Mootools es un framework JavaScript que facilita el desarrollo de aplicaciones web dinámicas mediante la agrupación de funciones para manipular el DOM, manejar eventos, crear y modificar elementos, y más. Algunas ventajas de Mootools son que es modular, de código abierto, bien documentado y con una gran comunidad de desarrolladores que lo mantienen y mejoran.















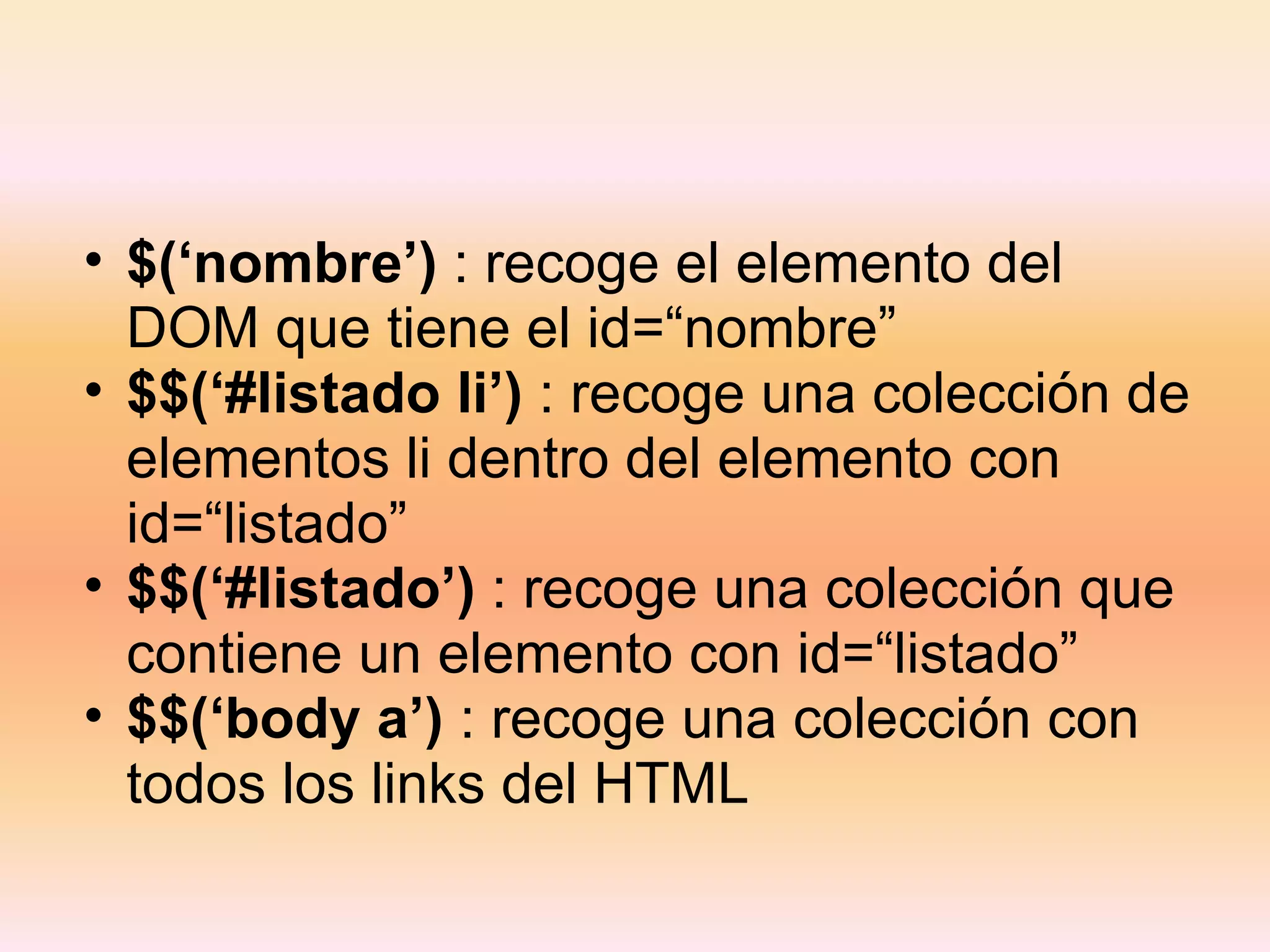
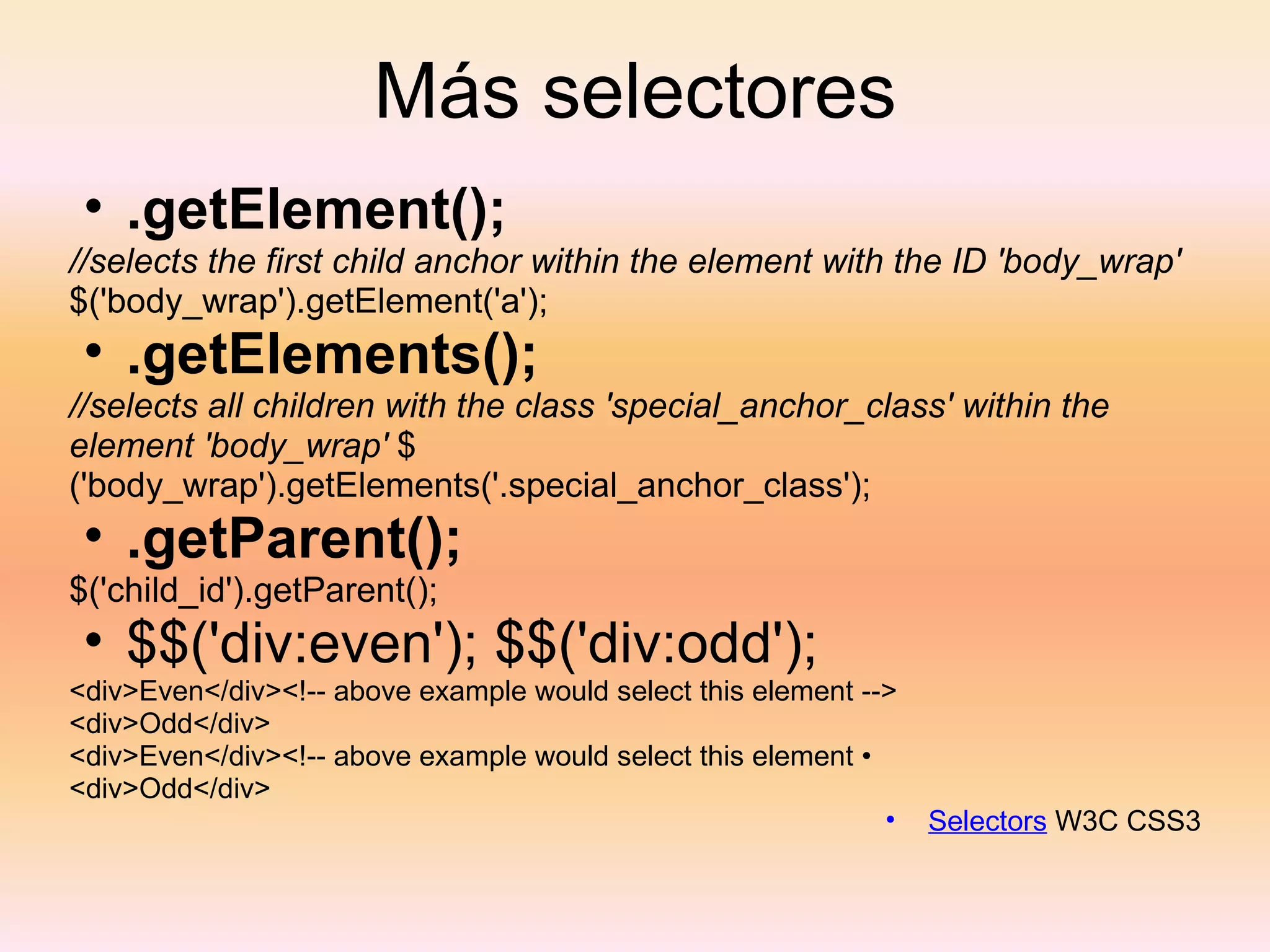
![Selectores selectors body div.example, div.note div[class|=dialog] div #title div[class!=made_up] body div h1#title div[class~=example] div p div #title div:not(.example) div > p ul.toc li.tocline2 p:contains(selectors) div + p ul.toc > li.tocline2 p:nth-child(even) div ~ p h1#title + div > p p:nth-child(2n) div[class^=exa][class$=mple] h1[id]:contains(Selectors) p:nth-child(odd) div p a a[href][lang][class] p:nth-child(2n+1) div, p, a div[class] p:nth-child(n) .note div[class=example] p:only-child div.example div[class^=exa] p:last-child ul .tocline2 div[class$=mple] p:first-child div[class*=e]](https://image.slidesharecdn.com/mootoolsyotrosframeworksjs-090317143114-phpapp01/75/Mootools-Y-Otros-Frameworks-JS-16-2048.jpg)

![Arrays .each(); $$('div').each( function () { alert('a div'); }); ['apple', 'banana', 'lemon'].each(function(item, index){ alert(index + " = " + item); }); $A var myCopy = $A(myArray ); .getLast(); .getRandom();](https://image.slidesharecdn.com/mootoolsyotrosframeworksjs-090317143114-phpapp01/75/Mootools-Y-Otros-Frameworks-JS-18-2048.jpg)