
Trabajo de cely word
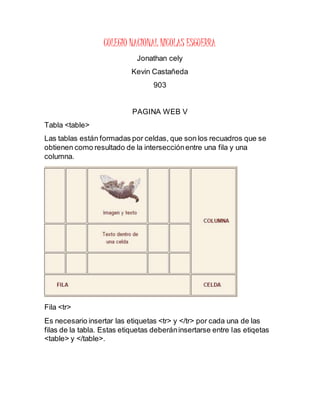
- 1. COLEGIO NACIONAL NICOLAS ESGUERRA Jonathan cely Kevin Castañeda 903 PAGINA WEB V Tabla <table> Las tablas están formadas por celdas, que son los recuadros que se obtienen como resultado de la intersecciónentre una fila y una columna. Fila <tr> Es necesario insertar las etiquetas <tr> y </tr> por cada una de las filas de la tabla. Estas etiquetas deberáninsertarse entre las etiqetas <table> y </table>.
- 2. <table> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> </table> Columna o celda <td> Para crear una tabla no basta con especificarel número de filas, es necesario también especificarel número de columnas. Una celda es el resultado de la intersecciónentre una fila y una columna, por lo que podremosespecificarel número de celdas por fila, que equivale a especificar el número de columnas por fila. Es necesario insertar las etiquetas <td> y </td> por cada una de las celdas que compongancada una de las filas de la tabla. Por lo tanto, habrá que insertar esas etiquetas entre las etiquetas <tr> y </tr>. Habría que escribir: <table border="1"> <tr> <td>Sabado</td> <td>Domingo</td> </tr> <tr> <td>Curso HTML</td>
- 3. <td>Curso Dreamweaver</td> </tr> <tr> <td>Curso Frontpage</td> <td>Curso Flash</td> </tr> </table> Formato de la tabla Es posible modificarlos siguientes atributos de una tabla Por ejemplo,para modificarla tabla de la página anterior para que quedase como la siguiente Habría que escribir <table width="50%" border="2" align="center" cellspacing="0" bordercolor="#000000" bgcolor="#FFCC99">
- 4. Formato de las celdas Es posible modificarlos siguientes atributos de una celda Por ejemplo,si escribiéramosel siguiente código <table width="50%" border="2" align="center" cellspacing="0" bordercolor="#000000" bgcolor="#FFCC99"> <tr align="center" bgcolor="#0099CC"> <td>Sabado</td> <td bgcolor="#66CC99">Domingo</td> </tr> <tr> <td>Curso HTML</td> <td>Curso Dreamweaver</td> </tr> <tr> <td>Curso Frontpage</td> <td>Curso Flash</td>
- 5. Código: <html> <head> <title>TRANSPORTESECHEVEL</title> </head> <!--ESTA PAGINA WEB ES ELABORADAPOR:JONATHAN CELY Y KEVINCASTAÑEDA 903//-->. <body bgcolor="#FF0000"> <HR> <marquee><h2>Bienvenidosa Nuestra EmpresaEn Cargada De Transportes' </h2> </marquee> <hr> <b>TRANSPORTESECHEVEL</font> <hr> <font color="#000000" size="5"> <img src="imagenes/scania.jpg"border="4"width="260" height="150"> <img src="imagenes/kenwortw9000.jpg"border="4"width="260" height="150"> <img src="imagenes/volvo.jpg"border="4"width="260" height="150"> <hr>
- 6. </blockquote> Nuestra Empresabrinda servicios:<br> llevar cargamento a otras ciudades o municipios del pais <hr align="left" width="80%" size="9" noshade> <table width="50%" border="2" align="center" cellspacing="0" bordercolor="#000000" bgcolor="#FFFFFF"> <tr align="center" bgcolor="#FFFFFF"> <td>lugares</td> <td bgcolor="#FFFFFF">precio</td> </tr> <tr> <td>cali,barranquilla,cartagena</td> <td>1,200.000</td> </tr> <tr> <td>pereira,monteria,medellin</td> <td>1,000.000</td> </tr> </table> <pre> copyrigth 2015@ colegio nacional nicolas esguerra 2015 calle 7 No.97 - 55 Bogota Colombia tutranquilo@gmail.com <hr> <pre> </body>
- 7. </html>