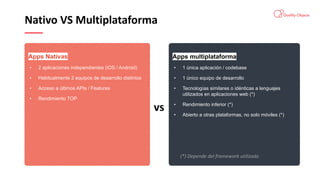
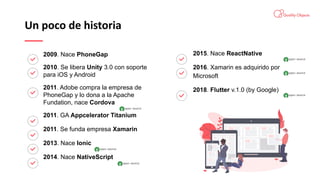
El documento ofrece una introducción a React Native, destacando su capacidad para desarrollar aplicaciones móviles multiplataforma con una sola base de código. Se proporciona un resumen histórico de frameworks relacionados y se analizan las diferencias entre aplicaciones nativas y multiplataforma. Además, incluye recursos y comandos para comenzar a trabajar con React Native y su ecosistema.














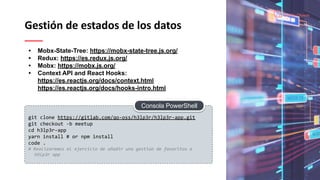
![Crear una app desde cero
npm i -g expo-cli @expo/ngrok
expo init qo-rn-meetup
# Elegimos “tabs (Typescript)”
# Conectamos nuestro móvil al PC
adb devices
code qo-rn-meetup
# Desde la consola de VSCode:
expo start
# Pulsar [d]
Preparación entorno:
https://reactnative.dev/docs/environment-setup
Resumen:
GIT, VS Code, NodeJS, explo-cli, Android Studio / SDK
Consola PowerShell](https://image.slidesharecdn.com/meetupreactnative2021-210514120919/85/Primeros-pasos-con-ReactNative-15-320.jpg)