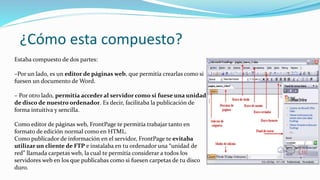
Microsoft FrontPage es un editor y herramienta de diseño de páginas web que formó parte de la suite Microsoft Office. Lanzado originalmente por Vermeer Technologies e incorporado a Microsoft en 1996, permitía trabajar con un enfoque WYSIWYG y facilitaba la publicación en servidores web. A pesar de sus ventajas, como la facilidad de uso y el soporte para formularios automáticos, presentaba desventajas como problemas de compatibilidad con navegadores distintos a Internet Explorer.