
Scrollspy en 40
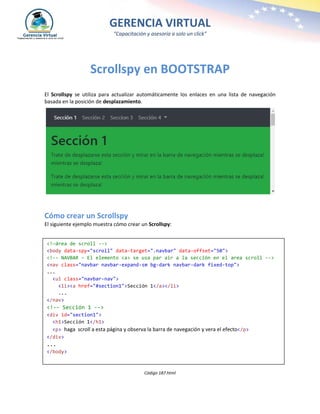
- 1. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Scrollspy en BOOTSTRAP El Scrollspy se utiliza para actualizar automáticamente los enlaces en una lista de navegación basada en la posición de desplazamiento. Cómo crear un Scrollspy El siguiente ejemplo muestra cómo crear un Scrollspy: Código 187.html <!—área de scroll --> <body data-spy="scroll" data-target=".navbar" data-offset="50"> <!-- NAVBAR – El elemento <a> se usa par air a la sección en el area scroll --> <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> ... <ul class="navbar-nav"> <li><a href="#section1">Sección 1</a></li> ... </nav> <!-- Sección 1 --> <div id="section1"> <h1>Sección 1</h1> <p> haga scroll a esta página y observa la barra de navegación y vera el efecto</p> </div> ... </body>
- 2. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Explicación Agregar data-spy="scroll" al elemento que se debe utilizar como el área de desplazamiento (a menudo este es el elemento <body>). A continuación, añadir el atributo data-target con un valor de la identificación o el nombre de clase de la barra de navegación ( .navbar). Esto es para asegurarse de que la barra de navegación está conectada con el área de desplazamiento. Tenga en cuenta que los elementos desplazables deben coincidir con el ID de los enlaces dentro de los elementos de lista de la barra de navegación ( <div id="section1"> con <a href="#section1">). El opcional atributo data-offset especifica el número de píxeles para desplazar de arriba en el cálculo de la posición de desplazamiento. Esto es útil cuando se siente que los enlaces dentro de la barra de navegación cambian el estado activo demasiado pronto cuando se dirija a los elementos desplazables. El valor predeterminado es 10 píxeles. Requiere posicionamiento relativo en el estilo: El elemento data-spy = "scroll" requiere que el CSS tenga la propiedad de posición, con un valor de "relativo" para que funcione correctamente. Menú Scrollspy Vertical Código 188.html <body data-spy="scroll" data-target="#myScrollspy" data-offset="1"> <div class="container-fluid"> <div class="row"> <nav class="col-sm-3 col-4" id="myScrollspy"> <ul class="nav nav-pills flex-column"> <li class="nav-item"> <a class="nav-link active" href="#section1">Sección 1</a> </li> ... </ul> </nav> <div class="col-sm-9 col-8"> <div id="section1"> <h1>Sección 1</h1> <p> haga scroll a esta página y observa la barra de navegación y vera el efecto!</p> </div> ... </div> </div> </div> </body>