
Plan mejoramiento cuarto periodo sextos
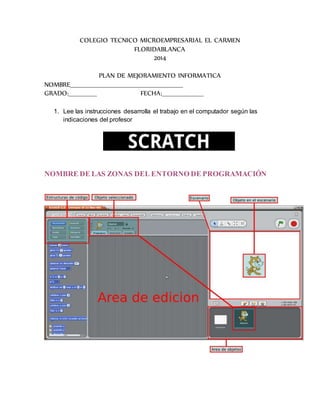
- 1. COLEGIO TECNICO MICROEMPRESARIAL EL CARMEN FLORIDABLANCA 2014 PLAN DE MEJORAMIENTO INFORMATICA NOMBRE____________________________________________________ GRADO:_____________ FECHA:___________________ 1. Lee las instrucciones desarrolla el trabajo en el computador según las indicaciones del profesor NOMBRE DE LAS ZONAS DEL ENTORNO DE PROGRAMACIÓN
- 2. INTRODUCCIÓN A SCRATCH 01. MOVIMIENTO Y SONIDO Abre, desde Scratch, el programa 01 movimiento y sonido que te he pasado por email. Prueba el funcionamiento del programa, para ello haz clic en cualquiera de los bloques del programa. ¡¡Experimenta!! 1º Cambia el número de pasos que avanza y retrocede el gatito. 2º Cambia el sonido que hace el gatito. Haz que sean dos diferentes: uno cuando está en la posición inicial en el escenario y otro sonido cuando pasa a la segunda posición. 3º Cambia el color del gatito. Para eso tienes que hacer clic en la pestaña Disfraces y después en Editar disfraz 1. Modifica el disfraz desde la ventana Editor de Pinturas. NOTA: Guarda este último programa con el nombre 01 movimiento y sonido tú/vuestros nombre/s. Cuando lo tengas terminado envíalo a iulium18@gmail.com ¿QUÉ HAS APRENDIDO? 1. Los nombres de las diferentes partes que tiene el entorno de programación de Scratch. 2. A abrir un programa. 3. A mover un objeto sobre el escenario. Añadir sonido a un
- 3. objeto. 4. A modificar la apariencia -el disfraz- de los objetos. 02. REPETIR Seguimos trabajando con el programa 01 movimiento y sonido original, el que yo os he pasado. Abre la estructura de código -o conjunto de bloques- llamada Control que tiene el color amarillo. Busca el bloque por siempre. Haz clic y arrástralo al área de programas la zona de programas hasta que el bloque se abra. Suéltalo. Prueba el funcionamiento del programa, para ello clic en cualquiera de los bloques del programa. ¿Qué es lo que hace el nuevo programa? NOTA: Todos los bloques que están dentro del bloque por siempre se ejecutan por siempre, es decir, se están ejecutando eternamente hasta que se detenga el programa. Para detener el programa, haz clic en el icono rojo de forma circular que está en la parte superior derecha del escenario. A estos bloques que tienen una abertura donde insertar otros bloques se les llama bucles. ¡¡Experimenta!! 1º Cambia el bloque por siempre por el de repetir 10. Para ello tienes que hacer clic en el primer bloque mover x pasos y arrastarlo fuera del bloque por siempre. (Fíjate en la imagen).
- 4. Para quitar el bloque por siempre de la zona de programación clic en él y arrástralo hacia la izquierda, a la zona de los bloques. Verás que desaparece. Ahora inserta en el programa el bloque repetir 10 de la misma forma que insertaste el bloque por siempre. 2º Cambia el número de veces que se repite el programa. NOTA: Guarda este último programa con el nombre 02 repetir tu/vuestros nombre/s. Cuando lo tengas terminado envíalo a iulium18@gmail.com 3º Intercambia el orden de los bloques que te quedan: pon 1º el tocar sonido miau y esperar, 2º el de mover -15 pasos, 3º el tocar sonido miau y esperar y 4º el bloque mover 15 pasos. Ejecuta este programa. ¿Qué observas? NOTA: En programación es muy importante colocar los bloques que ejecuten lo que quieras que haga el programa, pero también es muy importante colocarlos en orden. Si no lo haces así, seguro que tu programa no ejecutará lo que tú quieres. ¿QUÉ HAS APRENDIDO? 1. Qué es un bucle. Cómo insertar un bucle en un programa 2. Cómo separar bloques y cómo eliminarlos. 3. A utilizar un bucle por siempre y un repetir xx veces. 4. Que es fundamental que los bloques de programación estén colocados en el orden adecuado para que el resultado final del programa cumpla el objetivo que te has propuesto.
