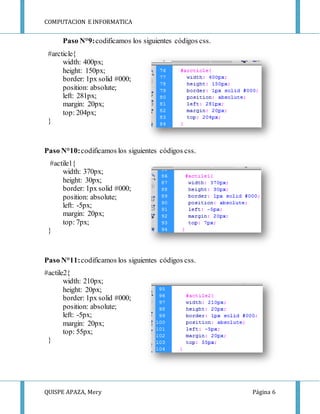
El documento describe los pasos para maquetar una página web utilizando hojas de estilo en cascada (CSS) externas. El estudiante Mery Quispe Apaza explica 21 pasos para codificar las diferentes secciones y elementos de la página usando selectores de CSS y declaraciones para definir sus propiedades como anchura, altura, bordes, posición y colores. El objetivo es aplicar el CSS externo a la estructura HTML propuesta para diseñar la interfaz de la página.