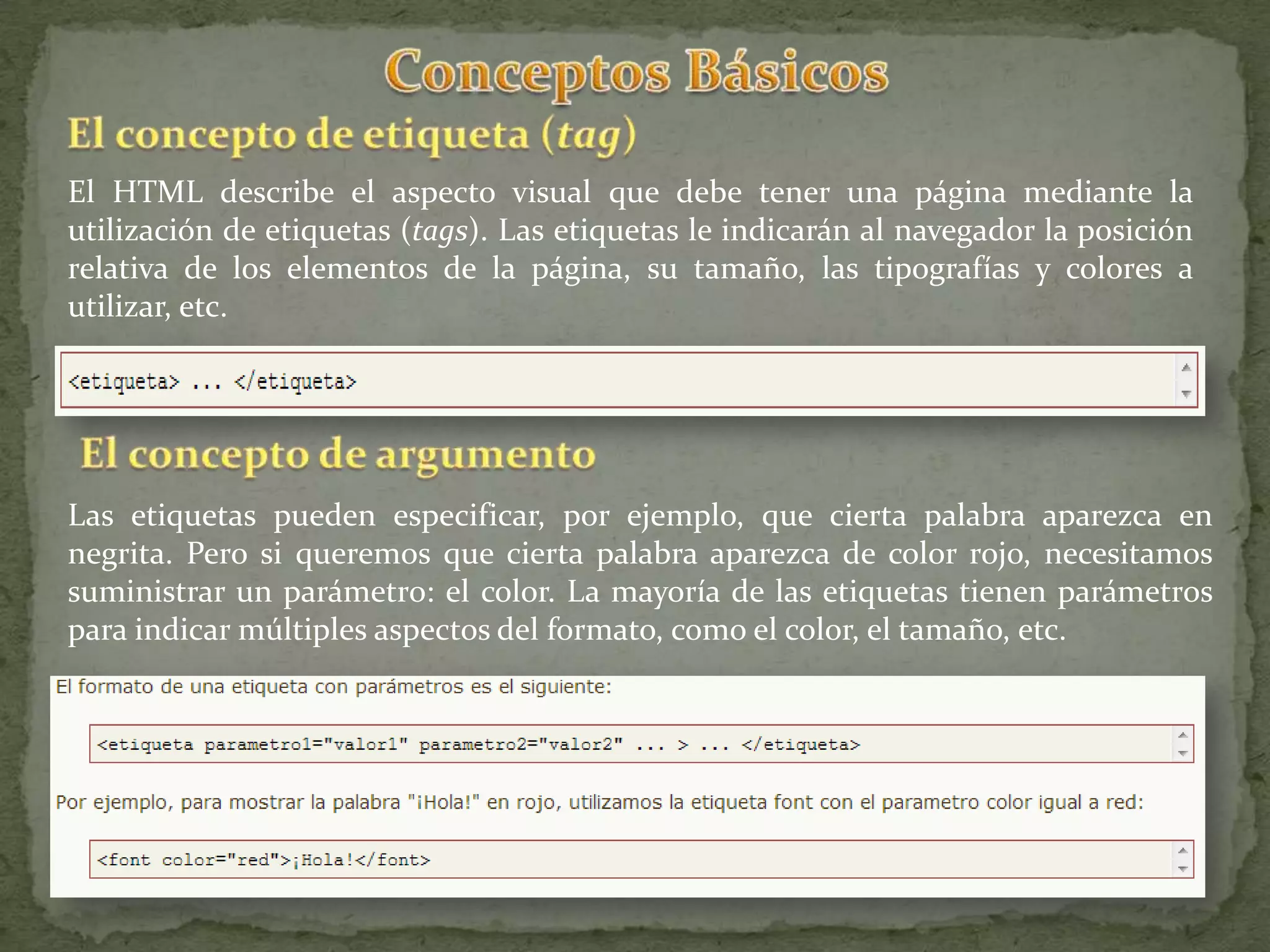
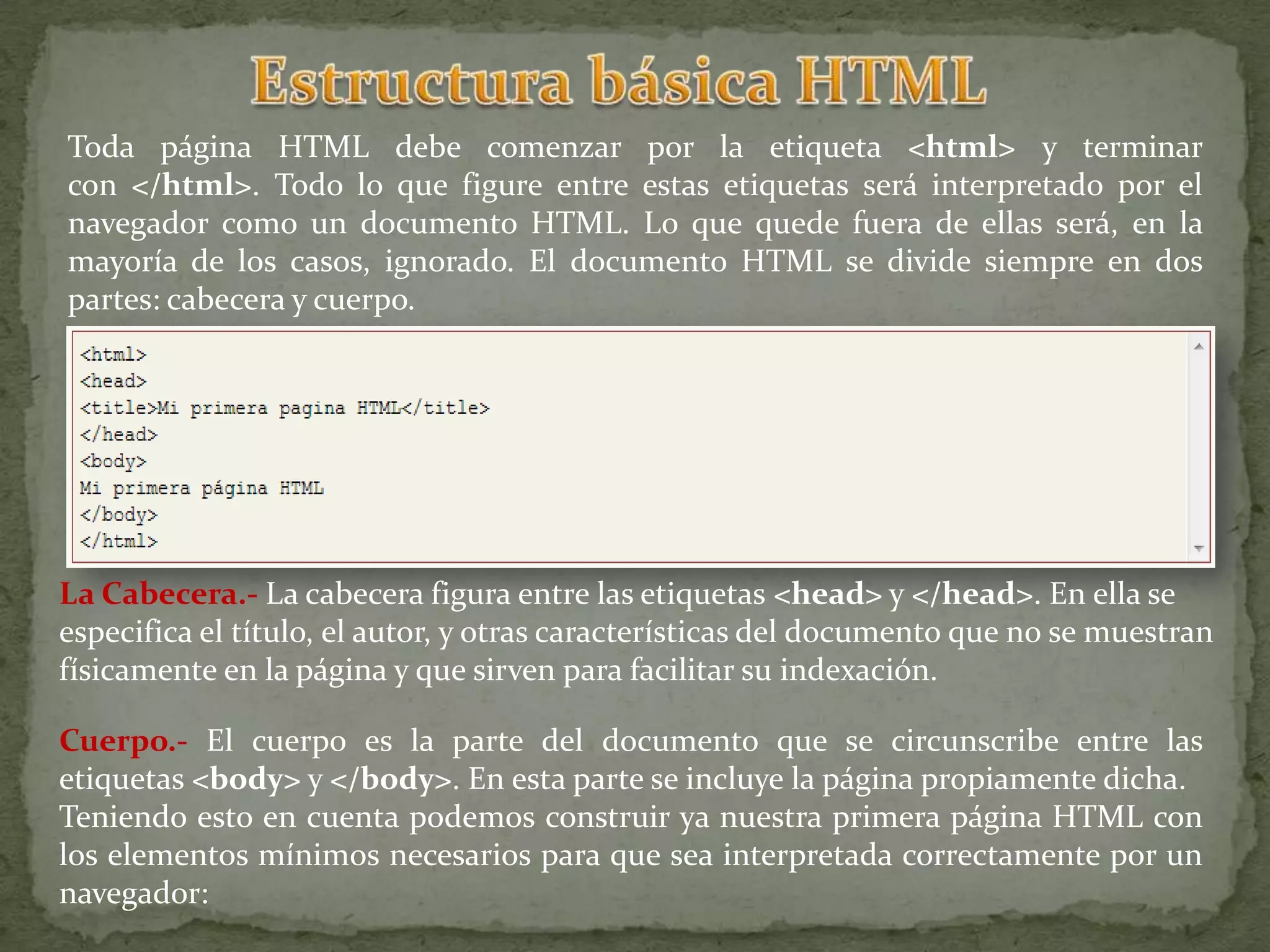
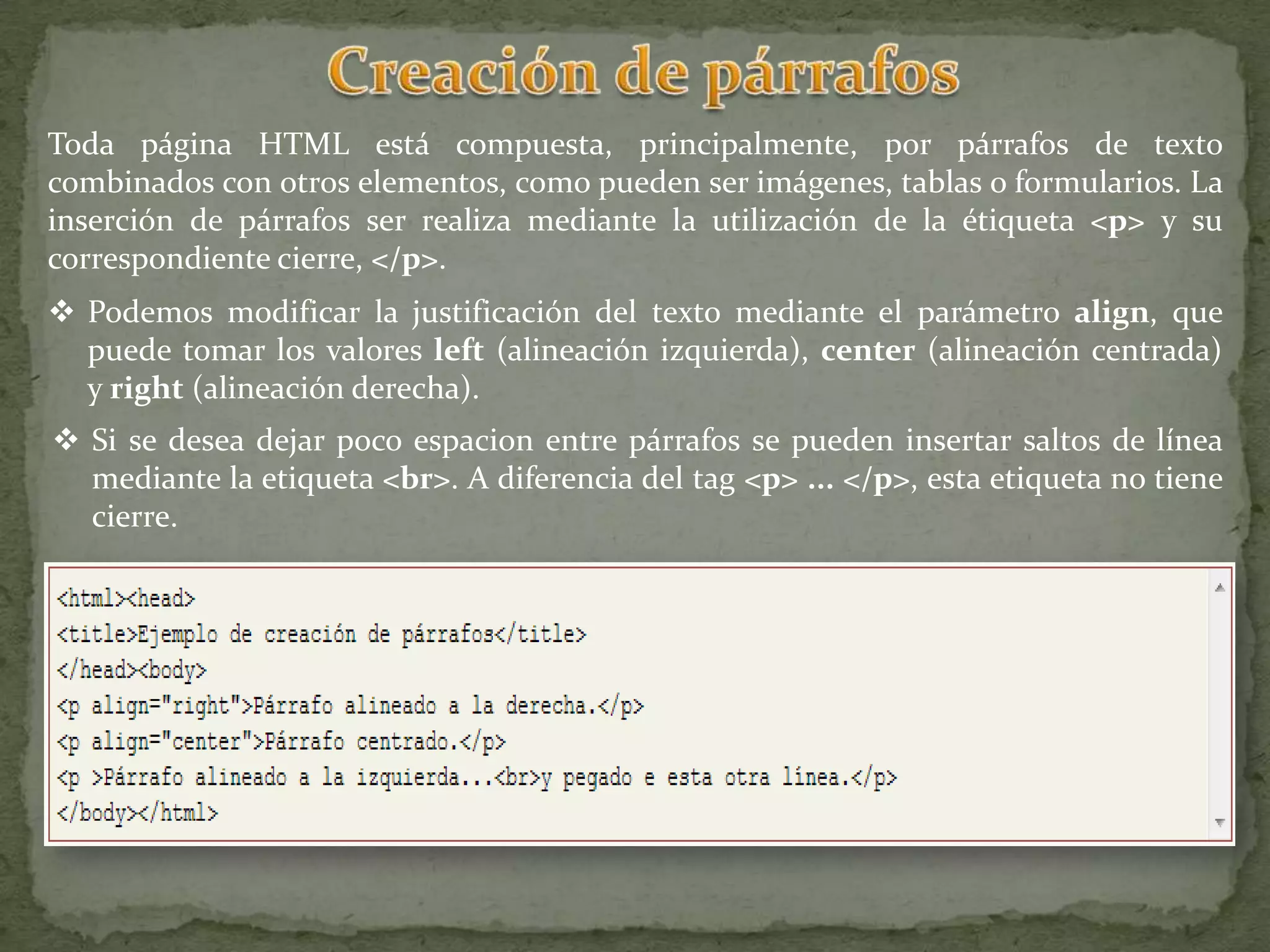
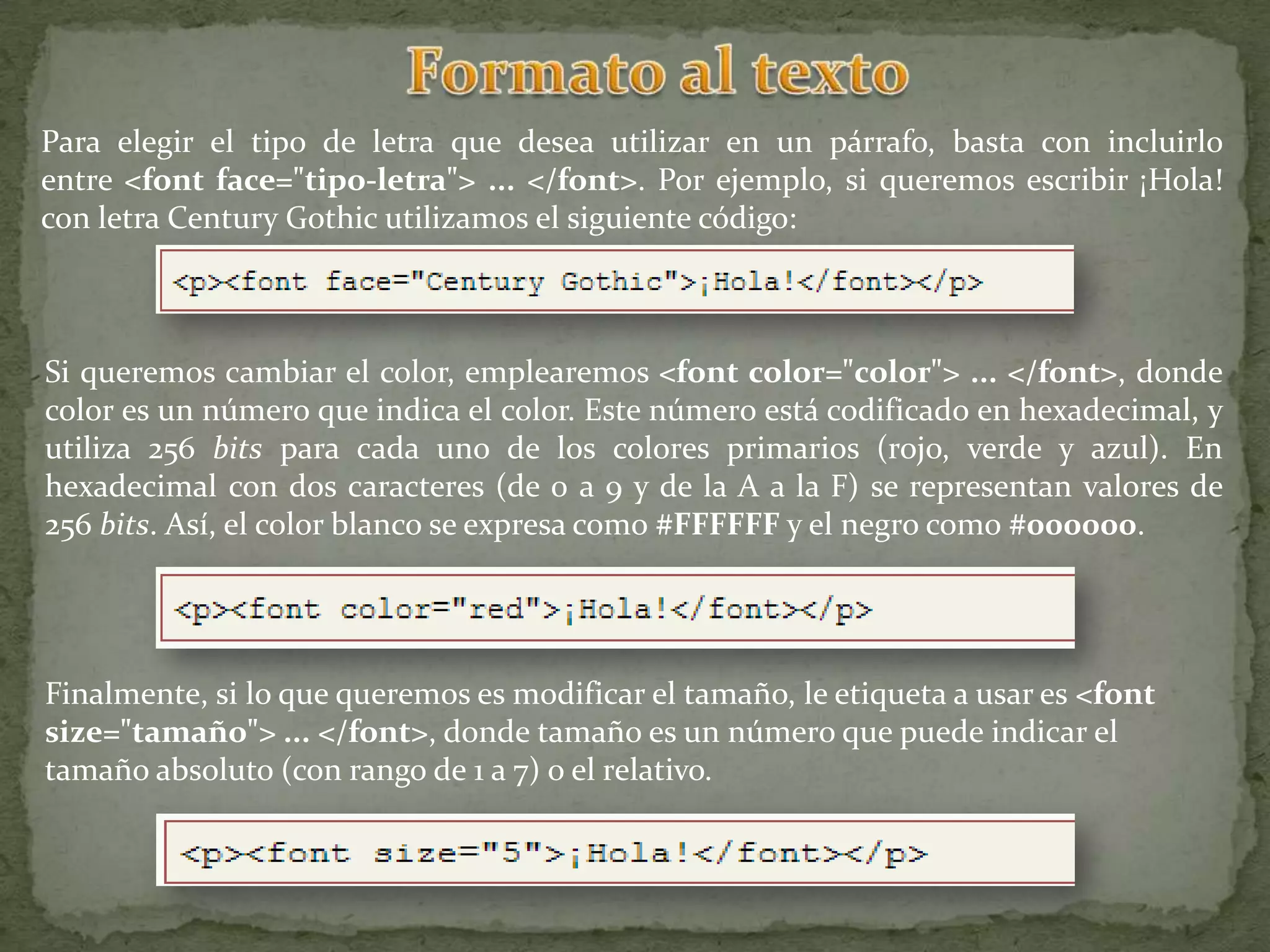
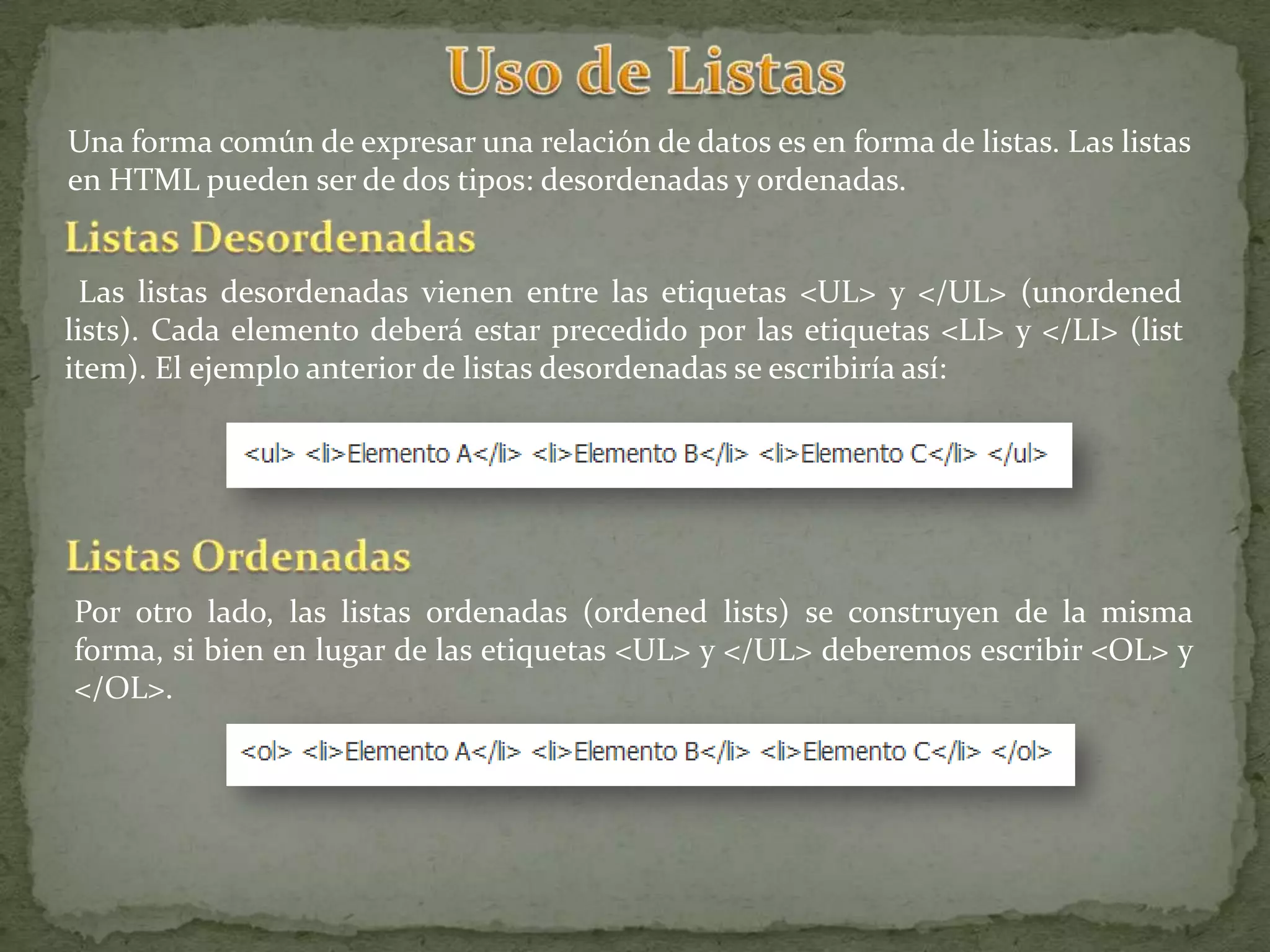
El HTML describe el aspecto visual de una página mediante etiquetas que indican la posición y formato de los elementos. Cada página HTML está compuesta de una cabecera y un cuerpo entre etiquetas específicas. Dentro del cuerpo se incluyen párrafos de texto y otros elementos como imágenes mediante etiquetas adicionales.