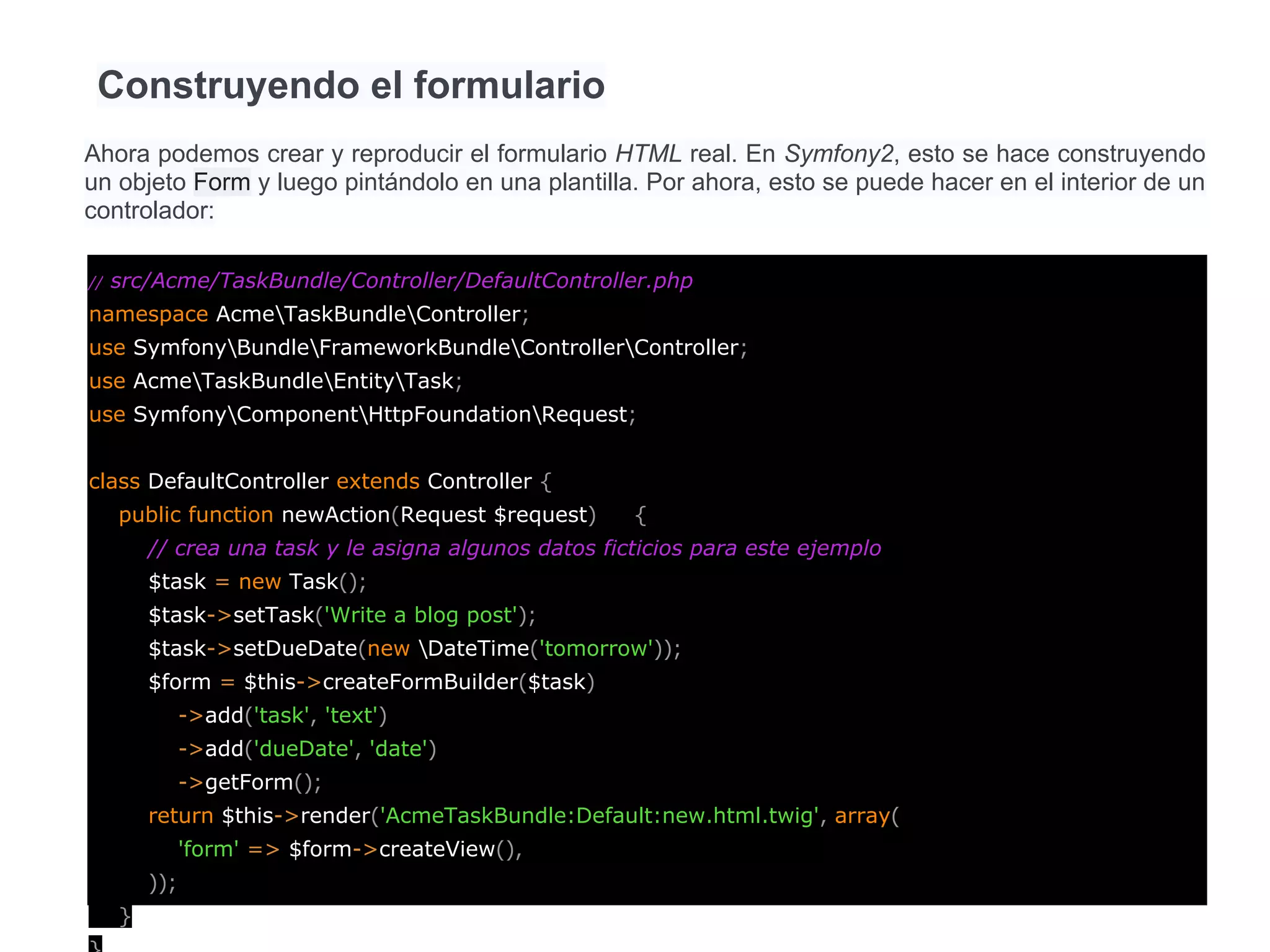
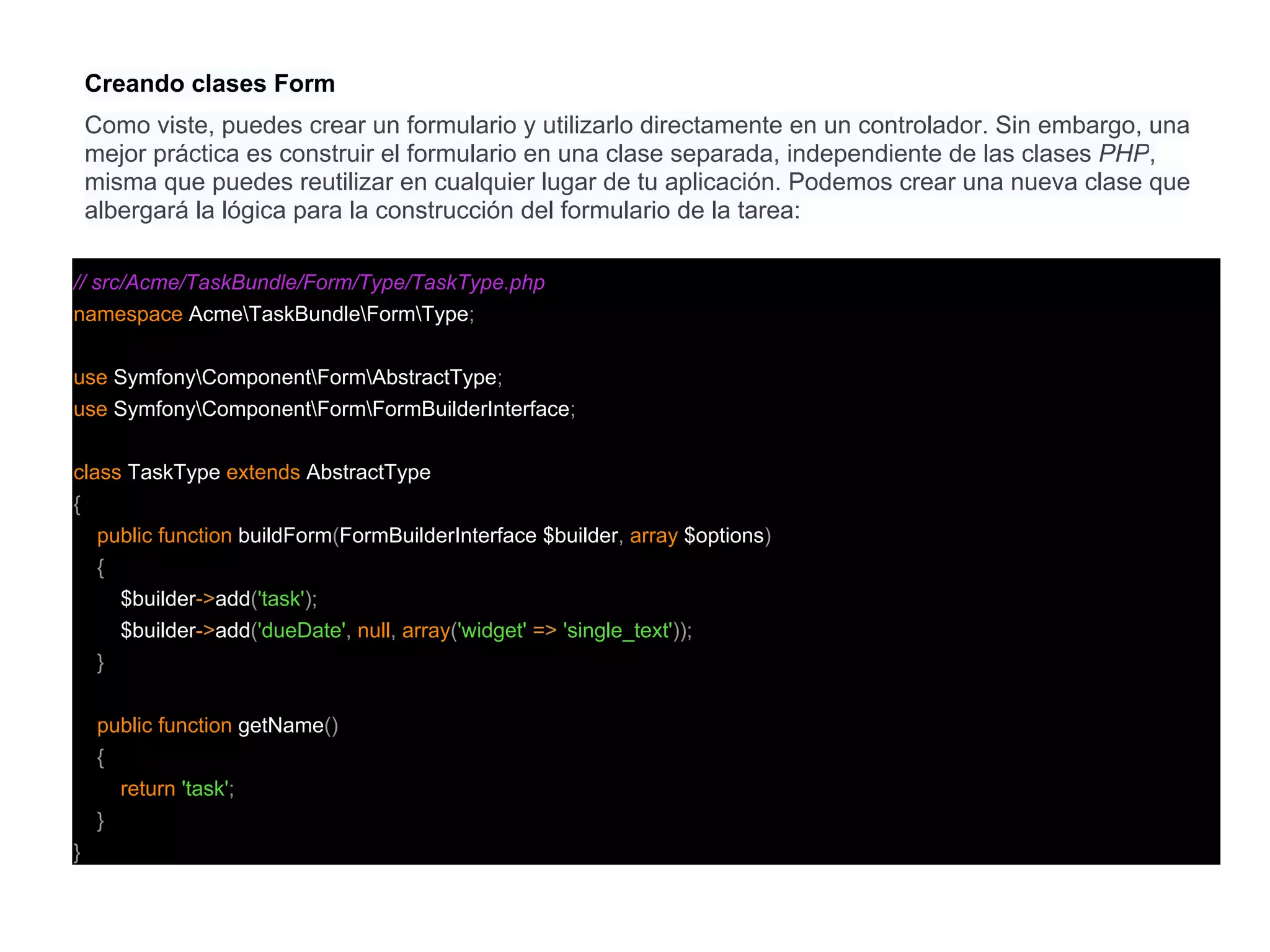
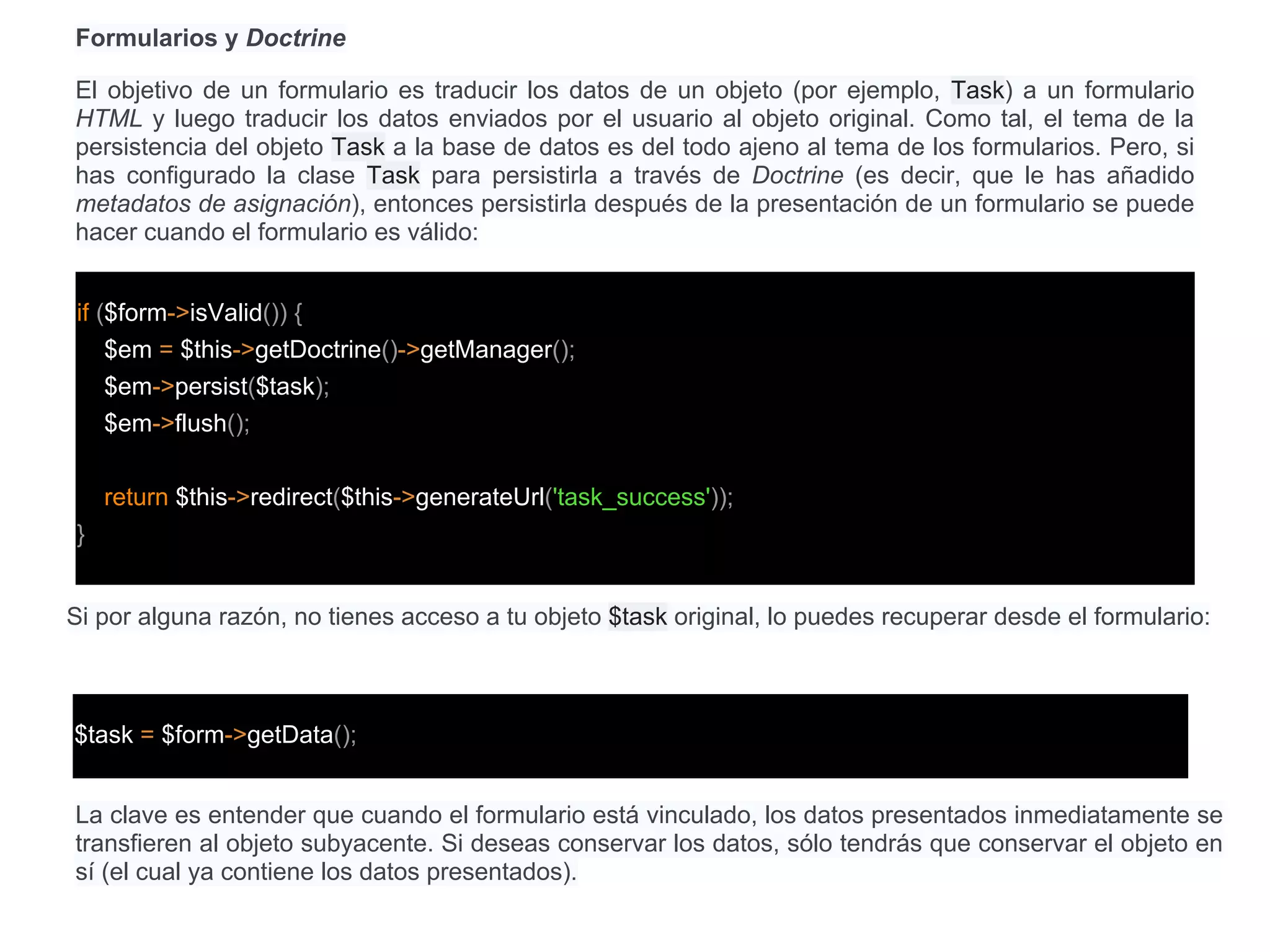
1) Los formularios permiten enviar datos desde el cliente al servidor. Symfony proporciona un componente de formularios que facilita su creación. 2) Se construye un formulario mediante un generador que añade campos vinculados a las propiedades de una entidad. 3) El formulario vincula los datos enviados a la entidad y la valida antes de procesarla.


![<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$to = 'mail@ejemplo.com';
$subject = "Mensaje enviado desde www.ejemplo.com.ar";
$contenido .= "Nombre: ".$_POST["nombre"]."n";
$contenido .= "Apellido: ".$_POST["apellido"]."n";
$contenido .= "Teléfono: ".$_POST["telefono"]."nn";
$contenido .= "Email: ".$_POST["email"]."nn";
$contenido .= "Comentario: ".$_POST["comentario"]."nn";
$header = "From: contacto@ejemplo.comnn";
$header .= "Mime-Version: 1.0n";
$header .= "Content-Type: text/plain";
if(mail($to, $subject, $contenido ,$header)){
//...
...
?>](https://image.slidesharecdn.com/clase10-formularios-130703071502-phpapp02/75/Clase-10-formularios-3-2048.jpg)



![La creación de un formulario requiere relativamente poco código, porque los objetos form de
Symfony2 se construyen con un «generador de formularios». El propósito del generador de
formularios es permitirte escribir sencillas «recetas» de formulario, y hacer todo el trabajo pesado de
la construcción de un formulario.
En este ejemplo, añadiste dos campos al formulario —task y dueDate(fecha de vencimiento)— que
corresponden a las propiedades task y dueDate de la clase Task. También asignaste a cada uno un
«tipo» (por ejemplo, text, date), el cual entre otras cosas, determina qué etiqueta de formulario HTML
se dibuja para ese campo.
Symfony2 viene con muchos tipos integrados
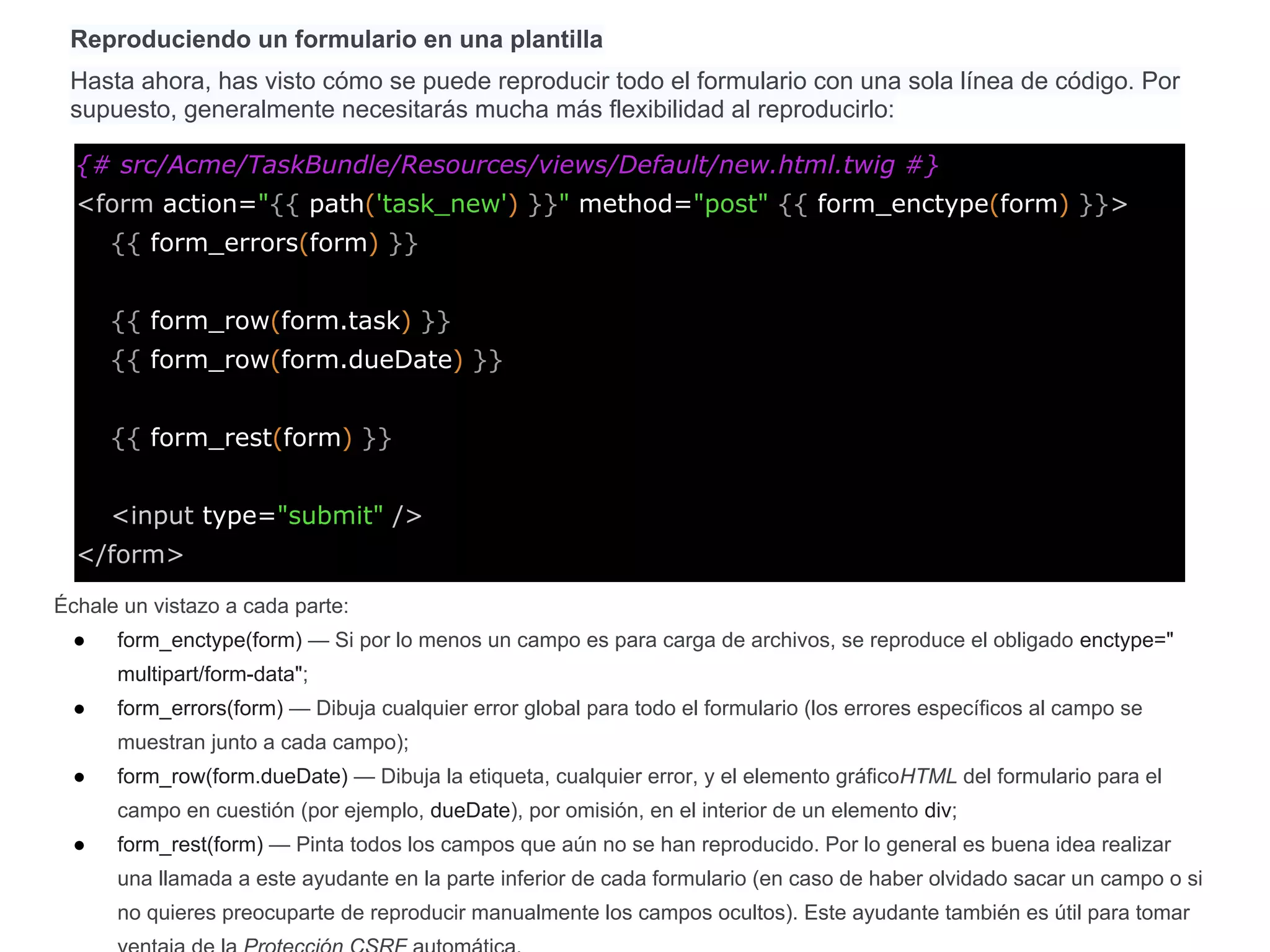
Reproduciendo el formulario
Ahora que creamos el formulario, el siguiente paso es dibujarlo. Lo puedemos hacer pasando un
objeto view especial para formularios a tu plantilla (tengan en cuenta la declaración $form-
>createView() en el controlador de arriba) y usando un conjunto de funciones ayudantes de
formulario:
{# src/Acme/TaskBundle/Resources/views/Default/new.html.twig #}
<form action="{{ path('task_new') }}" method="post" {{ form_enctype(form) }}>
{{ form_widget(form) }}
<input type="submit" />
</form>
<!-- src/Acme/TaskBundle/Resources/views/Default/new.html.php -->
<form action="<?php echo $view['router']->generate('task_new') ?>" method="post" <?php echo $view['form']->enctype($form) ?>
>
<?php echo $view['form']->widget($form) ?>
<input type="submit" />
</form>](https://image.slidesharecdn.com/clase10-formularios-130703071502-phpapp02/75/Clase-10-formularios-7-2048.jpg)








![<?php echo $view['form']->errors($form) ?>
<div>
<?php echo $view['form']->label($form['task']) ?>
<?php echo $view['form']->errors($form['task']) ?>
<?php echo $view['form']->widget($form['task']) ?>
</div>
<div>
<?php echo $view['form']->label($form['dueDate']) ?>
<?php echo $view['form']->errors($form['dueDate']) ?>
<?php echo $view['form']->widget($form['dueDate']) ?>
</div>
<?php echo $view['form']->rest($form) ?>
PHP](https://image.slidesharecdn.com/clase10-formularios-130703071502-phpapp02/75/Clase-10-formularios-16-2048.jpg)
![Si la etiqueta generada automáticamente para un campo no es del todo correcta, la puedes
especificar explícitamente:
Twig
{{ form_label(form.task, 'Task Description') }}
<?php echo $view['form']->label($form['task'], 'Task Description') ?>
PHP
Algunos tipos de campo tienen opciones adicionales para su representación que puedes pasar al
elemento gráfico. Estas opciones están documentadas con cada tipo, pero una opción común es
attr, la cual te permite modificar los atributos en el elemento del formulario. Lo siguiente debería
añadir la clase task_field al campo de entrada de texto reproducido:
Twig
● {{ form_widget(form.task, { 'attr': {'class': 'task_field'} }) }}
PHP
● <?php echo $view['form']->widget($form['task'], array( 'attr' => array('class' => 'task_field'),)) ?>](https://image.slidesharecdn.com/clase10-formularios-130703071502-phpapp02/75/Clase-10-formularios-17-2048.jpg)
![Para recuperar el valor utilizado para el atributo nombre del campo en el formulario necesitas utilizar
el valor full_name:
Twig
{{ form.task.vars.full_name }}
PHP
<?php echo $form['task']->get('full_name') ?>](https://image.slidesharecdn.com/clase10-formularios-130703071502-phpapp02/75/Clase-10-formularios-18-2048.jpg)









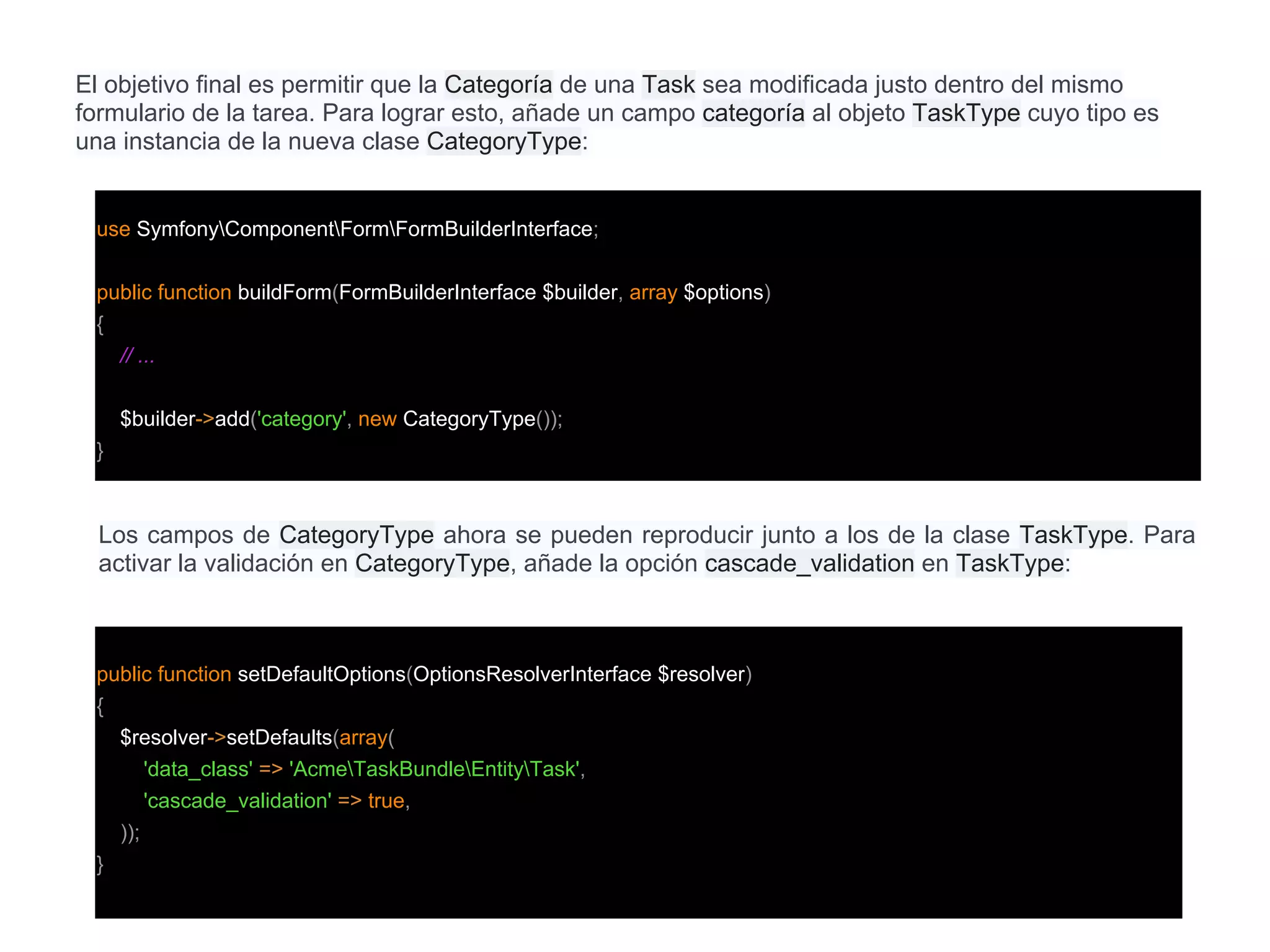
![Reproduce los campos de Categoría de la misma manera que los campos de la Taskoriginal:
{# ... #}
<h3>Category</h3>
<div class="category">
{{ form_row(form.category.name) }}
</div>
{{ form_rest(form) }}
{# ... #}
<!-- ... -->
<h3>Category</h3>
<div class="category">
<?php echo $view['form']->row($form['category']['name']) ?>
</div>
<?php echo $view['form']->rest($form) ?>
<!-- ... -->
Twig
PHP](https://image.slidesharecdn.com/clase10-formularios-130703071502-phpapp02/75/Clase-10-formularios-28-2048.jpg)