
Producto 4 jorge robles y miguel a.
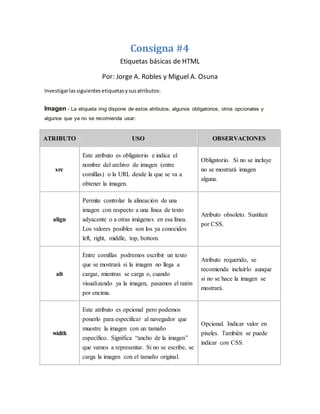
- 1. Consigna #4 Etiquetas básicas de HTML Por: Jorge A. Robles y Miguel A. Osuna Investigar las siguientes etiquetas y sus atributos: Imagen - La etiqueta img dispone de estos atributos, algunos obligatorios, otros opcionales y algunos que ya no se recomienda usar: ATRIBUTO USO OBSERVACIONES src Este atributo es obligatorio e indica el nombre del archivo de imagen (entre comillas) o la URL desde la que se va a obtener la imagen. Obligatorio. Si no se incluye no se mostrará imagen alguna. align Permite controlar la alineación de una imagen con respecto a una línea de texto adyacente o a otras imágenes en esa línea. Los valores posibles son los ya conocidos left, right, middle, top, bottom. Atributo obsoleto. Sustituir por CSS. alt Entre comillas podremos escribir un texto que se mostrará si la imagen no llega a cargar, mientras se carga o, cuando visualizando ya la imagen, pasamos el ratón por encima. Atributo requerido, se recomienda incluirlo aunque si no se hace la imagen se mostrará. width Este atributo es opcional pero podemos ponerlo para especificar al navegador que muestre la imagen con un tamaño específico. Significa “ancho de la imagen” que vamos a representar. Si no se escribe, se carga la imagen con el tamaño original. Opcional. Indicar valor en pixeles. También se puede indicar con CSS.
- 2. height Al igual que el atributo width, es opcional. Este atributo indica el alto de la imagen. Opcional. Indicar valor en pixeles. También se puede indicar con CSS. border Con border especificamos el ancho del borde que rodea la imagen. Si se indica 0 equivale a “sin borde”. Atributo obsoleto. Sustituir por CSS. Body - La etiqueta <body> define el cuerpo de un documento. Dentro del cuerpo del documento se incluye todo el contenido del mismo, por ejemplo textos, enlaces, imágenes, tablas, etc. Encabezados - Los siguientes atributos se ubican dentro de las etiquetas de estructura, de forma que los elementos pueden mostrarse en ubicaciones específicas: Atributo Valor Efecto visual ALIGN LEFT RIGHT CENTER JUSTIFY Texto alineado a la izquierda Texto alineado a la derecha Texto centrado Texto justificado NOWRAP Evita que el navegador crea un salto de línea. ID Otorga una identificación a la etiqueta. Este atributo es especialmente útil para la programación con JavaScript LANG Especifica un idioma diferente CLASS Asigna una clase a los contenidos (para hojas de estilo) CLEAR Se usa cuando el texto está rodeando una imagen. Ubica el texto tan abajo de la página como sea necesario para tener un margen claro. Este es un ejemplo de encabezado: <H1 ALIGN=JUSTIFY> Texto justificado </H1> Fuente – <FONT> La marca tipográfica FONT es una de las más utilizadas y frecuentes en el actual web publishing. En la sección Impostar el fondo del documento (elemento BODY), hemos visto que el atributo
- 3. TEXT da un color único a todo el texto del documento. La marca FONT tiene, en parte, una función similar, aunque es mucho más amplia y conceptualmente diversa. La marca FONT se emplea para formatear el tipo y tamaño del texto en algunos puntos del documento específicos. En realidad, si la marca FONT abriera y cerrara el documento, todo el texto comprendido dentro quedaría formateado tal y como estuviera indicado. Sin embargo, conceptualmente la marca FONT ha sido concebida para definir partes limitadas de texto. Por otro lado, mientras TEXT determina tan sólo en color del texto, la marca FONT puede definir el tipo utilizado, así como su tamaño y color. Aquí tienes la sintaxis correcta de la marca: <FONT FACE="arial" SIZE=5 COLOR=red>Tipo para formatear</FONT> El atributo FACE="arial" indica el tipo que se visualizará; SIZE=5 el tamaño del tipo, que puede estar comprendido entre 1 y 7 (mayor dimensión cuanto más cercano al 7); COLOR=red indica el color del texto (que puede expresarse asimismo en valores hexadecimales). Tablas - La etiqueta <table> se utiliza para definir una tabla. Las tablas se componen con las siguientes etiquetas: <table> Define una tabla <tr> Define una fila <th> Define un encabezamiento <td> Define una celda Las tablas más complejas pueden contener también estas etiquetas: <caption> <col> <colgroup> <thead> <tbody> <tfoot> Hipervínculo - Los enlaces o hipervínculos, también llamados hipertextos son los textos o los objetos sobre los que podemos hacer clic para que nos lleven a otra parte del documento, a otra página web en el mismo sitio o a otra página de Internet utilizando la etiqueta <A>. Párrafo - HTML considera que los párrafos son bloques de texto. Los navegadores hacen lo posible para adaptar el contenido de los párrafos a la ventana, a menos que los atributos NOWRAP o NOBR estén explícitamente especificados. Dentro de un párrafo, todos los espacios, tabuladores y saltos de línea cuentan como un espacio simple. Para colocar textos en bloques, se utiliza el par de etiquetas <p> y </p>. Los saltos de línea (saltar de una línea a la siguiente) se crean usando la etiqueta <br/>.
- 4. Texto – Existen dos etiquetas que harán que nuestro texto se convierta en negrita. La utilización de cualquiera de ellas es indiferente. La primera es la etiqueta <b> y la otra es la etiqueta <strong>. Para escribir un texto en cursiva debemos utilizar la etiqueta <i> (y por supuesto cerrarla con la etiqueta </i>). Si queremos que la palabra o el texto quede subrayado, deberemos rodearlo con la etiqueta <u> y cerrarlo con su correspondiente etiqueta. TT son las iniciales de “teletype”. Utilizando esta etiqueta conseguiremos un espaciado simple entre las diferentes letras del texto. Abriremos la etiqueta con <tt> y la cerraremos con </tt>. Gracias a las etiquetas <big> y <small> se puede cambiar el tamaño de las letras. http://es.kioskea.net/contents/248-encabezados-en-html http://www.virtualnauta.com/html-etiqueta-body http://www.aprenderaprogramar.com/index.php?option=com_content&view=article&id=484:etiq uetas-html-basicas-imagenes-img-src-alt-width-height-deprecated-border-align-rutas-cu00714b& catid=69:tutorial-basico-programador-web-html-desde-cero&Itemid=192 http://www.virtualnauta.com/html-etiqueta-table http://es.kioskea.net/contents/244-parrafos-en-html http://html.hazunaweb.com/103.php
