
Practia de marquesina en blugriffon
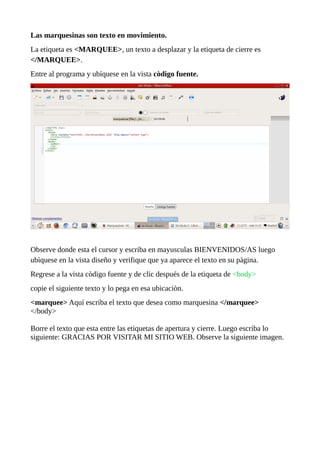
- 1. Las marquesinas son texto en movimiento. La etiqueta es <MARQUEE>, un texto a desplazar y la etiqueta de cierre es </MARQUEE>. Entre al programa y ubíquese en la vista còdigo fuente. Observe donde esta el cursor y escriba en mayusculas BIENVENIDOS/AS luego ubìquese en la vista diseño y verifique que ya aparece el texto en su pàgina. Regrese a la vista còdigo fuente y de clic después de la etiqueta de <body> copie el siguiente texto y lo pega en esa ubicaciòn. <marquee> Aquí escriba el texto que desea como marquesina </marquee> </body> Borre el texto que esta entre las etiquetas de apertura y cierre. Luego escriba lo siguiente: GRACIAS POR VISITAR MI SITIO WEB. Observe la siguiente imagen.
- 2. De clic en la vista diseño para poder observar la marquesina. Podeos ver que la marquesina ocupa todo el ancho del cuadro, tiene la altura de la línea de texto y va de derecha a izquierda. Si desea escribir màs texto y que este aparezca en otra lìnea solamente deberà agregar despuès de la etiqueta de cierre de la marquesina lo siguiente <marquee>GRACIAS GRACIAS</marquee></body> en este caso lo que se ha agregado es nuevamente la etiqueta de apertura y de cierre de la etiqueta marquee. Y entre estas escribir el texto que desee. OBSERVE EN LA SIGUENTE IMAGEN
- 3. Si lo que deseamos es que la marquesina aparezca al final de todo lo que tenemos en nuestra pàgina debemos ubicarnos con el cursor al final de nuestro texto e irnos a la vista còdigo fuente y colocar el cursor antes de la etiqueta de cierre </body> y luego pegar lo siguiente: <marquee>TE ESPERAMOS</marquee> ud. agregarà el texto que desee al final de su pàgina. Observe la siguiente imagen.
- 4. Vamos a agregar atributos y a cambiar la forma de como queremos que aparezca la marquesina. Empezamos con las medidas que son HEIGHT y WIDTH que toman valores en píxeles o en porcentajes de pantalla. Abra otra pagina y despuès de la etiqueta de apertura <body> pegue lo siguiente: <marquee height="40" width="50%"> HOLA BIENVENIDOS/ </marquee> Se verá con 50% de alto y 40 px de alto. Observe en la vista diseño que según las medidas establecidas la marquesina ya no comienza desde el inicio del area de trabajo de Bluegriffon. COMO AGREGARLE FONDO A LA MARQUESINA Siempre en la vista còdigo ubìquese antes de la etiqueta de cierre </body> copie lo siguiente: <marquee bgcolor="#7070ff"> TE ESPERAMOS</marquee> y asegurese de pegarlo antes de la etiquetas. OBSERVE LA PARTE SOBREADA DE LA SIGUIENTE IMAGEN
- 5. Para agregar el color de fondo hemos utilizado el atributo BGCOLOR. Debemos tomar en cuenta que no funciona con imágenes como fondo. El atributo BEHAVIOR su valor por defecto es scroll que significa que aparece por la derecha, se va a la izquierda y de forma continuada. Tambien le podemos damos el valor slide y alternate tenemos: abra otra pàgina,copie lo siguente y luego lo pega antes de la etiqueta de <body> <marquee behavior=slide> aquí escribo el texto deseado</marquee> </body> Para verlo funcionar actualiza la página ya que aparece sólo una vez, y se detiene. Ahora borre slide y escriba alternate En la vista còdigo debe verse asì. <marquee behavior=alternate> aquí escribo el texto deseado</marquee> </body> DIRECTION servirá para definir hacia donde mando el texto que, por defecto, va hacia la izquierda. Yo puedo mandarlo a la derecha así: <body> <marquee direction=right> aquí agrego el texto </marquee> </body> O hacia arriba o abajo con down y up. <body> <marquee height=50 direction=up> aquí agrego el texto </marquee> </body> La velocidad de desplazamiento varía con SCROLLAMOUNT, que marca los saltos según el valor numérico; y SCROOLDELAY que determina el retraso en el movimiento en milisegundos. Veámoslo: Aquí pongo el texto ongo el texto Aquí pongo el texto
- 6. <body> <marquee scrollamount=40> aquí agrego el texto </marquee> </body> MAREANTE... <BODY> <MARQUEE SCROLLDELAY=1000> Aquí agrego el texto </MARQUEE> </BODY> El atributo LOOP este atributo define el número de veces que vamos a ver moverse el texto. <body> <marquee loop=2> aquí agrego el texto </marquee> </body> Los atributos HSPACE Y VSPACE los conocemos, definirían el espacio horizontal y vertical del texto fuera de la marquesina. <BODY> <MARQUEE BGCOLOR=yellow VSPACE=20> Aquí pongo el texto </MARQUEE> Otro texto. </BODY> Otro texto Ni que decir tiene que podemos aplicar otras etiquetas como la de centrado, por ejemplo. Le pondremos color para que se distinga del fondo. <BODY> <CENTER> <MARQUEE WIDTH=50% BGCOLOR=#ffff00> Aquí pongo el texto </MARQUEE> </CENTER> </BODY> Mira esto que bonito que queda con la etiqueta <FONT>: <BODY> Aquí pongo el texto Aquí pongo el texto Aquí pongo el texto Aquí pongo el texto
- 7. <center> <marquee width=70% bgcolor=#ffff00> <font face=arial color=red size=5> aquí pongo el texto </font> </marquee> </center> </body> Podemos agregar imágenes en lugar de texto una imagen <marquee width="80%" behavior="alternate"> <img src="imagen.gif"> </marquee> Aquí pongo el texto