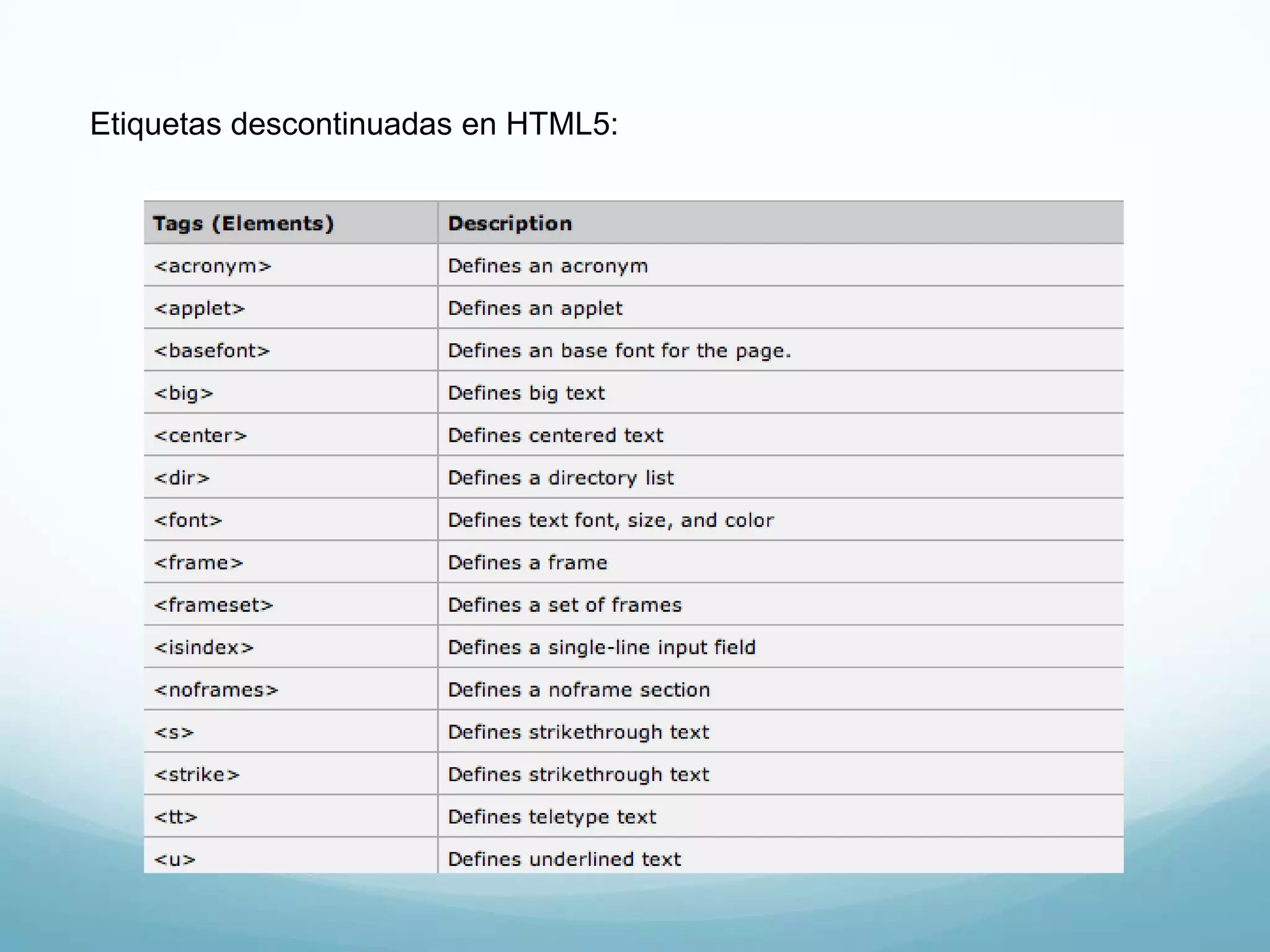
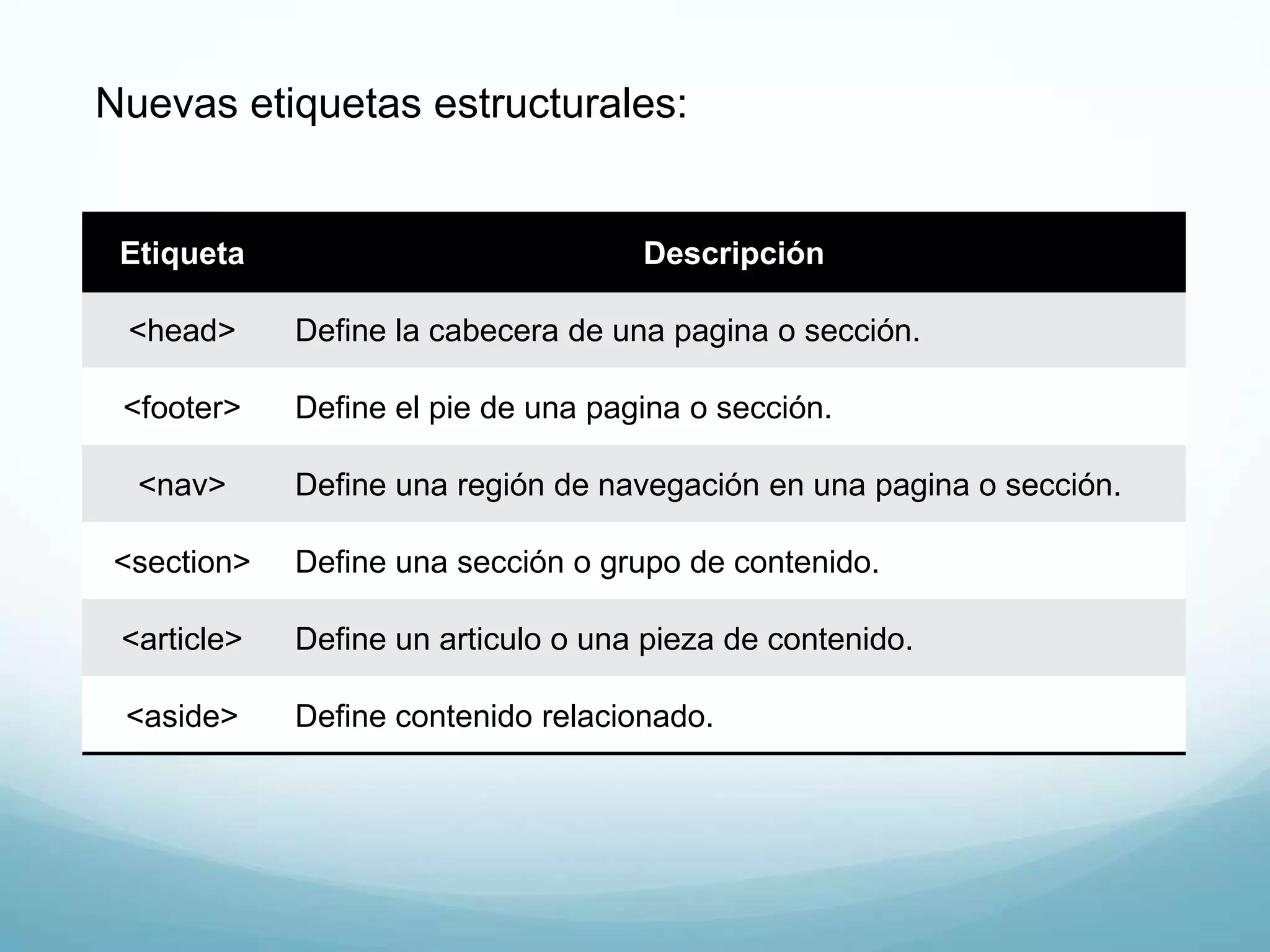
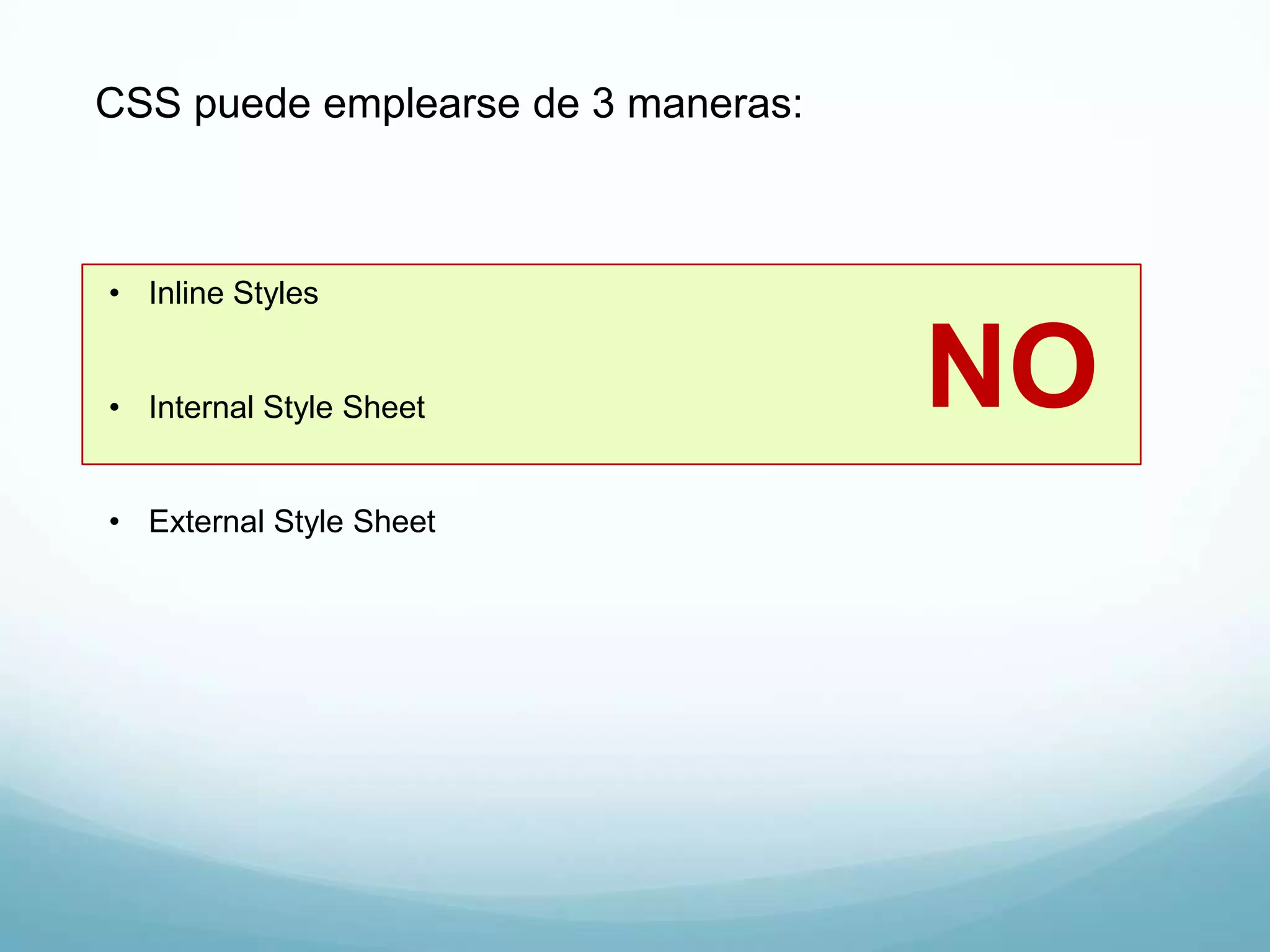
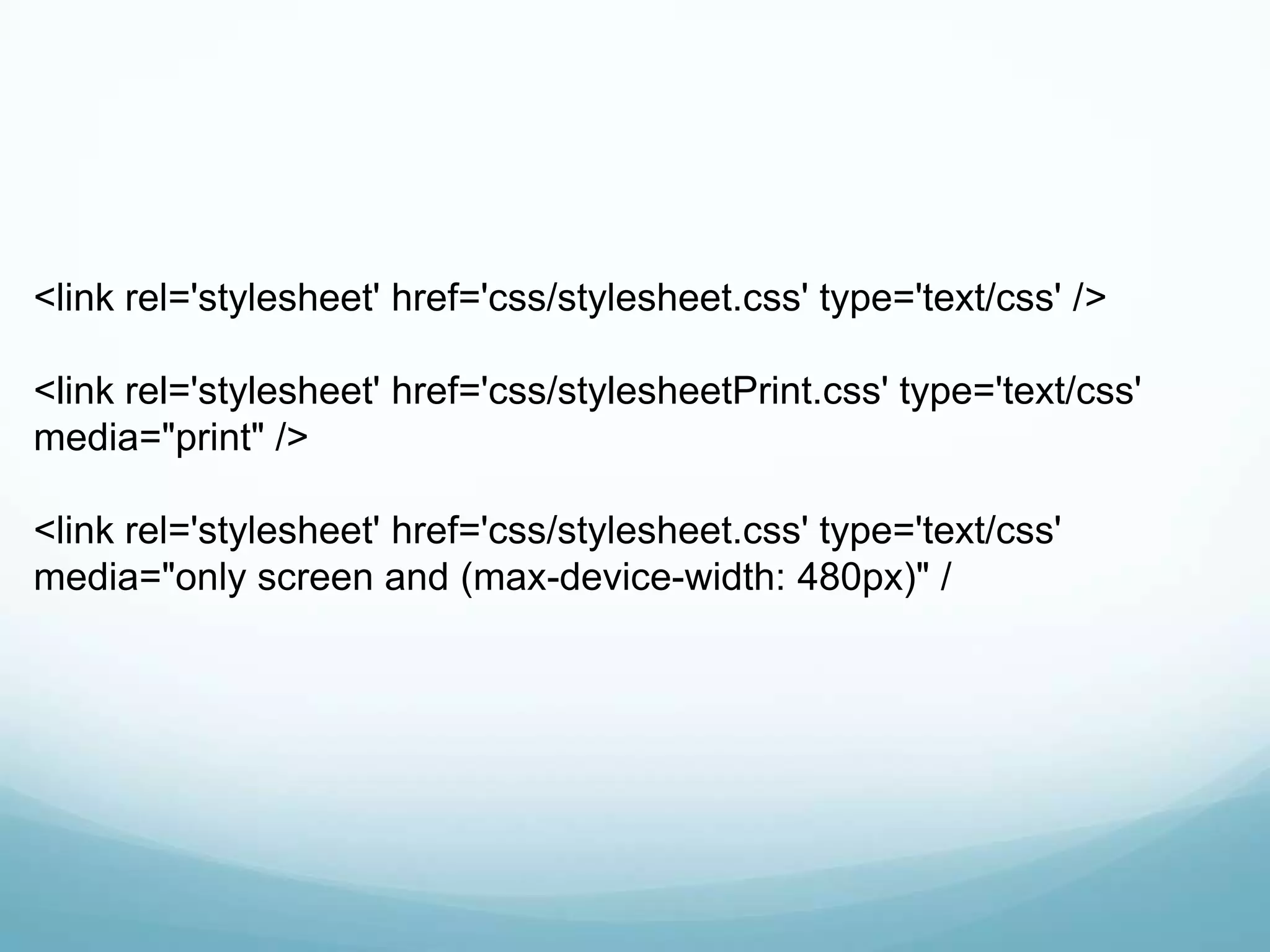
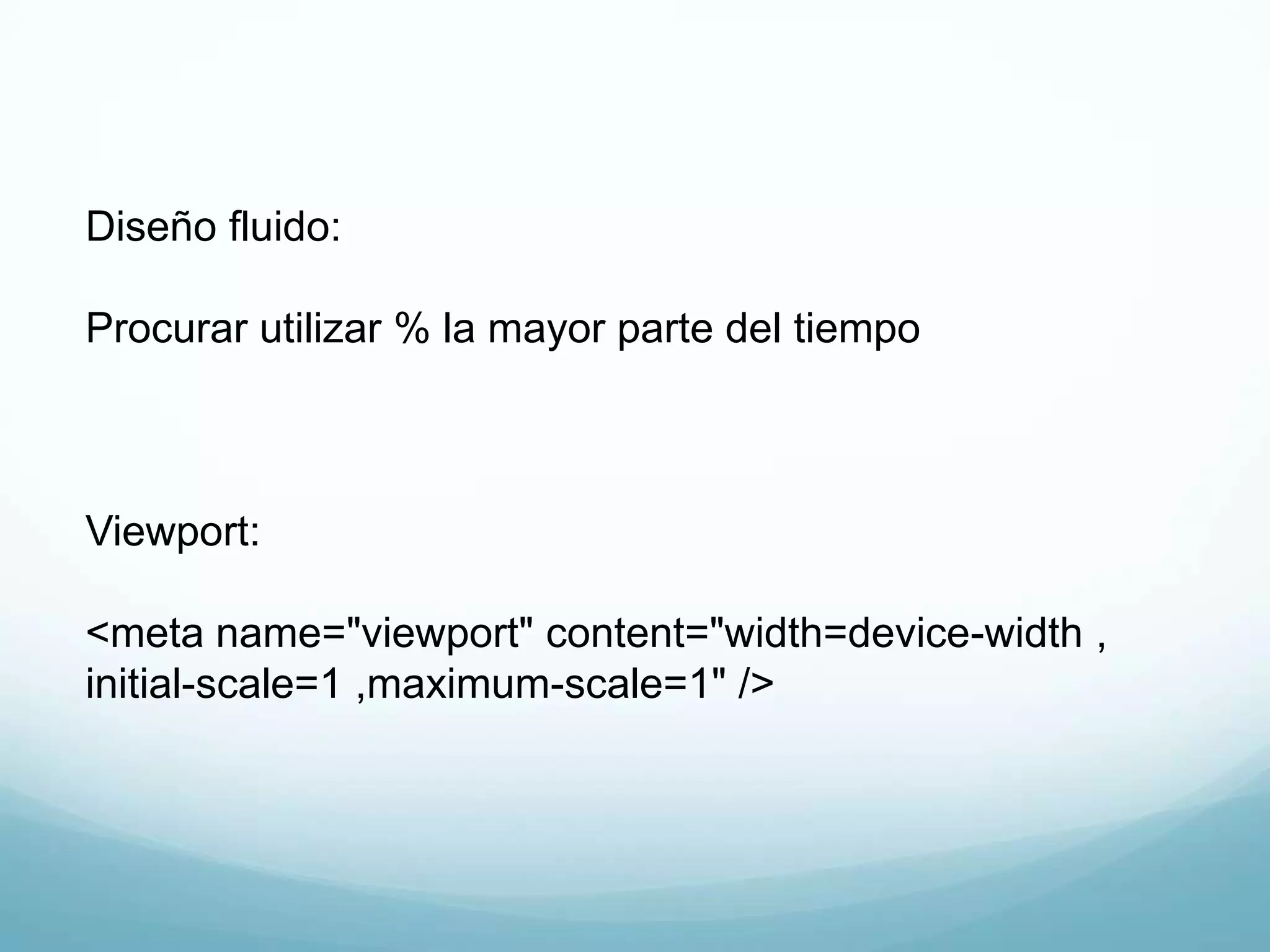
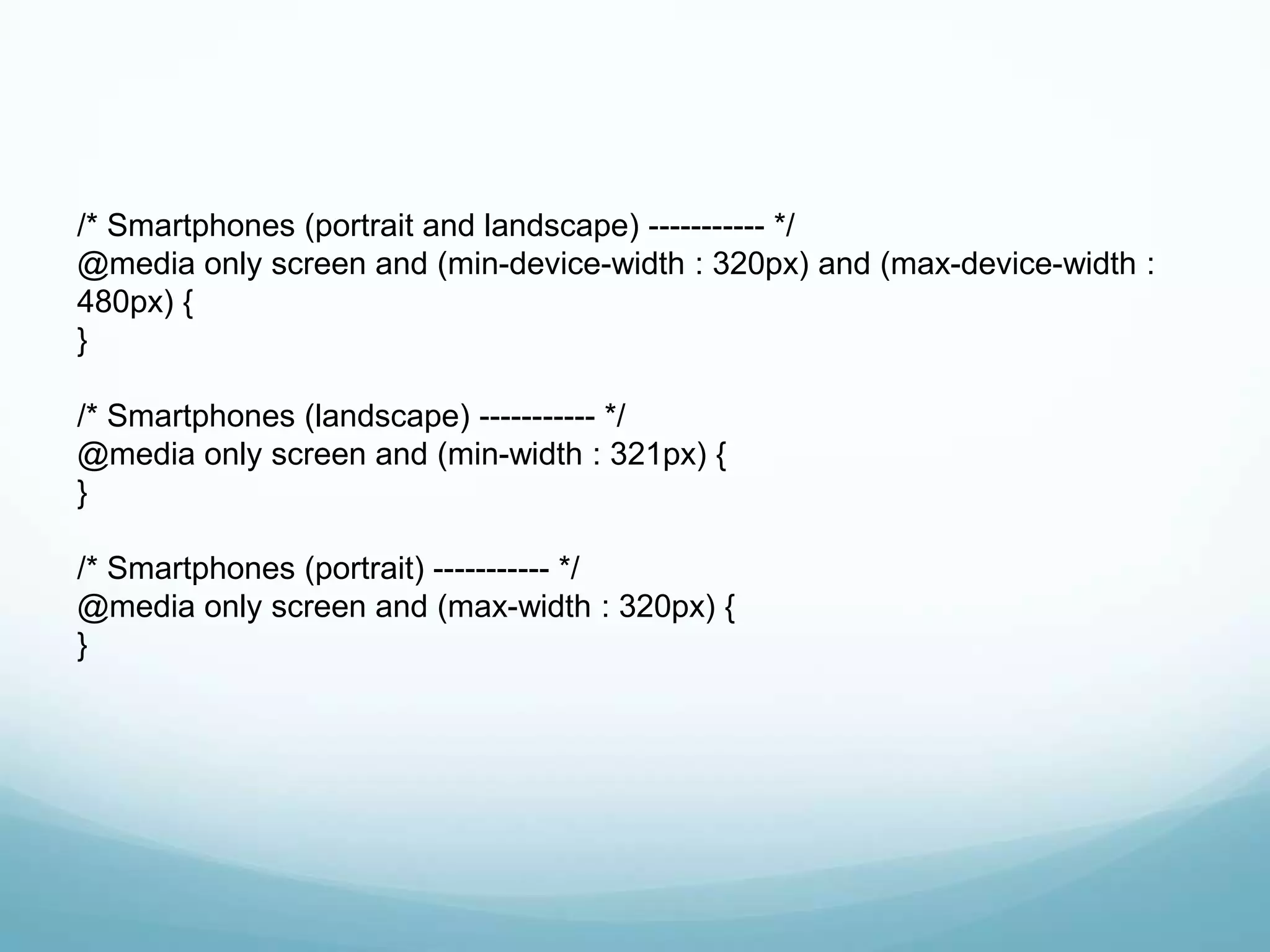
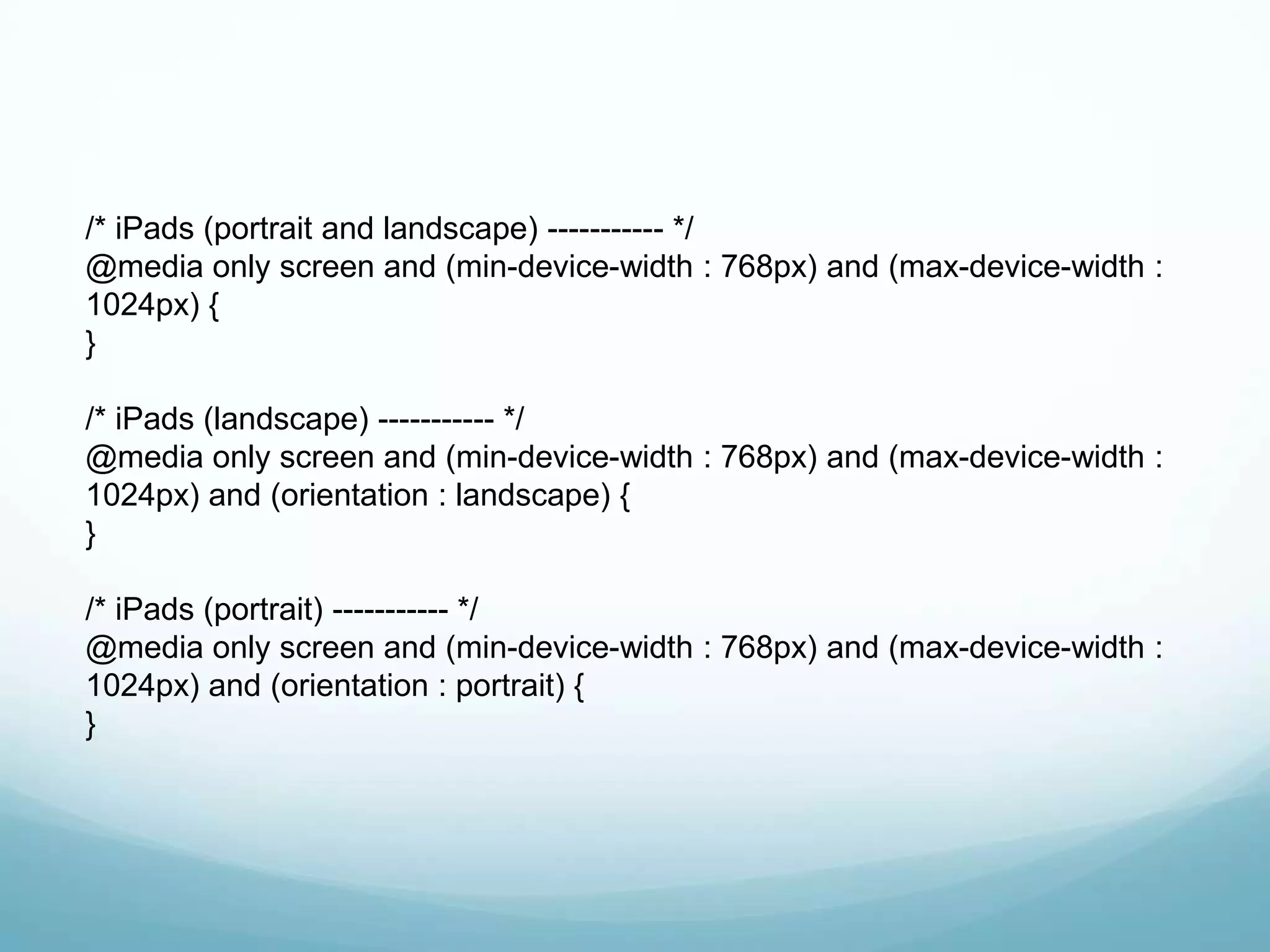
Este documento proporciona información sobre el diseño de sitios web y el uso de tablas, etiquetas HTML5, hojas de estilo en cascada (CSS), diseño responsivo y medios queries. Recomienda usar tablas para datos y no para diseño, evitar tablas anidadas, y que las actualizaciones de sitios son costosas. Además, explica nuevas etiquetas HTML5 como <header>, <footer>, <nav> y <section>, y cómo enlazar hojas de estilo CSS externas e internas y usar medios queries para diseño adaptable a