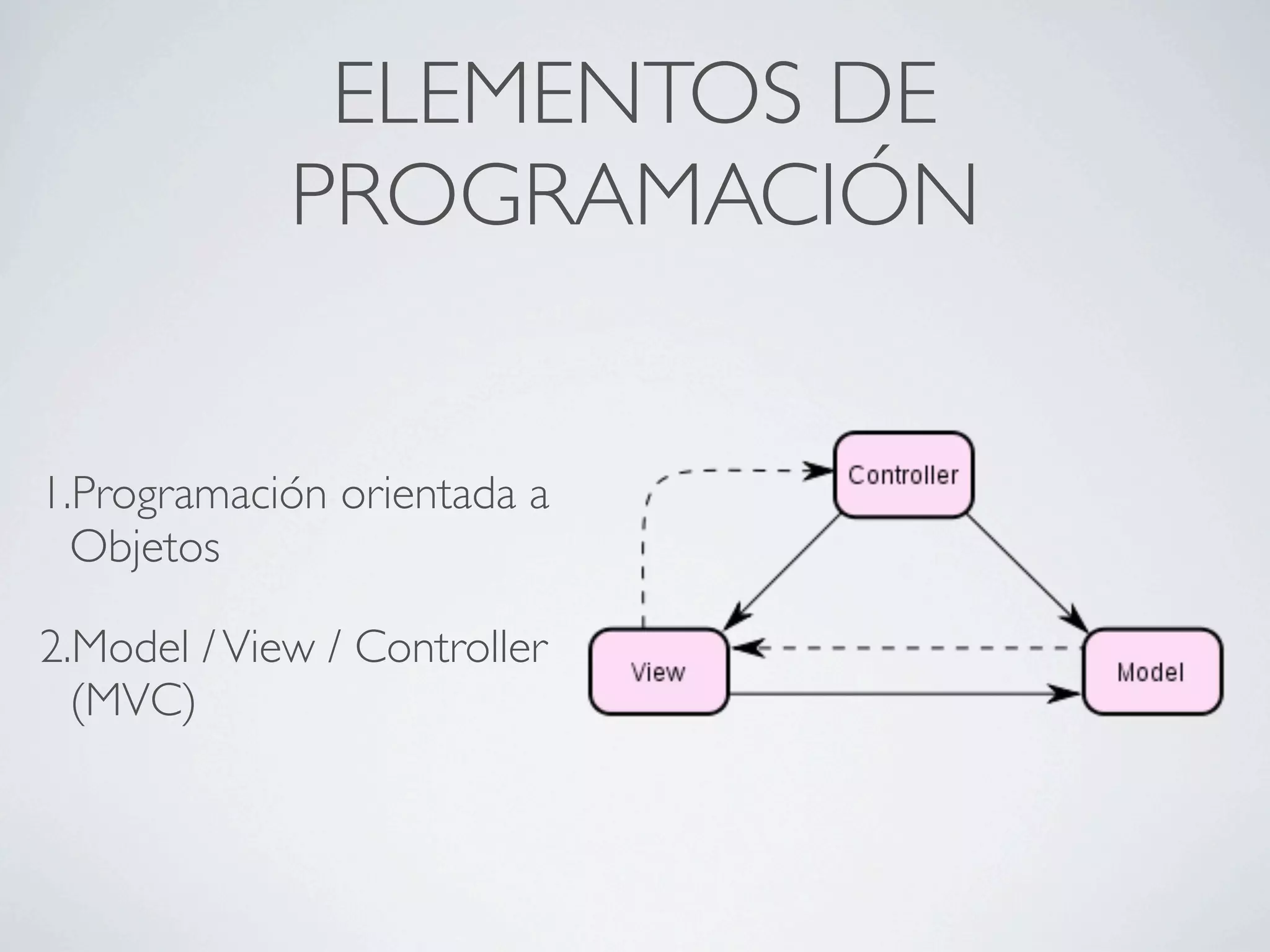
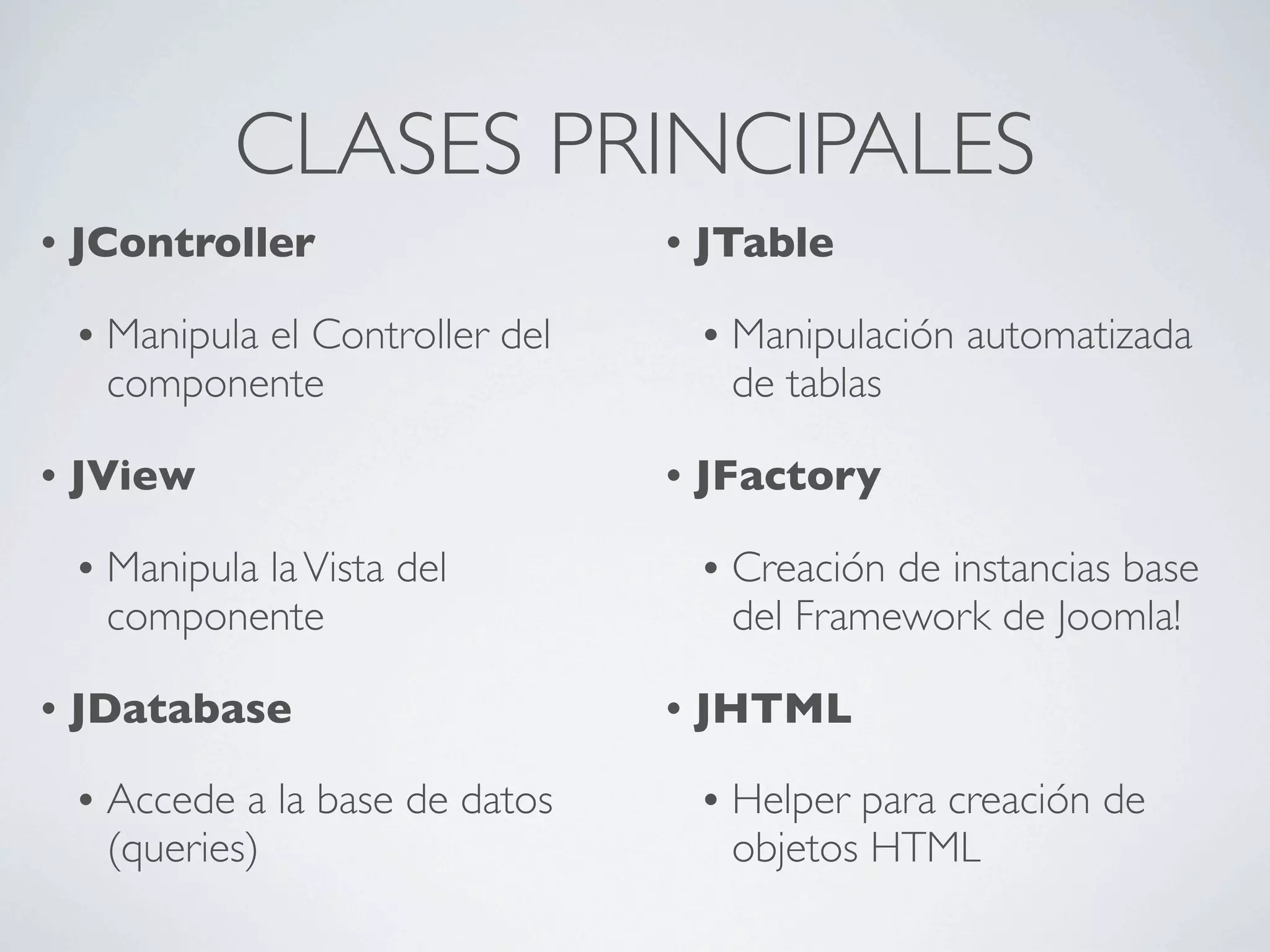
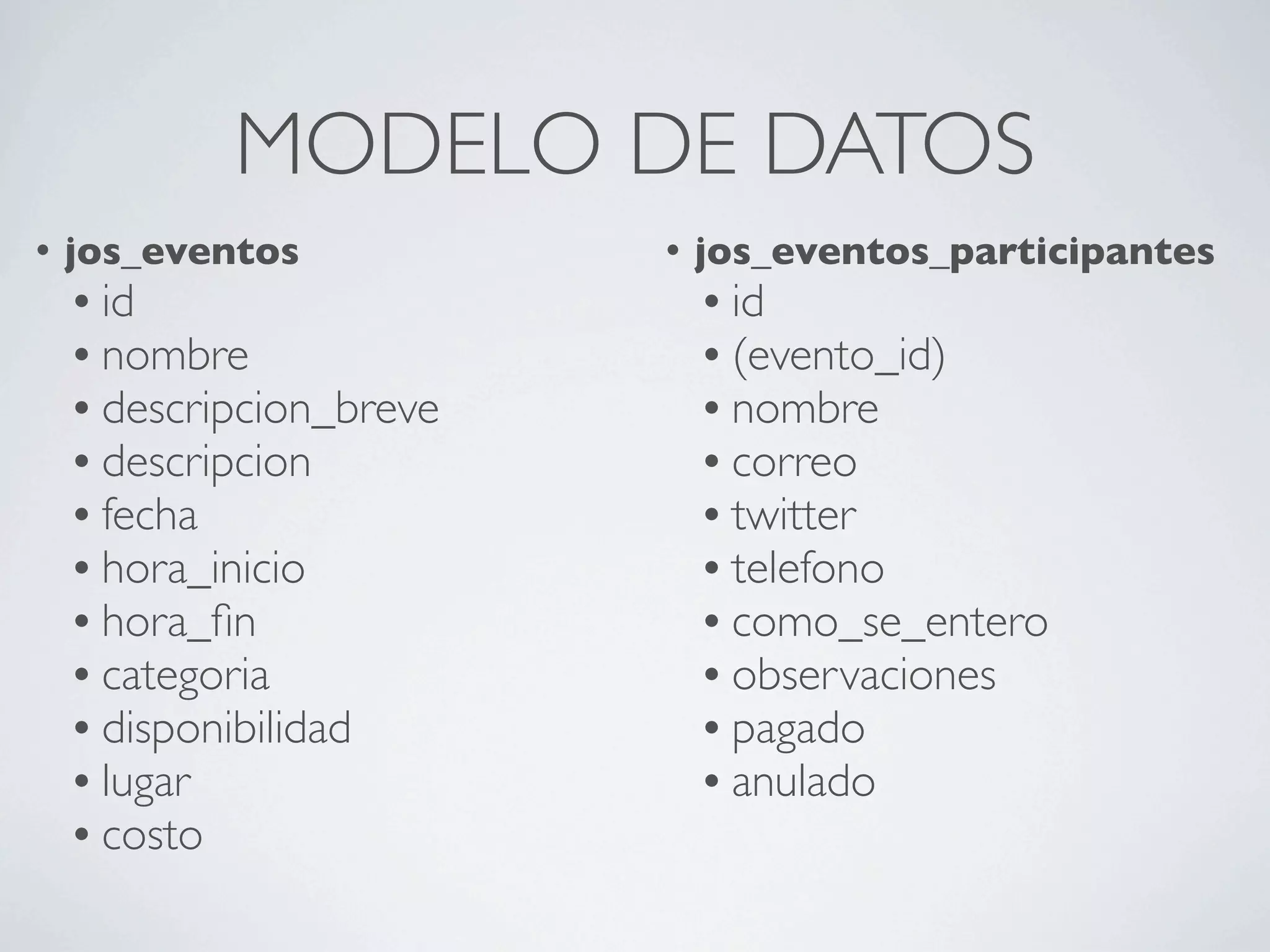
Este documento proporciona información sobre cómo programar componentes para Joomla usando API. Explica conceptos clave como programación orientada a objetos, MVC y clases principales. También describe los pasos para crear mantenimientos en el backend y el frontend de un componente de ejemplo para registrar eventos.