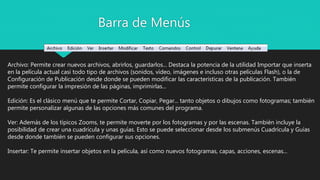
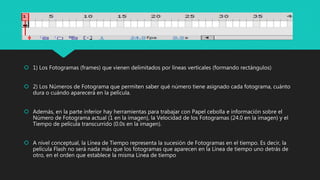
Este documento describe los elementos básicos de la interfaz de Adobe Flash CS3. Explica la barra de menús, la línea de tiempo, las capas, el escenario, el panel de propiedades y las barras de herramientas. Detalla las funciones de cada elemento y cómo interactúan para crear animaciones en Flash.