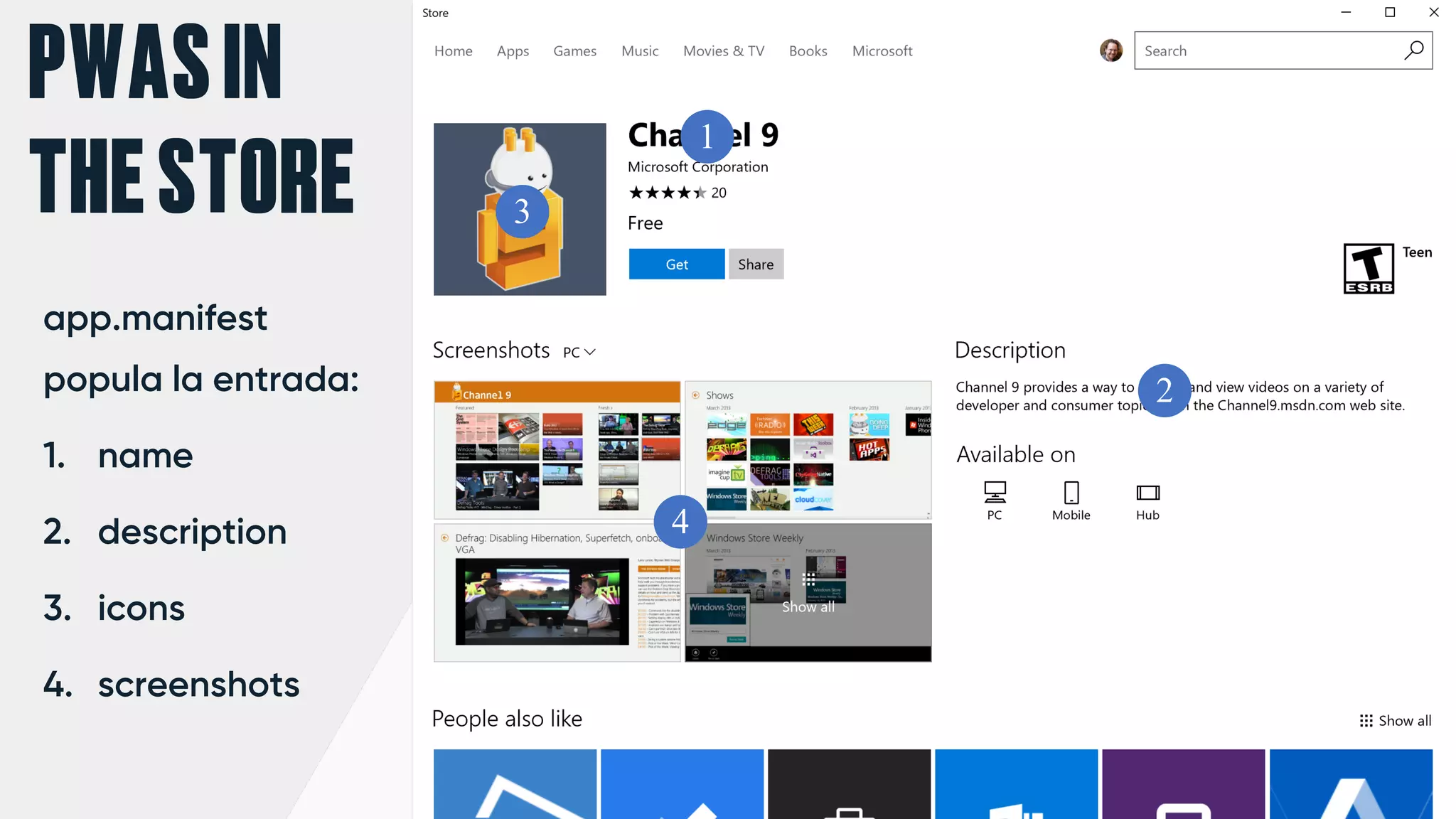
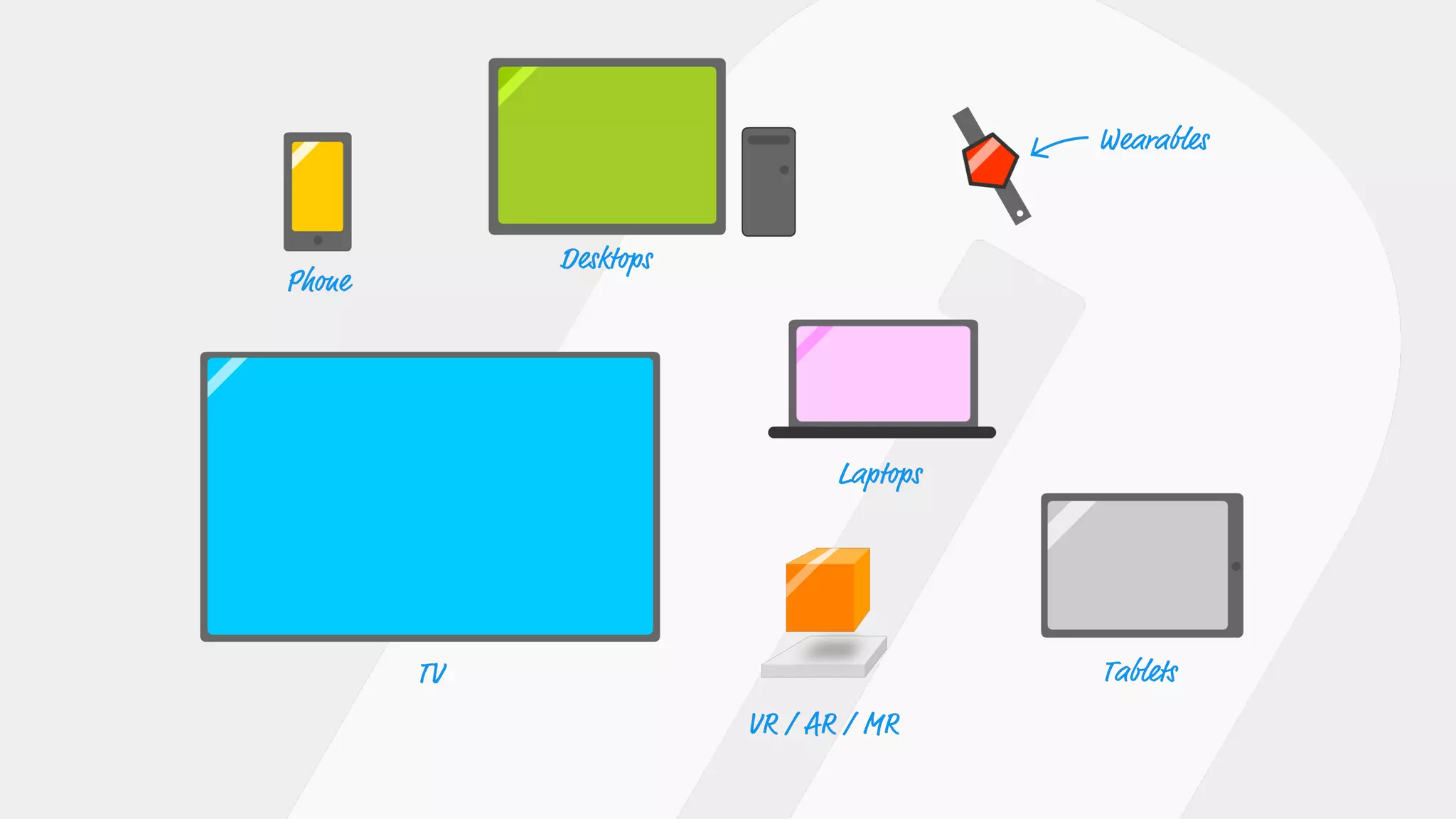
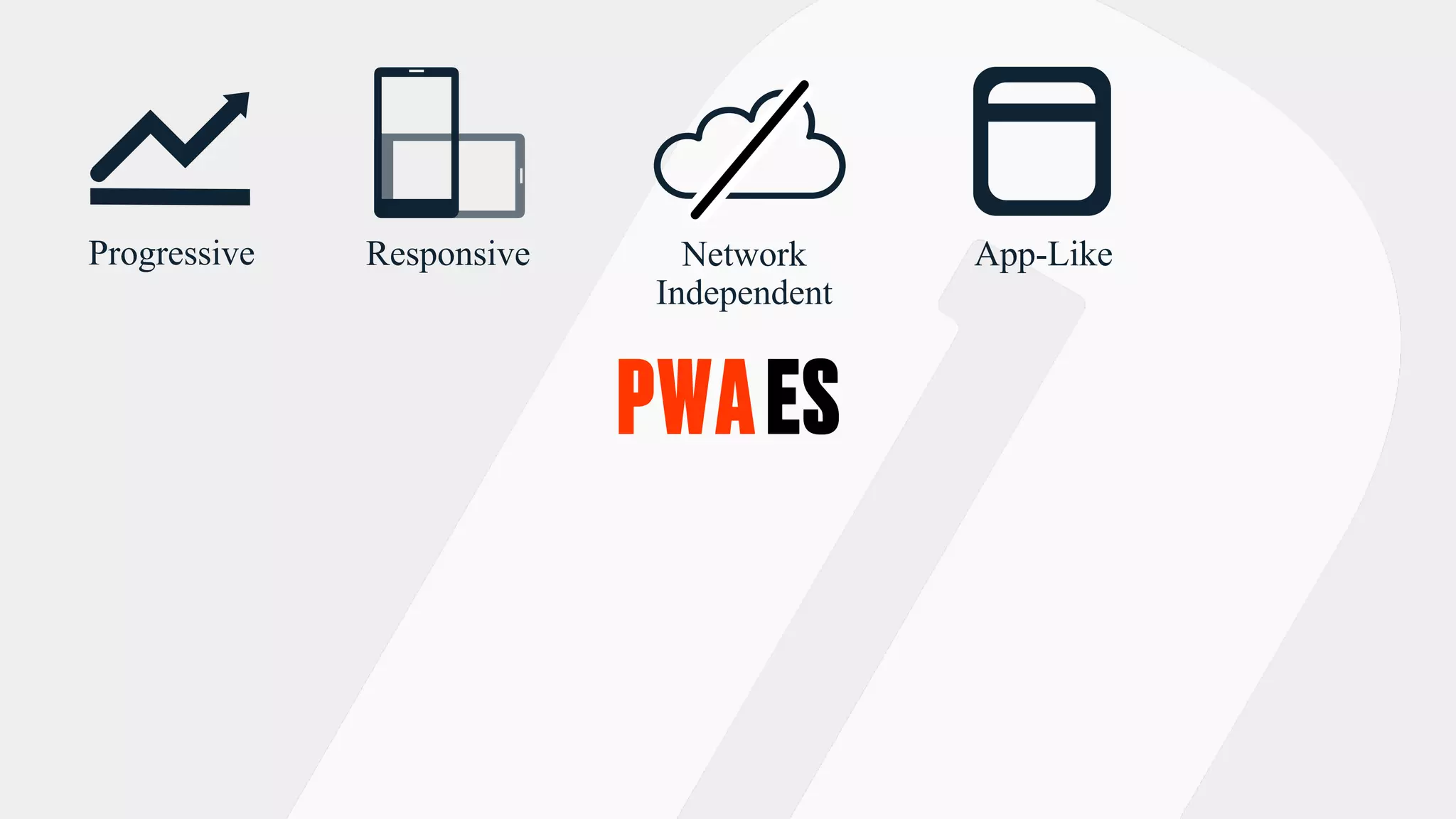
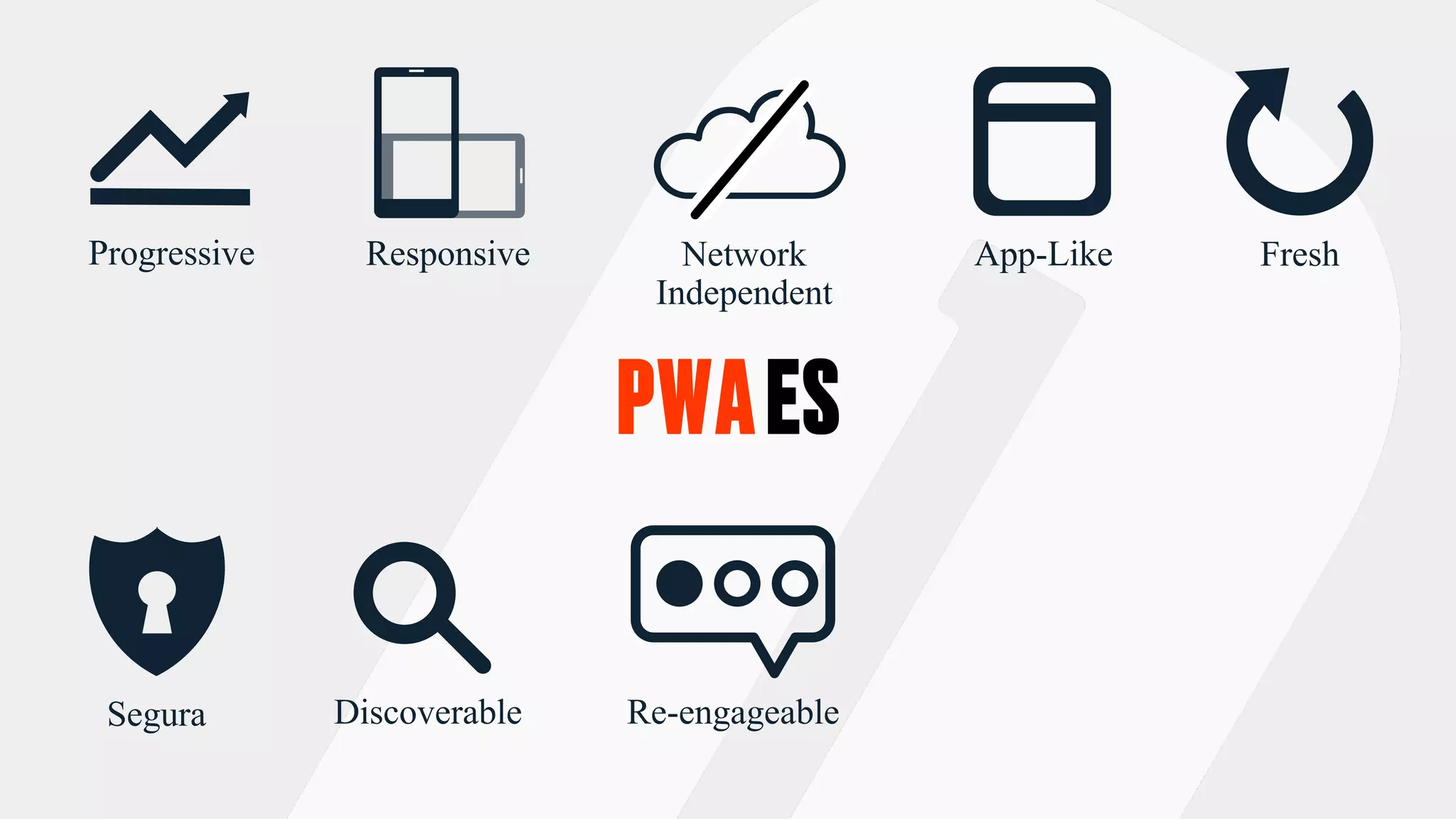
El documento detalla las características y beneficios de las Progressive Web Apps (PWAs), destacando su capacidad de funcionar en diversas plataformas y ofrecer una experiencia de usuario fluida. Se discute la implementación de PWAs, incluyendo el uso de service workers y el proceso de registro, así como su integración en tiendas de aplicaciones. Además, se mencionan principios como la mejora progresiva y la importancia de la accesibilidad para asegurar que todos los usuarios puedan utilizarlas sin importar el contexto.




































































![{
"lang": "en",
"short_name": "My App",
"name": "My Totally Awesome App",
"icons": [
{
"src": "img/launcher-icon-2x.png",
"sizes": "96x96",
"type": "image/png"
}, {
"src": "img/launcher-icon-4x.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "/pwa/?utm_source=homescreen",
"display": "standalone",
"orientation": "portrait",
"background_color": "black"
}
WEBAPPMANIFEST
Meta Tags 2.0](https://image.slidesharecdn.com/pwa-net-conf-ar-2017-171026233051/75/Progressive-Web-Apps-69-2048.jpg)







![1. self.addEventListener('install', event => {
2. event.waitUntil(
3. caches.open('static-v1').then(cache => {
4. return cache.addAll([
5. '/',
6. '/index.html',
7. '/styles.css',
8. '/main.js',
9. '/fallback.html'
10. ]);
11. })
12. );
13. }
sw.js](https://image.slidesharecdn.com/pwa-net-conf-ar-2017-171026233051/75/Progressive-Web-Apps-77-2048.jpg)



![1. self.addEventListener('activate', event => {
2. var keepList = ['assets-v1'];
3.
4. event.waitUntil(
5. caches.keys().then(function(cacheNameList) {
6. return Promise.all(cacheNameList.map(function(cacheName) {
7. if (keepList.indexOf(cacheName) === -1) {
8. return caches.delete(cacheName);
9. }
10. }));
11. })
12. );
13. }
sw.js](https://image.slidesharecdn.com/pwa-net-conf-ar-2017-171026233051/75/Progressive-Web-Apps-81-2048.jpg)