
Ejercicio webby awards
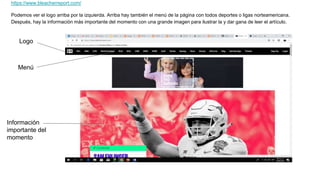
- 1. https://www.bleacherreport.com/ Podemos ver el logo arriba por la izquierda. Arriba hay también el menú de la página con todos deportes o ligas norteamericana. Después, hay la información más importante del momento con una grande imagen para ilustrar la y dar gana de leer el artículo. Logo Menú Información importante del momento
- 2. Abajo, encontramos una parte con los tweets que tratan del deporte con videos y articulos.
- 3. 2- Capturar fragmentos del site para explicar: - Cómo está planteada la anatomía del site (capturar pantallas). - Cómo considera es la experiencia del usuario (user experience tanto en computador, como en mobile). El usuario puede ir directamente en la parte que quiere con el menú. Si solo esta en el sitio web para ver las nuevas informaciones sobre el deporte, hay toda la parte baja donde están las más populares cosas del momento 3- Porcentaje de: textos, imágenes y video de la página de inicio, para cada site. Hay mucho mas fotos , aproximadamente 60% de fotos contra 20% de vídeos y 20% de textos 4- Escribir un texto donde explique qué le llamó la atención de cada uno de los sitios elegidos. La primera foto es tan grande que llama directamente la atención del usuario, además, este foto (con el artículo) debería cambiar cada dia. Es el mismo para los tweets.
- 4. https://www.samsung.com/co/ Podemos ver un menú desplegable compuesto de 5 partes. el logo está situado en el centro del menú. Después, hay también un paje de diapositivas que permite de hacer vivir el sitio. Menú desplegable Logo Paje de diapositivas
- 5. Abajo, hay una parte complementaria con tres fotos y articulos del momento. la tercera parte de la página hay presentaciones de los nuevos productos de la marca. Fotos y articulos del momento Nuevos productos
- 6. 2- Capturar fragmentos del site para explicar: - Cómo está planteada la anatomía del site (capturar pantallas). - Cómo considera es la experiencia del usuario (user experience tanto en computador, como en mobile). El sitio es muy moderno y la experiencia del usuario le hace querer descubrir los nuevos objetos tecnológicos de la marca. 3- Porcentaje de: textos, imágenes y video de la página de inicio, para cada site. Hay aproximadamente 70% de fotos contra 30% No hay vídeos directamente, el usuario debe chascar sobre algo para encontrar videos. 4- Escribir un texto donde explique qué le llamó la atención de cada uno de los sitios elegidos. El usuario se siente atraído por el constante movimiento de información y fotos en el sitio
- 7. https://www.newtimes.co.rw Podemos ver un menú desplegable compuesto de 8 partes con una barra de búsqueda. Hay el título The New Times arriba. Después, hay también un paje de diapositivas que permite de hacer vivir el sitio. Hay la información más importante del dia. Menú desplegable Título Información más importante del sitio
- 8. Abajo, hay varios artículos sobre todas las cosas importantes del mundo. Los artículos tienen fotos y cambian cada dia.
- 9. 2- Capturar fragmentos del site para explicar: - Cómo está planteada la anatomía del site (capturar pantallas). - Cómo considera es la experiencia del usuario (user experience tanto en computador, como en mobile). El usuario puede ir directamente en la parte que quiere con el menu. 3- Porcentaje de: textos, imágenes y video de la página de inicio, para cada site. hay fotos pero abajo, son mas pequena , es aproximadamente 40% de fotos contra 10% de vídeos y 50% de textos 4- Escribir un texto donde explique qué le llamó la atención de cada uno de los sitios elegidos. La primera foto es tan grande que llama directamente la atención del usuario, además, este foto (con el artículo) debería cambiar cada dia. Es Abajo, todos los otros artículos tienen muchas informaciones