
Menu horizontal blogger
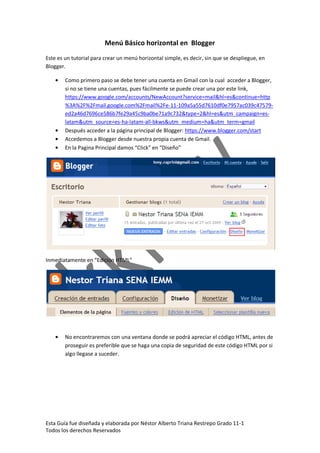
- 1. Menú Básico horizontal en Blogger Este es un tutorial para crear un menú horizontal simple, es decir, sin que se despliegue, en Blogger. Como primero paso se debe tener una cuenta en Gmail con la cual acceder a Blogger, si no se tiene una cuentas, pues fácilmente se puede crear una por este link, https://www.google.com/accounts/NewAccount?service=mail&hl=es&continue=http %3A%2F%2Fmail.google.com%2Fmail%2Fe-11-109a5a55d7610df0e7957ac039c47579- ed2a46d7696ce586b7fe29a45c9ba0be71a9c732&type=2&hl=es&utm_campaign=es- latam&utm_source=es-ha-latam-all-bkws&utm_medium=ha&utm_term=gmail Después acceder a la página principal de Blogger: https://www.blogger.com/start Accedemos a Blogger desde nuestra propia cuenta de Gmail. En la Pagina Principal damos “Click” en “Diseño” Inmediatamente en “Edición HTML” No encontraremos con una ventana donde se podrá apreciar el código HTML, antes de proseguir es preferible que se haga una copia de seguridad de este código HTML por si algo llegase a suceder. Esta Guía fue diseñada y elaborada por Néstor Alberto Triana Restrepo Grado 11-1 Todos los derechos Reservados
- 2. El siguiente paso es buscar en este código el siguiente texto: <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> Se le hacen los siguientes cambios: <b:section class='header' id='header' maxwidgets='1' showaddelement='yes'> Básicamente solo se cambia el “no” por el “yes” para que pueda recibir una Nuevo código HTML. Después se busca el texto <head> Y antes de él se coloca este código <style type='text/css'> .barrademenu { margin: 0; padding: 0; float: left; width: 100%; font-family: Tahoma; font-size:13px; font-weight: bold; margin-top: 0px; border-bottom: 2px solid black; border-top: 2px solid black; background: #990000; } .barrademenu li {display: inline;} .barrademenu li a, .solidblockmenu li a:visited { float: left; padding: 4px 15px; text-decoration: none; color: white; border-right: 2px solid black; Esta Guía fue diseñada y elaborada por Néstor Alberto Triana Restrepo Grado 11-1 Todos los derechos Reservados
- 3. outline: none; } .barrademenu li a:hover { color: #ffffff; background: #000000; outline: none; } </style> En este código podemos cambiar los colores de la barra del menú a nuestro antojo en estas líneas: color: #ffffff; background: #000000; Cambiamos los números a los que queramos, si no saben cómo es la combinación de colores investigar códigos de colores HTML Ahora se guardan los cambios y vamos a “elementos de pagina” y damos “click” en “Añadir Gadget” Esta Guía fue diseñada y elaborada por Néstor Alberto Triana Restrepo Grado 11-1 Todos los derechos Reservados
- 4. Elegimos la opción “HTML/javascript” Y en el colocamos el siguiente código: <ul class="barrademenu"> <li><a title="Nestor Triana" href="http://nestortrianasenaiemm.blogspot.com/">Inicio</a></li> La forma en que funciona es: <li><a title="Nestor Triana" href="Link de la pagina a la que quiero que me lleve esta opcion">Nombre de la opcion</a></li> Se copian y pegan tantos como se desean y se da en guardar, una vez hecho esto el menú deriva estar hecho ya. Esta Guía fue diseñada y elaborada por Néstor Alberto Triana Restrepo Grado 11-1 Todos los derechos Reservados