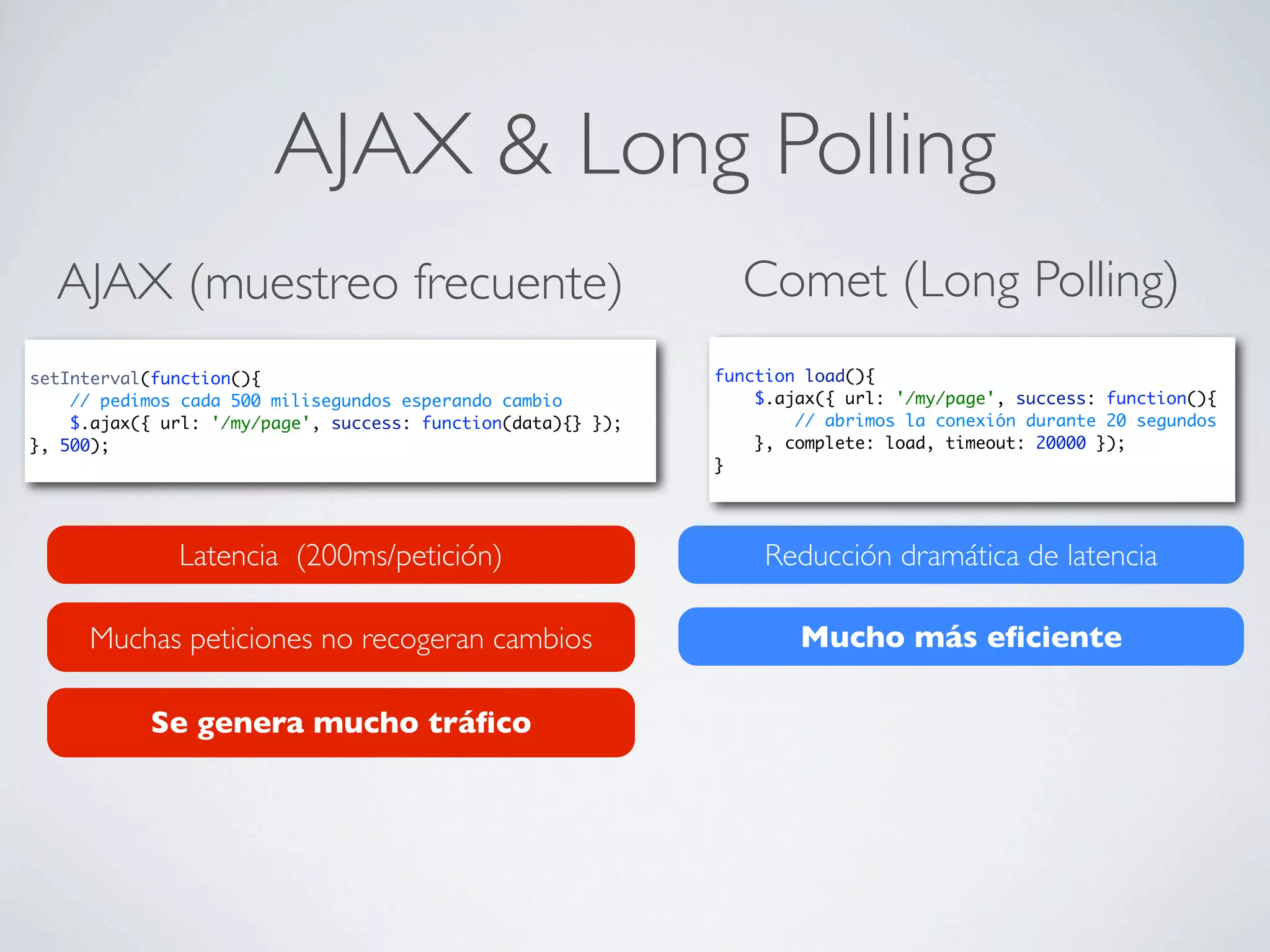
1) El documento describe una presentación sobre Cloud Computing y Minería Web dada por Miguel Fernández Fernández de la Universidad de Oviedo. 2) La presentación incluye secciones sobre XMPP (Extensible Messaging and Presence Protocol) y cómo puede usarse para comunicación en tiempo real entre aplicaciones web. 3) También cubre tecnologías como WebSockets que permiten flujos bidireccionales para comunicación persistente entre clientes y servidores.



























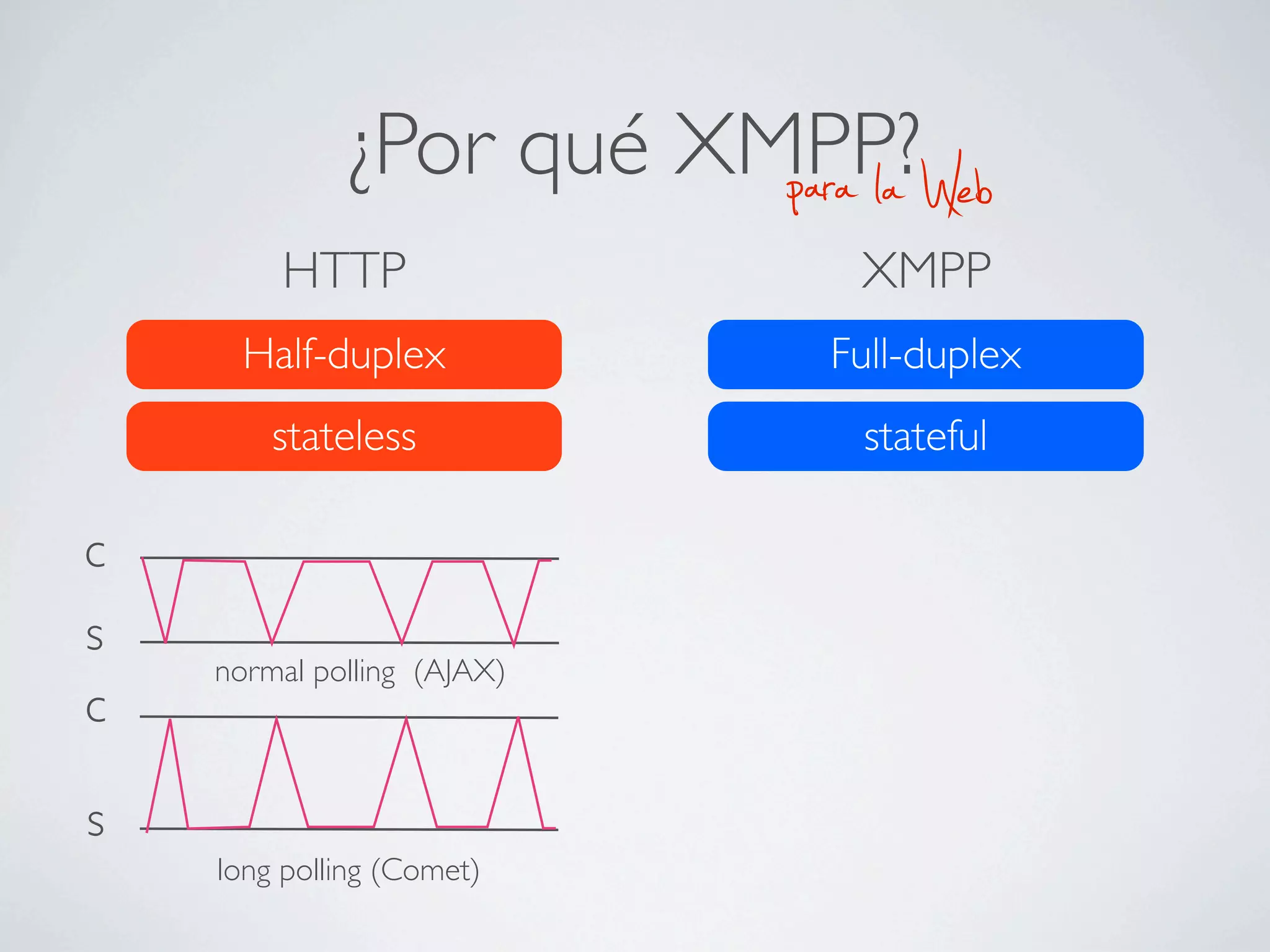
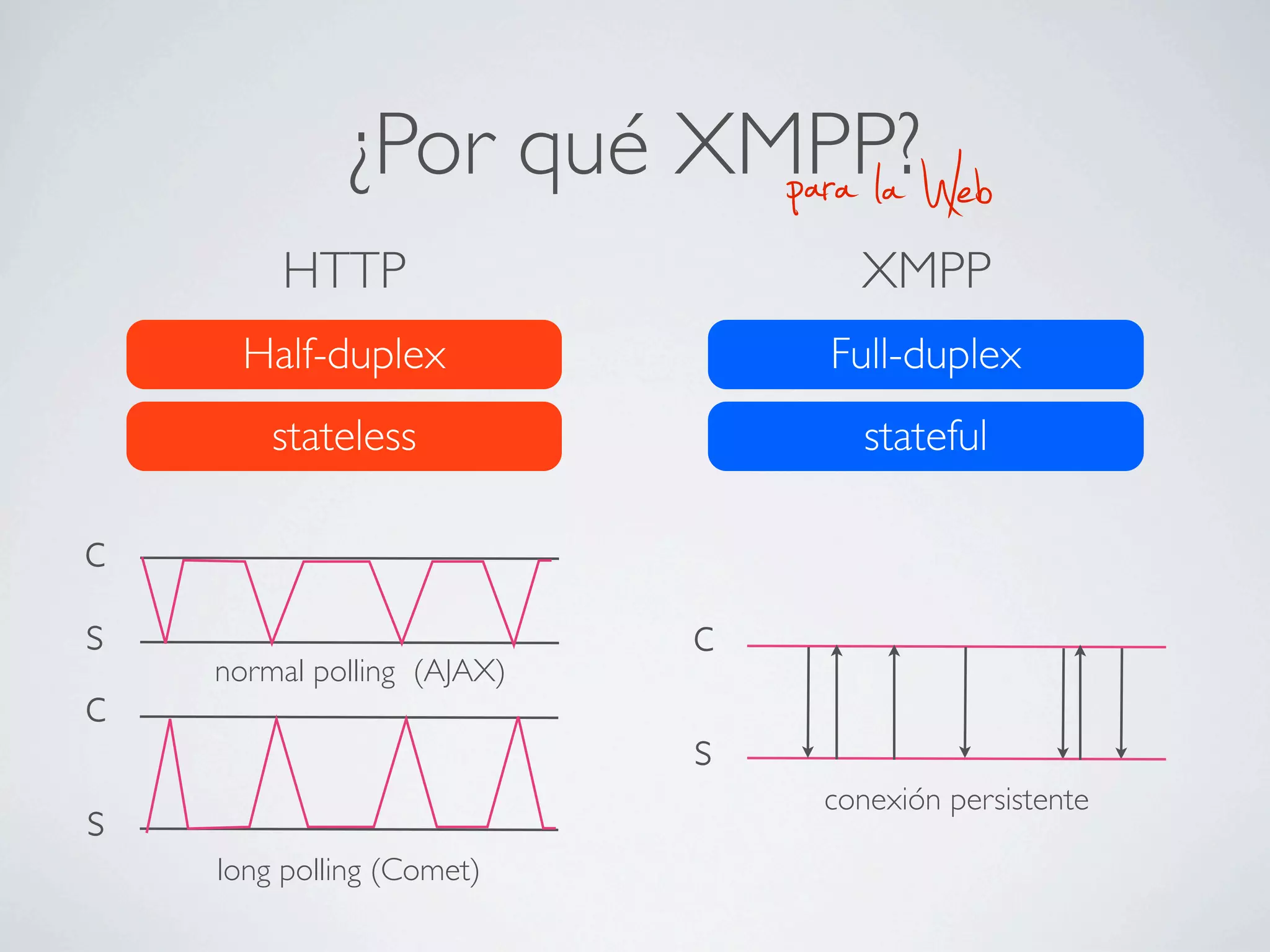
![El contrato Websocket
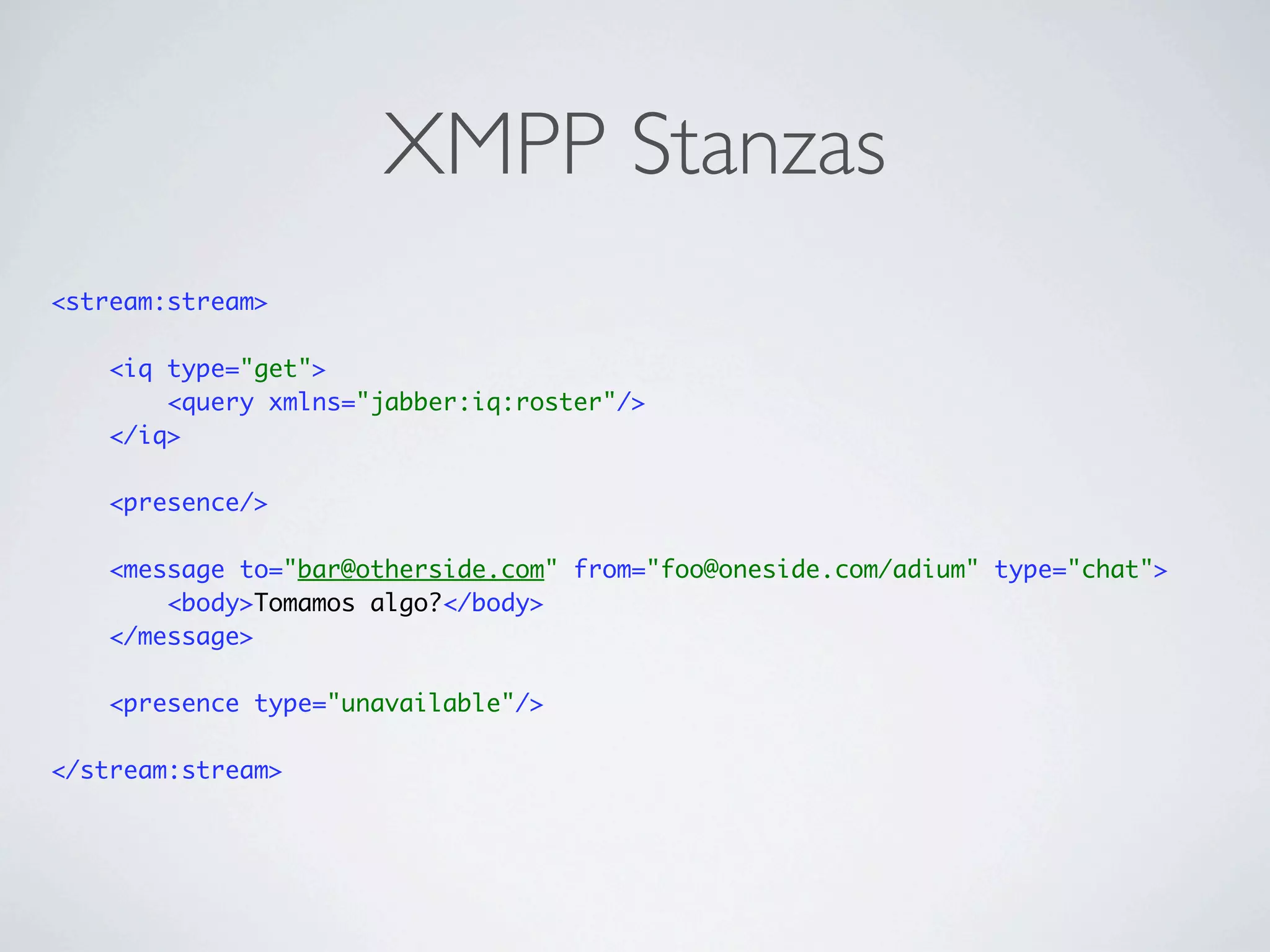
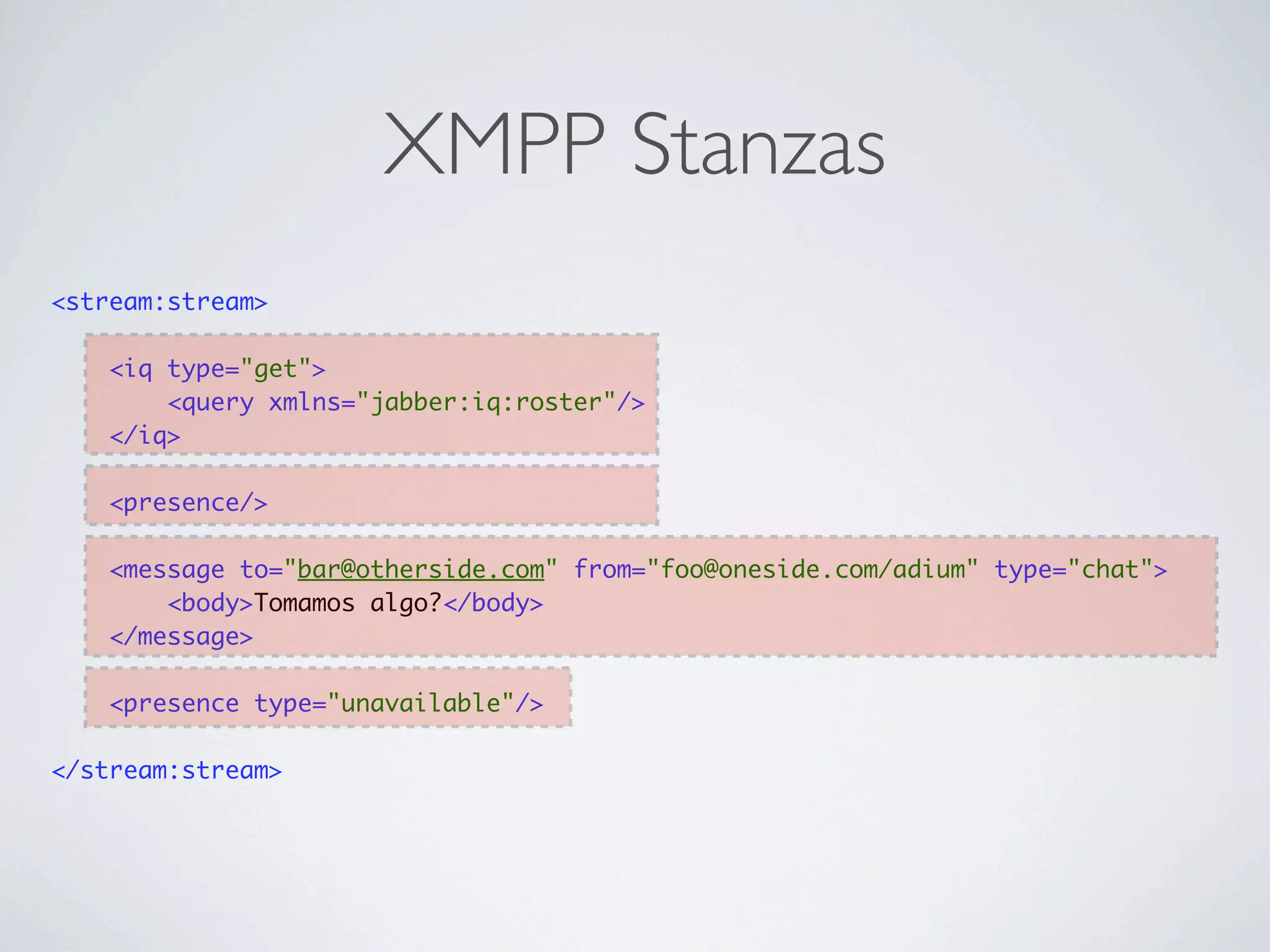
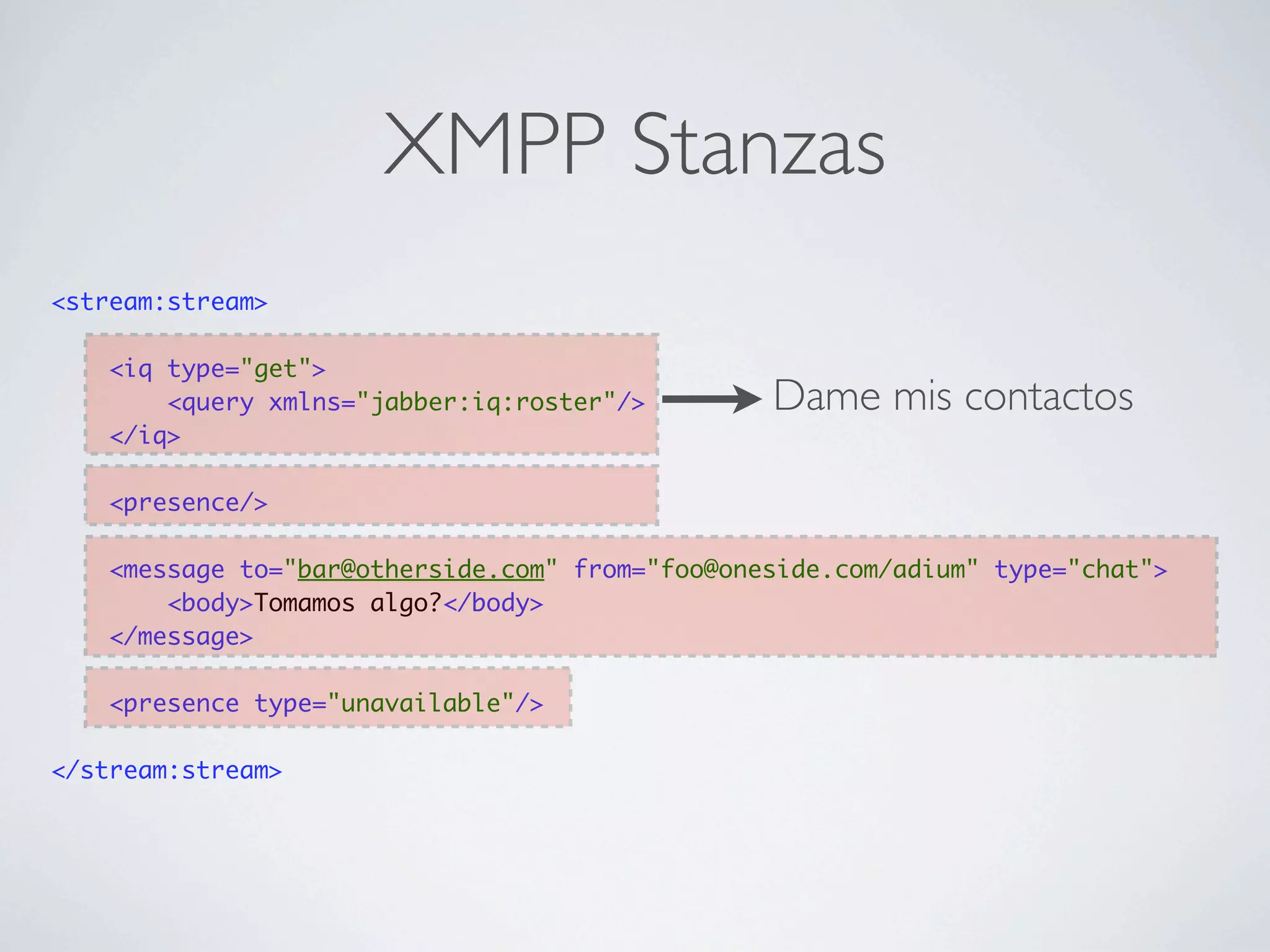
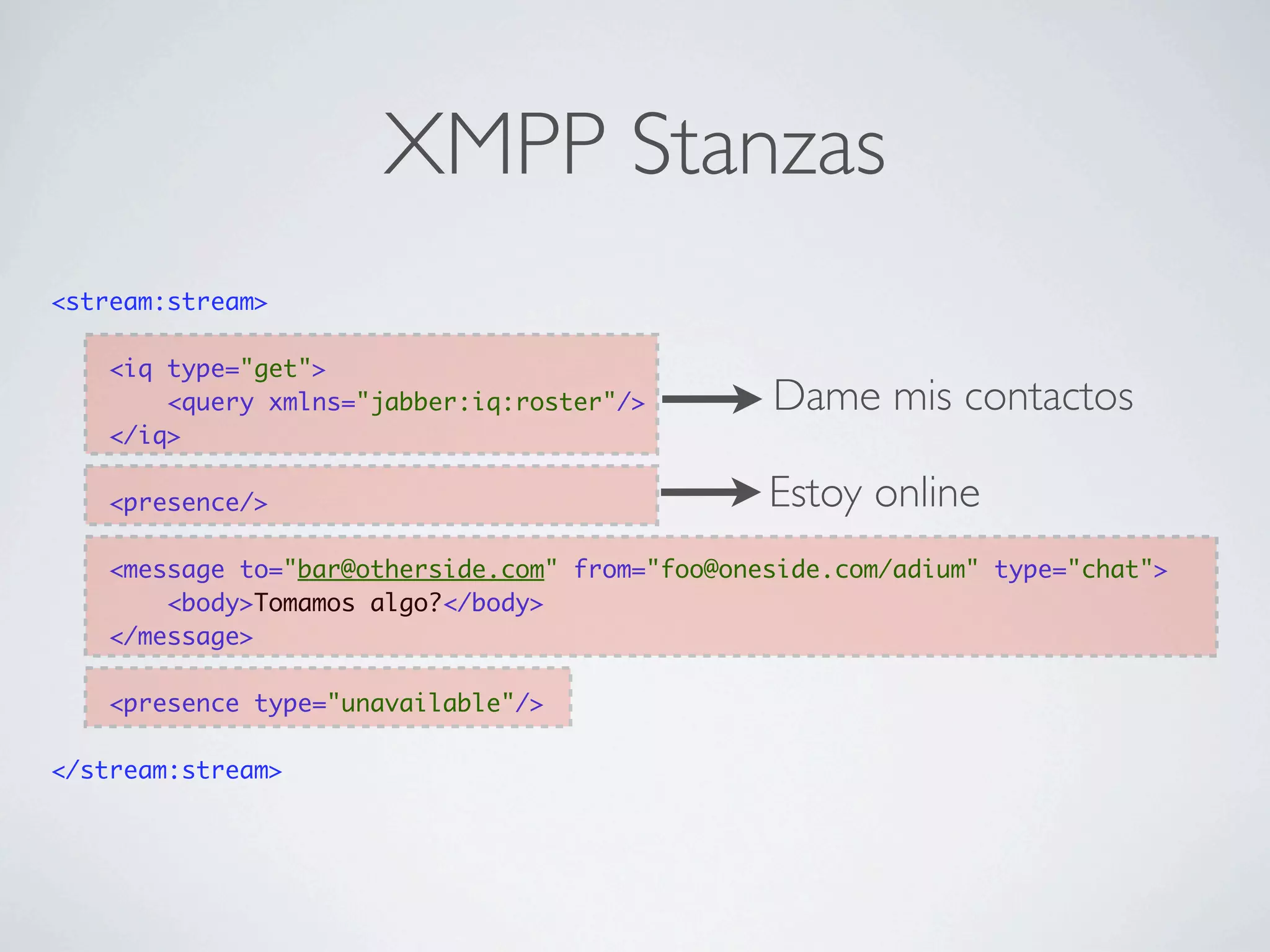
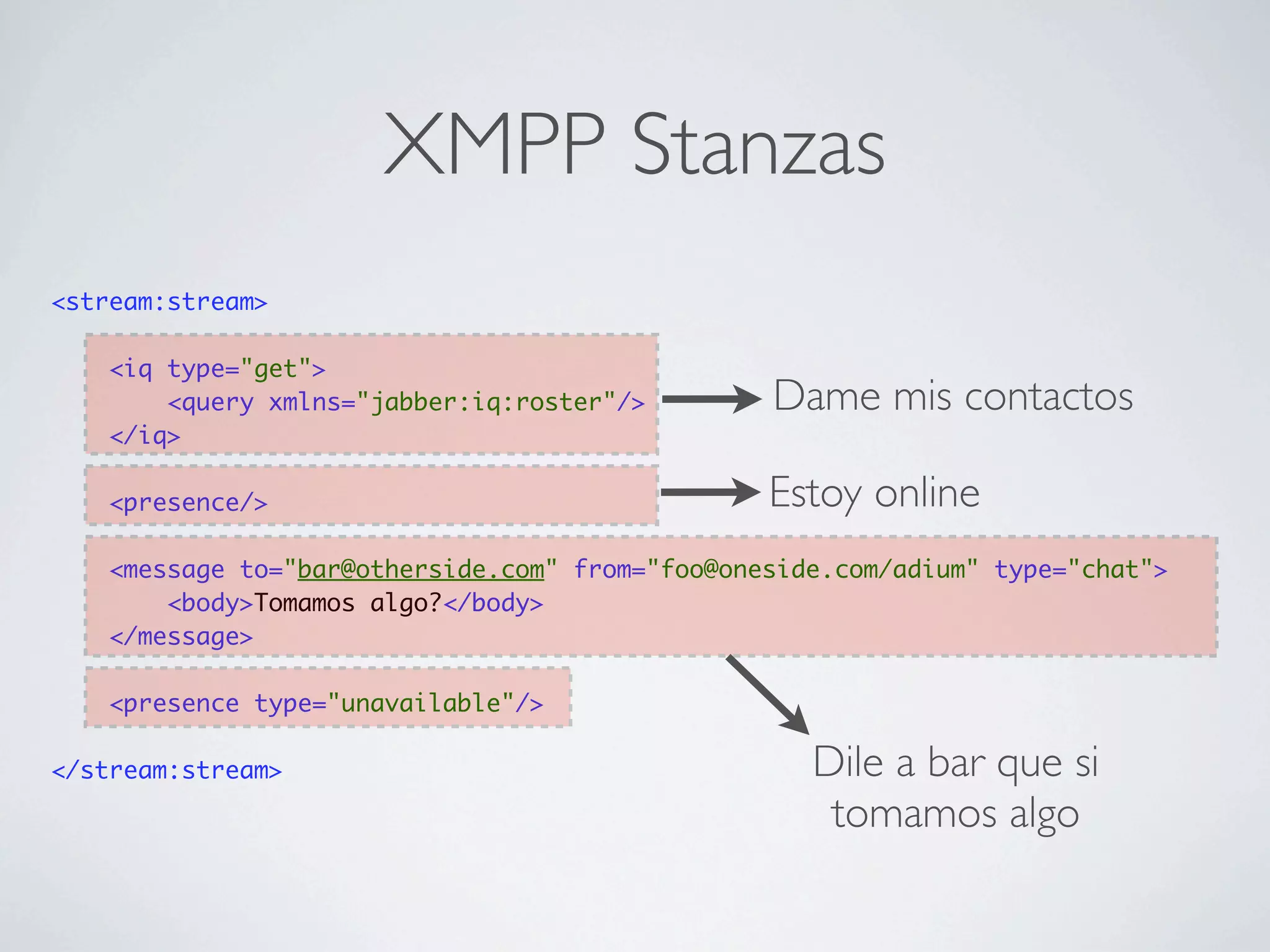
[Constructor(in DOMString url, in optional DOMString protocols)]
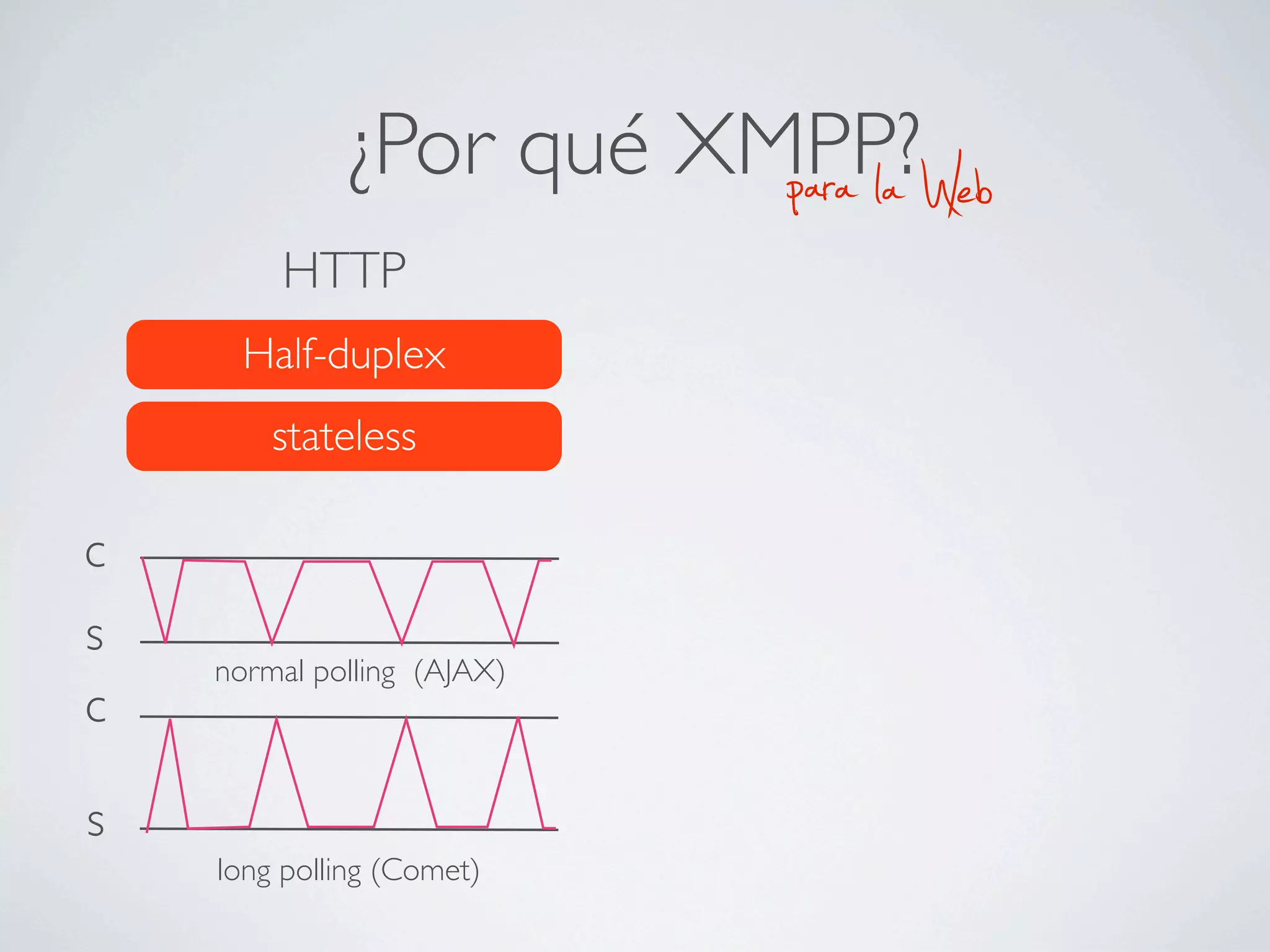
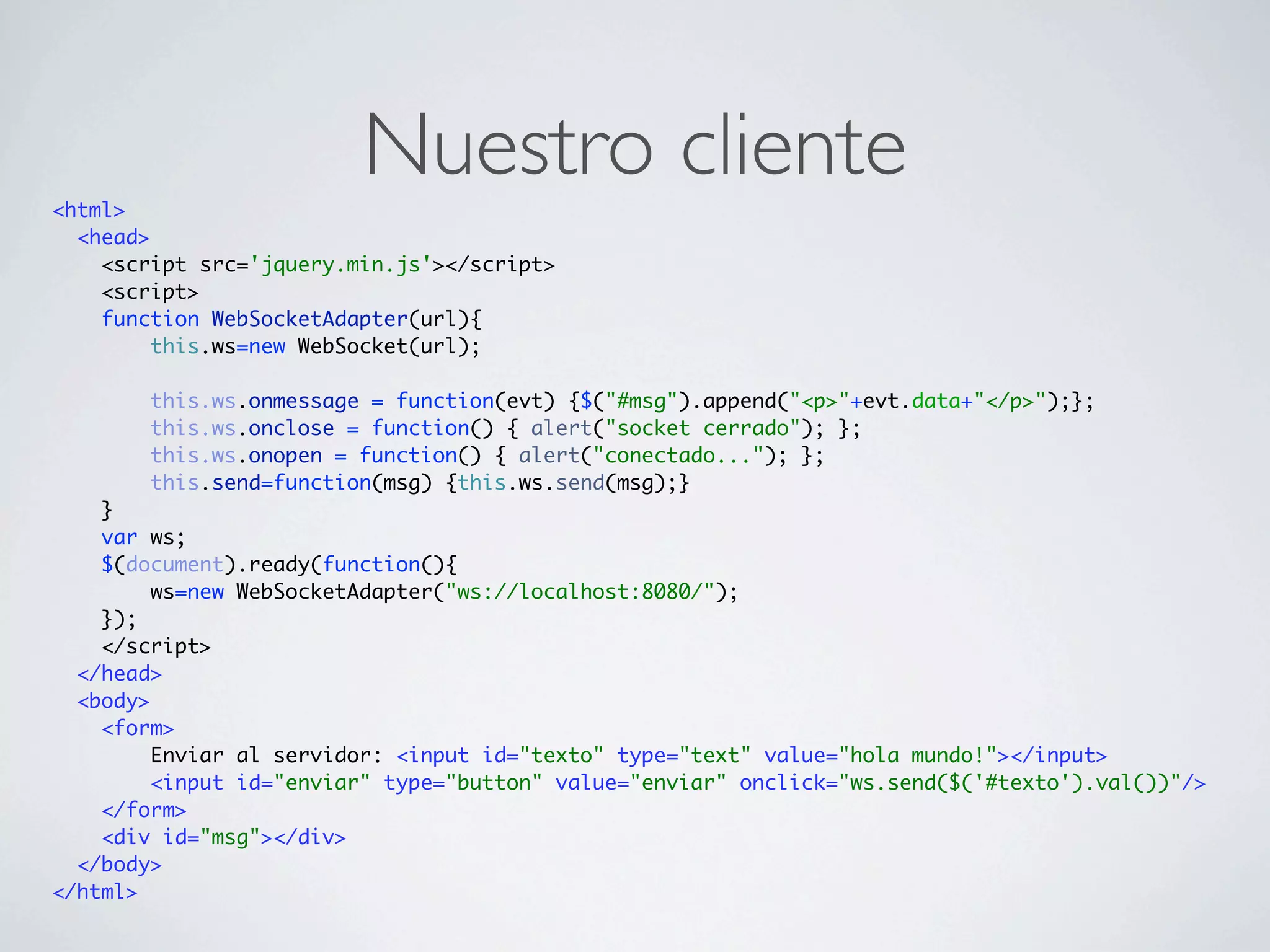
[Constructor(in DOMString url, in optional DOMString[] protocols)]
interface WebSocket {
readonly attribute DOMString url; ws://services.com/service
// ready state
const unsigned short CONNECTING = 0;
const unsigned short OPEN = 1;
const unsigned short CLOSING = 2;
const unsigned short CLOSED = 3;
readonly attribute unsigned short readyState; estado de
readonly attribute unsigned long bufferedAmount; la conexión
// networking
attribute Function onopen;
attribute Function onmessage;
Recepción de eventos
attribute Function onerror;
attribute Function onclose;
readonly attribute DOMString protocol;
void send(in DOMString data); Envío de mensajes
void close();
};
WebSocket implements EventTarget;](https://image.slidesharecdn.com/realtime-110202115537-phpapp02/75/Real-time-web-28-2048.jpg)










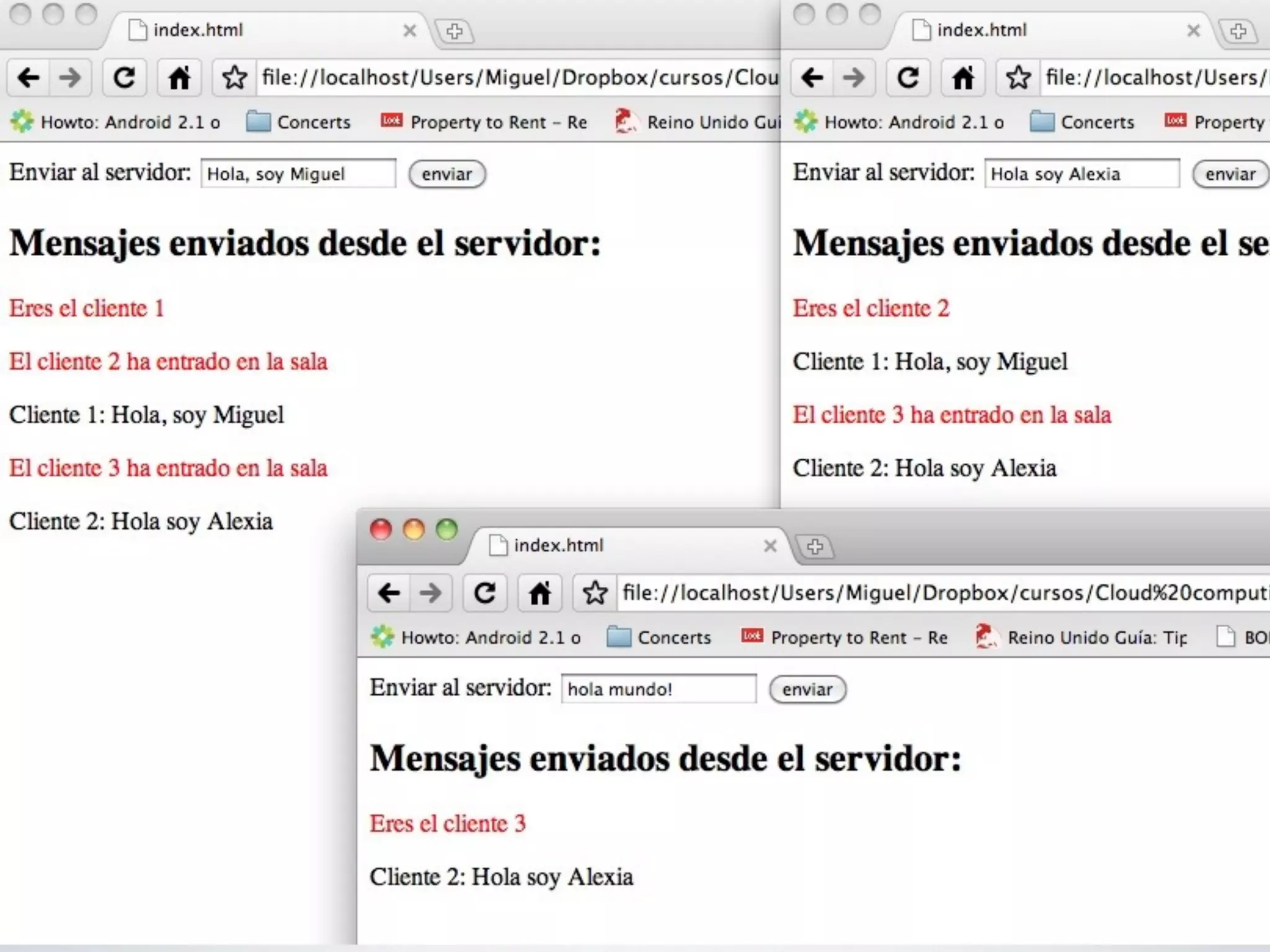
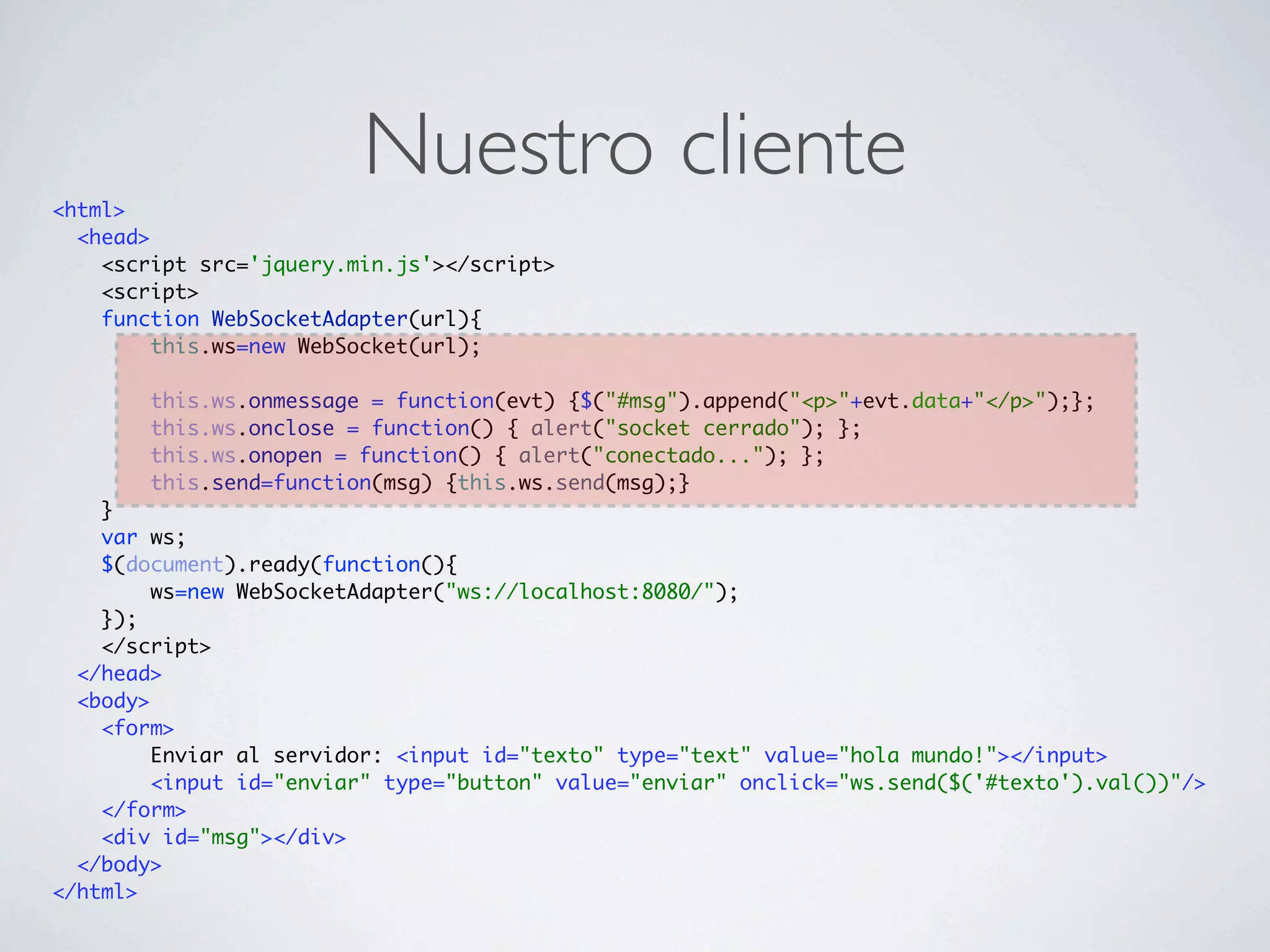
![Multichat en 23LOC
require 'rubygems'
require 'eventmachine-websocket'
connections=[]
indexes={}
EventMachine::WebSocket.start(:host => "0.0.0.0", :port => 8080) do |con|
con.on_open do
indexes[con]=connections.size+1
con.send "<p class="highlight">Eres el cliente #{indexes[con]}<p>"
connections.each{ |c| c.send "<p class="highlight">El cliente #{indexes[con]} ha entrado en la sala<p>" }
connections << con
end
con.on_message do |msg|
connections.each{ |c| c.send "<p><span class="cliente">Cliente #{indexes[con]}:</span> #{msg}</p>" }
end
con.on_close do
c.send "<p class="highlight">Has abandonado la sala</p>"
connections.delete con
indexes.delete con
end
end](https://image.slidesharecdn.com/realtime-110202115537-phpapp02/75/Real-time-web-39-2048.jpg)