
2012 (1)
- 1. 1. Enumera los pasos necesarios para crear un sitio. ¿Puedes crear más de un sitio con tu mismo nombre de usuario? 2. ¿Qué es el diseño de un sitio?¿Cuál es la dirección url de tu sitio? 3. ¿Cómo insertas un video en una página? ¿Cómo insertas una imagen? ¿Y un álbum de fotos? 4. ¿Cómo insertas un link directo a un sitio web externo? 5. Explica cómo insertas un test de la página www.analizame.com en el weebly. 6. Indica los pasos para subir un archivo de Word a la página Trabajos Prácticos del Weebly para poder descargarlo en otra PC. 7. ¿Cómo creas una página nueva?¿Cómo insertas un link directo a una página web en la página home? 8. Explica con tus palabras el significado de embed code y la función del botón HTML del weebly. 9. ¿Qué es un slideshow? ¿Cómo insertas un slideshow en tu página? 10. Modifica todas las opciones de diseño de tu weebly. 11. Explica la función de cada uno de los botones de la barra formato del weebly. Desarrllo 1.Primero debes ingresar en la página www.weebly.com ,segundo poner nombre completo ,correo electrónico y por ultimo una contraseña. 2.El diseño de un sitio es de que tipo quieras que sea tu página. Mi dirección URL de mi sitio es www.samirnasif.weebly.com . 3.Para insertar un video hay que arrastrar la imagen que dice video hasta la página que deseo que este el video. Para insertar una imagen hay que arrastrar la palabara que dice IMAGEN a la página que deseo que este la imagen,luego hacer click en el recuadro y elegir si poner de mi computadora, buscar en la web , favoritos o copiar el código URL. 4. ¿Cómo insertas un link directo a un sitio web externo? Entro en el recuadro que dice páginas hago click en add pages pongo enlazar página a sitio externo luego el nombre de la página y guardar configuración y listo.
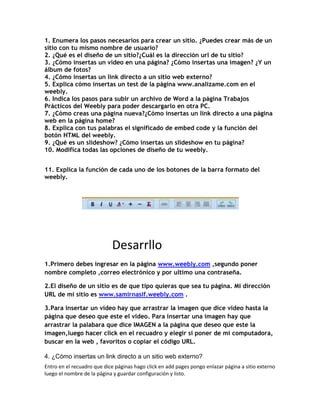
- 2. 5.Entro en el weebly hago click en HTML y me dirijo a la página www.analizame.com elijo el test que quiero y copio el código HTML y lo pegó en el weebly y listo. 6.Debes entrar al calameo copiar el codigo HTML del trabajo luego entrar al weebly y hacer click en la imagen que dice HTML personalizado y pegar el código del trabajo y listo 7.Para crear una página nueva debo entrar en weebly hacer clik en páginas y luego en add pages y luego poner el nombre que quiero y hacer clik en guardar configuración y listo. Para insertar un link directo a la página home se debe hacer 8.El embed code es el código de cualquier archivo.Y la función del botón HTML en weebly es para subir de todo a tu página. 9.El slide show es para crear presentaciones. Para subir un slide show debo hacer click en el boton del mismo y luego empezas a subir las fotos, lo publicas y listo.