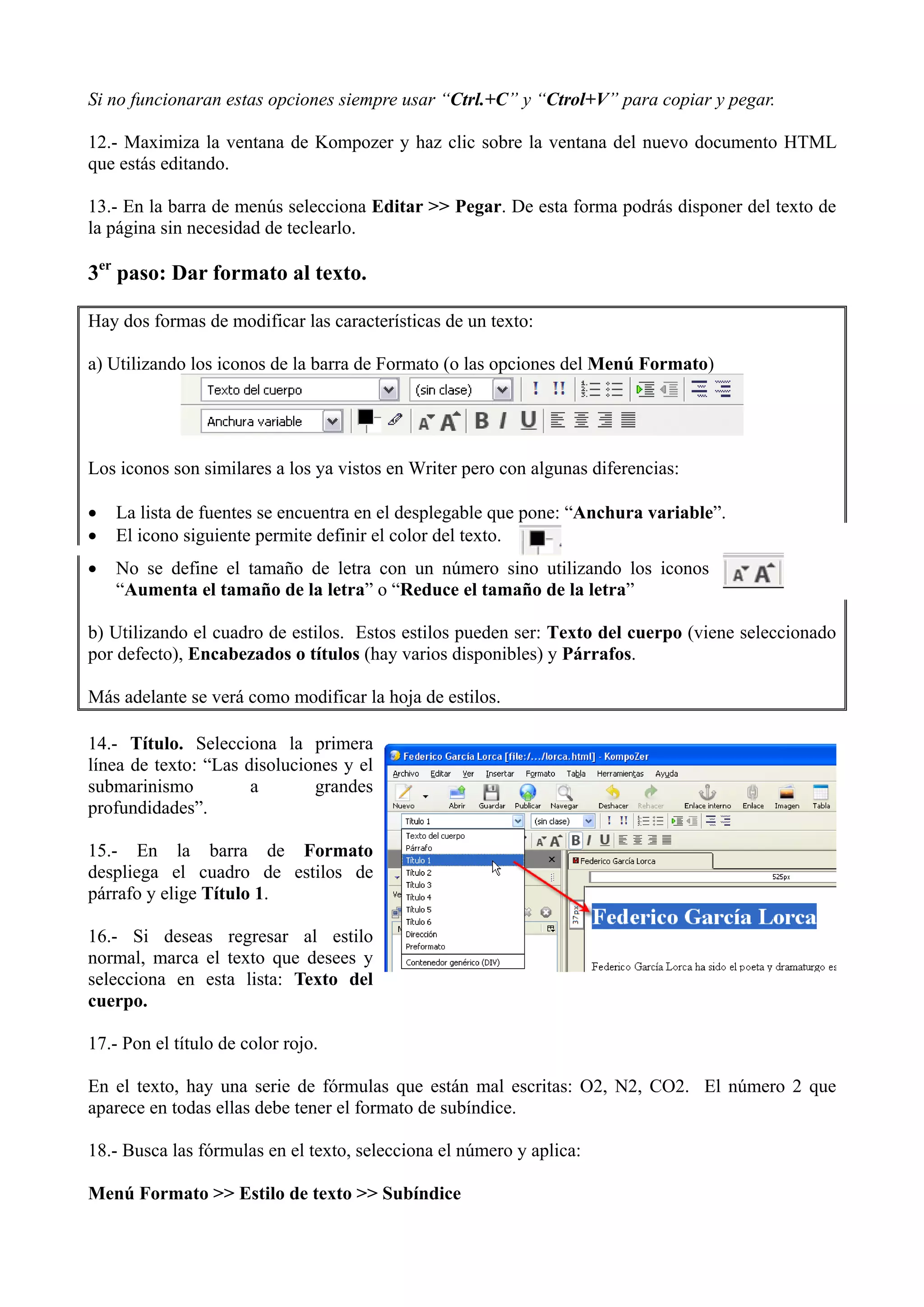
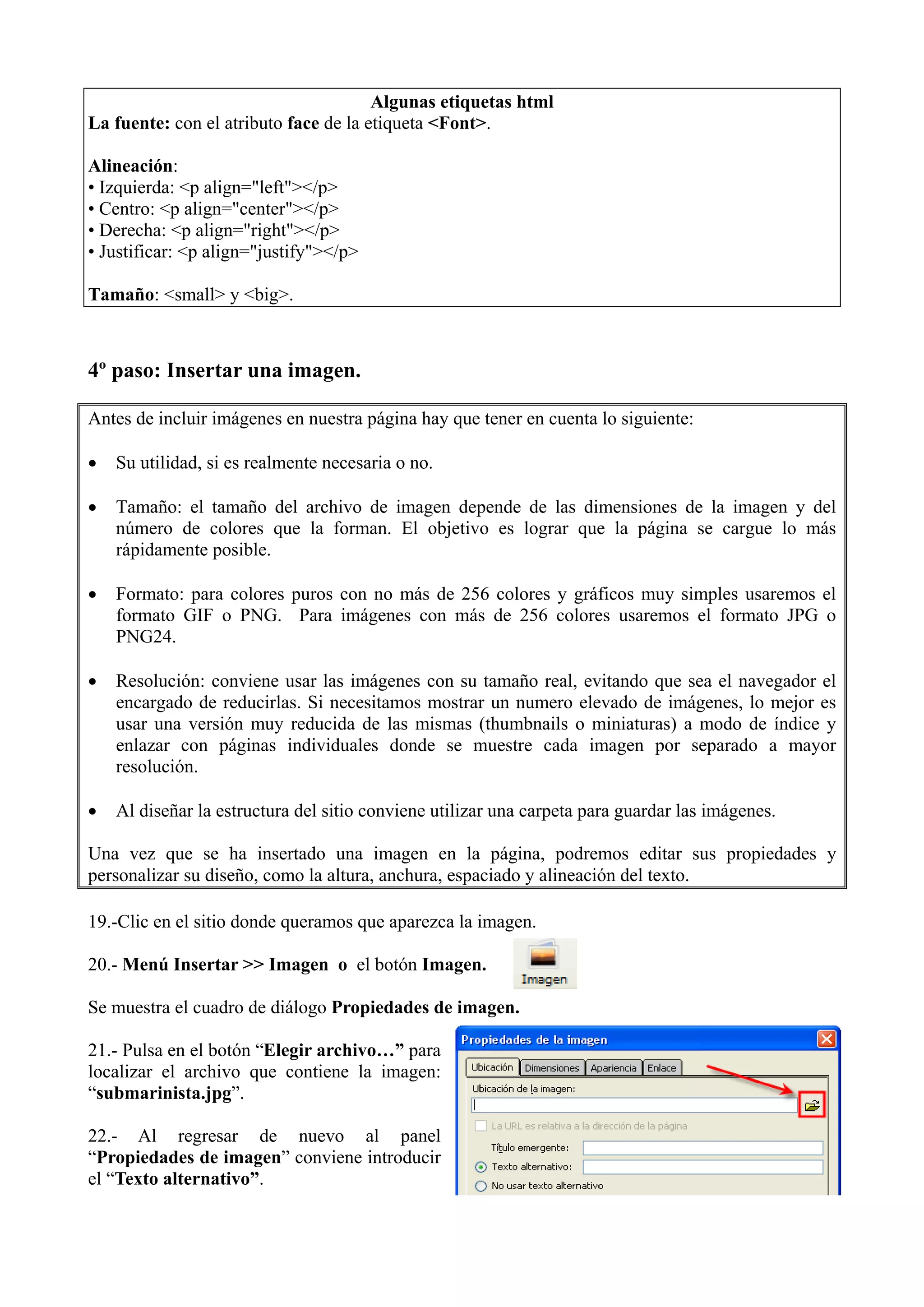
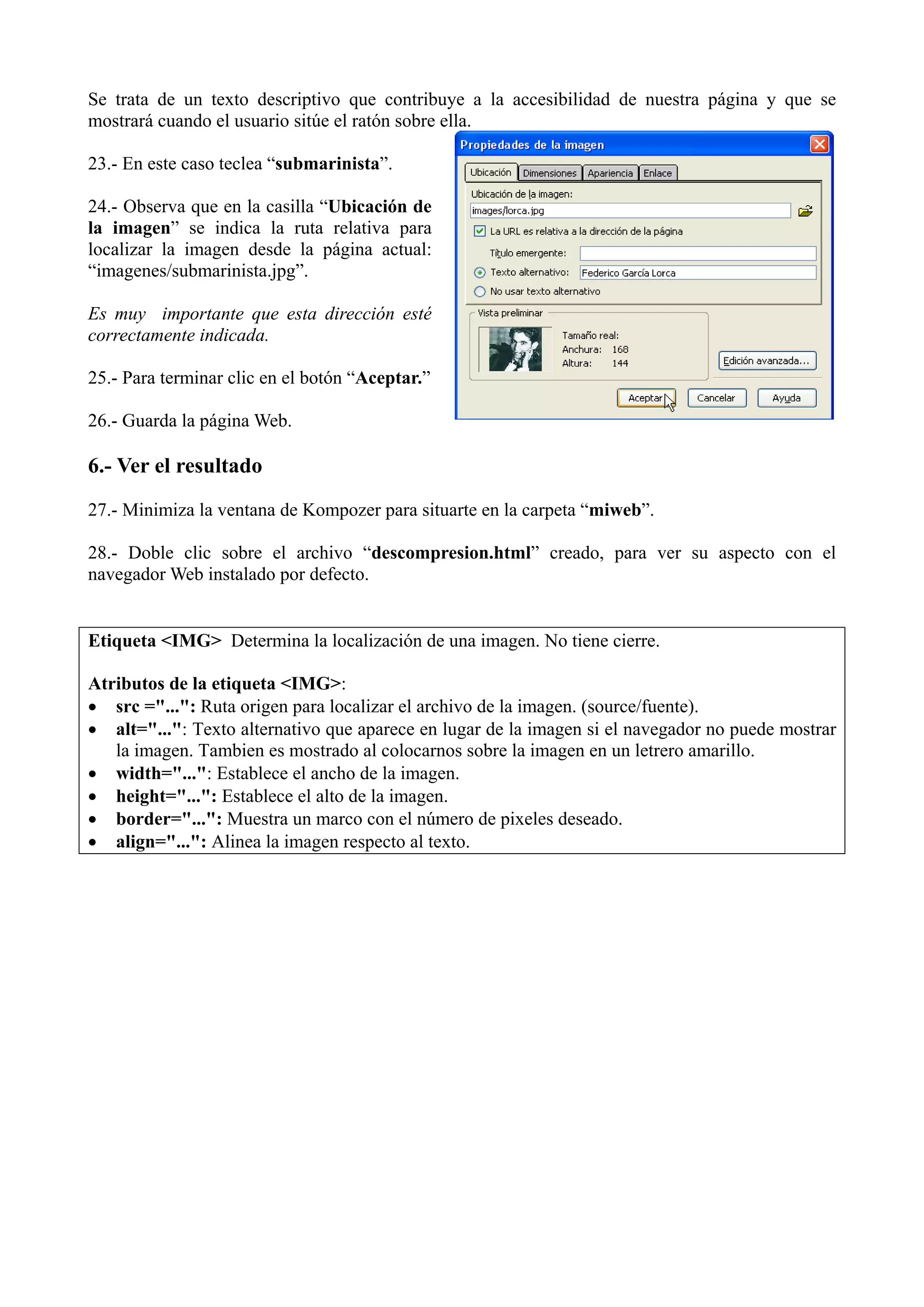
Este documento proporciona instrucciones paso a paso para crear una primera página web simple utilizando el editor Kompozer. Incluye cómo crear la estructura de carpetas, iniciar un nuevo documento HTML, pegar texto de otro archivo, agregar formato al texto como títulos y subíndices, e insertar y alinear una imagen. El objetivo es crear una página web básica con texto y una imagen para practicar el uso de Kompozer.