
grids muy pequenos en bootstrap
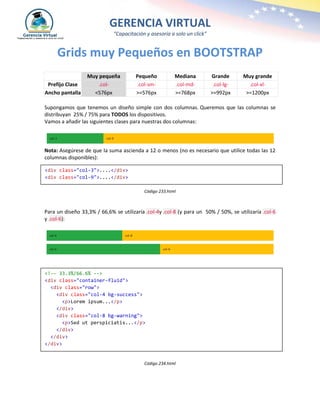
- 1. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Grids muy Pequeños en BOOTSTRAP Muy pequeña Pequeño Mediana Grande Muy grande Prefijo Clase .col- .col-sm- .col-md- .col-lg- .col-xl- Ancho pantalla <576px >=576px >=768px >=992px >=1200px Supongamos que tenemos un diseño simple con dos columnas. Queremos que las columnas se distribuyan 25% / 75% para TODOS los dispositivos. Vamos a añadir las siguientes clases para nuestras dos columnas: Nota: Asegúrese de que la suma ascienda a 12 o menos (no es necesario que utilice todas las 12 columnas disponibles): Código 233.html Para un diseño 33,3% / 66,6% se utilizaría .col-4y .col-8 (y para un 50% / 50%, se utilizaría .col-6 y .col-6): Código 234.html <div class="col-3">....</div> <div class="col-9">....</div> <!-- 33.3%/66.6% --> <div class="container-fluid"> <div class="row"> <div class="col-4 bg-success"> <p>Lorem ipsum...</p> </div> <div class="col-8 bg-warning"> <p>Sed ut perspiciatis...</p> </div> </div> </div>
- 2. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Columnas de Diseño Automático En Bootstrap 4, hay una manera fácil de crear columnas de igual ancho para todos los dispositivos: simplemente retire el número de .col-* y sólo utilice la clase .col en un número especificado de elementos col . Bootstrap reconocerá el número de columnas que hay, y cada columna tendrá el mismo ancho <!-- 2 columnas: 50% ancho--> <div class="row"> <div class="col">1 of 2</div> <div class="col">2 of 2</div> </div> <!-- 4 columnas: 25% ancho--> <div class="row"> <div class="col">1 of 4</div> <div class="col">2 of 4</div> <div class="col">3 of 4</div> <div class="col">4 of 4</div> </div>