato y presentación <p></p> Nuevo párrafo <p align=?> Alinea el párrafo hacia la izquierda, derecha o al centro <br> Inserta un interlineado suave. Crea otra línea <blockquote> Texto indentado de ambos lados </blockquote> <dl></dl> Lista de definiciones (glosario) <dt> Precede a cada término en definiciones <dd> Precede cada definición <ol></ol> Lista ordenada <li></li> Entrada en una lista <ul></ul> Lista con viñetas sin ordenar <divalign=?> Para formato a porciones grandes del documento html, incluyendo hojas de estilo
- 5. AUTOR: LOOR CEDEÑO CRISTHIAN XAVIER……