
Tutorial html frames elbragao69 ipn prof montiel
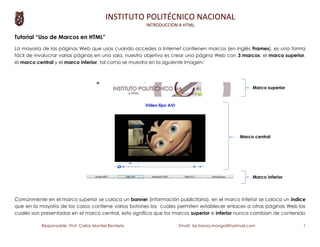
- 1. INSTITUTO POLITÉCNICO NACIONAL INTRODUCCIÓN A HTML Responsable: Prof. Carlos Montiel Rentería Email: ke.tranza.mongol@hotmail.com 1 Tutorial “Uso de Marcos en HTML” La mayoría de las páginas Web que usas cuando accedes a Internet contienen marcos (en inglés Frames), es una forma fácil de involucrar varias páginas en una sola, nuestro objetivo es crear una página Web con 3 marcos: el marco superior, el marco central y el marco inferior, tal como se muestra en la siguiente imagen: Comúnmente en el marco superior se coloca un banner (información publicitaria), en el marco inferior se coloca un índice que en la mayoría de los casos contiene varios botones los cuales permiten establecer enlaces a otras páginas Web las cuales son presentadas en el marco central, esto significa que los marcos superior e inferior nunca cambian de contenido Marco superior Marco inferior Marco central
- 2. INSTITUTO POLITÉCNICO NACIONAL INTRODUCCIÓN A HTML Responsable: Prof. Carlos Montiel Rentería Email: ke.tranza.mongol@hotmail.com 2 siempre mostrarán lo mismo. En cambio, el marco central contendrá de manera dinámica las diferentes páginas que se irán llamando a través de los botones contenidos en el índice (marco inferior). Bien, sin más preámbulo iniciamos: Paso 1. Habilitar la opción de ver extensiones de archivos. Es siempre importante que al manejar diferentes tipos de archivos podamos observar sus extensiones, para evitar confusiones. En el explorador de Windows localiza el menú “Organizar” haz clic en él y elige la opción “Opciones de carpeta y búsqueda”, tal como se muestra enseguida:
- 3. INSTITUTO POLITÉCNICO NACIONAL INTRODUCCIÓN A HTML Responsable: Prof. Carlos Montiel Rentería Email: ke.tranza.mongol@hotmail.com 3 Debiendo aparecer la siguiente ventana: Haz clic en la cejilla “Ver” y desplázate hasta la parte inferior y elimina la pequeña flecha que se tiene en la opción: “Ocultar las extensiones de archivo para tipos de archivo conocidos”. Y finalmente haz clic en el botón “Aplicar” y enseguida haz clic en el botón “Aceptar”.
- 4. INSTITUTO POLITÉCNICO NACIONAL INTRODUCCIÓN A HTML Responsable: Prof. Carlos Montiel Rentería Email: ke.tranza.mongol@hotmail.com 4 Paso 2. Creación de la estructura de marcos. Antes que nada crea una carpeta en el escritorio con nombre: “Frames”, y enseguida con el block de notas (notepad.exe) captura el siguiente código: Guarda el archivo en la carpeta “Frames” y ponle de nombre: “index.html”. La etiqueta FRAMESET permite establecer tres renglones (ROW), el primero ocupara el 20% de la página, el segundo 70% y el tercero el 10%, formando así el marco superior, el marco central y el marco inferior respectivamente, el borde es cero, significa que no serán visibles los bordes de dichos marcos, y en las etiquetas “FRAME” se especifican las páginas Web iniciales para cada marco, observa bien: el único marco que se le adjudico un nombre fue al marco central (datos) ya que en éste se publicarán o mostrarán las diferentes páginas que se irán llamando a través de los botones de la página “indice.html”. Paso 3. Creación de la página “banner.html”. En el block de notas captura el siguiente código: Guarda el archivo en la carpeta “Frames” y ponle de nombre: “banner.html”, la etiqueta “embed” nos obliga a definir los atributos “width” (ancho de 1000 pixeles) y “height” (alto de 80 pixeles), la animación “banner.swf” te la proporcionara tu profesor.
- 5. INSTITUTO POLITÉCNICO NACIONAL INTRODUCCIÓN A HTML Responsable: Prof. Carlos Montiel Rentería Email: ke.tranza.mongol@hotmail.com 5 Paso 4. Creación de la página “inicio.html”. En el block de notas captura el siguiente código: Guarda el archivo en la carpeta “Frames” y ponle de nombre: “inicio.html”, el archivo “imagen1.jpg” te lo proporcionara tu profesor. Paso 5. Creación de la página “indice.html”. En el block de notas captura el siguiente código: Cabe señalar que se empleó la etiqueta “FORM” (formulario) con el único propósito de manejar botones y cada botón ha sido colocado en cada una de las celdas de la tabla definida (1 renglón y 5 columnas), además se está usando el atributo
- 6. INSTITUTO POLITÉCNICO NACIONAL INTRODUCCIÓN A HTML Responsable: Prof. Carlos Montiel Rentería Email: ke.tranza.mongol@hotmail.com 6 “onClick” el cual nos permitirá invocar o llamar una página Web (p1.html, p2.html, etc.) al hacer clic sobre el botón y publicarla o mostrarla en el marco central llamado “datos”. Guarda el archivo con el nombre de: “indice.html”. Paso 6. Creación de la página “p1.html”. En el block de notas captura el siguiente código: Cabe señalar que la etiqueta ”bgsound” nos permite manejar archivos de sonido, en este caso de formato MP3, y el atributo “LOOP” con valor “-1” permite repetir la melodía de manera indefinida. Guarda el archivo y ponle de nombre: “p1.html”. La imagen y la melodía te las proporcionara tu profesor. Paso 7. Creación de la página “p2.html”. En el block de notas captura el siguiente código: Guarda el archivo y ponle de nombre: ”p2.html”.
- 7. INSTITUTO POLITÉCNICO NACIONAL INTRODUCCIÓN A HTML Responsable: Prof. Carlos Montiel Rentería Email: ke.tranza.mongol@hotmail.com 7 Paso 8. Creación de la página “p3.html”. En el block de notas captura el siguiente código: Guarda el archivo y ponle de nombre: “p3.html”. Paso 9. Creación de la página “p4.html”. En el block de notas captura el siguiente código: Cabe señalar que el área de color azul corresponde a un solo renglón, es decir captúralo sin oprimir la tecla “Enter”. Guarda el archivo y ponle de nombre: “p4.html”.
- 8. INSTITUTO POLITÉCNICO NACIONAL INTRODUCCIÓN A HTML Responsable: Prof. Carlos Montiel Rentería Email: ke.tranza.mongol@hotmail.com 8 Paso 10. Creación de la página “p5.html”. En el block de notas captura el siguiente código: Las animaciones Flash: “adivinador.swf” y “simplificarFracciones.swf”, así como las imágenes te las proporcionara tu profesor. Guarda el archivo y ponle de nombre: “p5.html”. Paso 11. Probar la página “index.html”. Simplemente colócate en la carpeta “Frames” y dale doble click al archivo “index.html”. Hemos terminado, seguramente no te va a funcionar correctamente a la primera y todo esto es debido a la mala captura del código, te sugiero revisar carácter por carácter. Espero les haya sido de utilidad, hasta la próxima…
