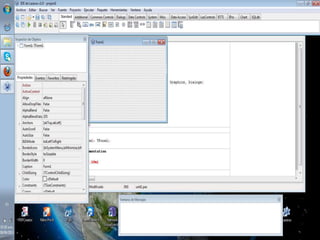
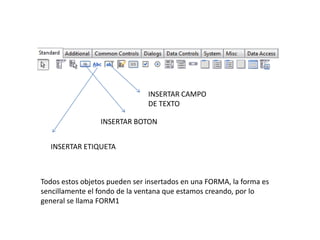
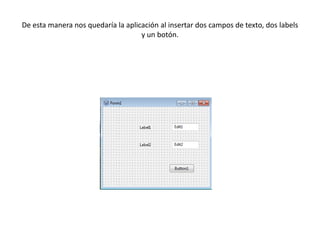
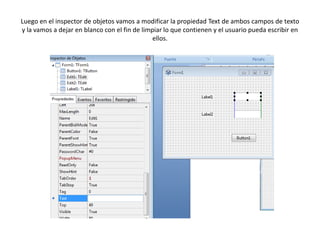
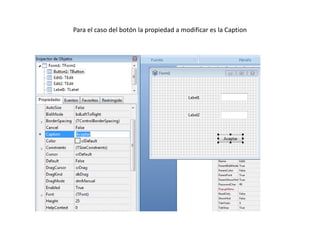
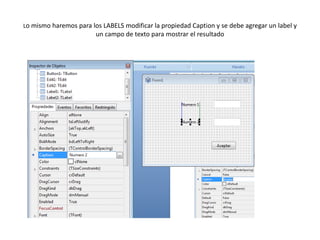
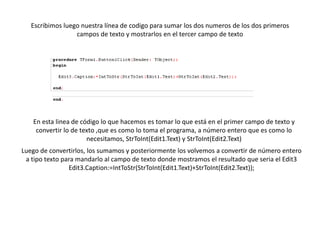
Este documento describe cómo crear un proyecto básico en Lazarus para sumar dos números. Explica cómo insertar objetos como campos de texto, etiquetas y botones en una forma, y luego modificar sus propiedades como el texto y la leyenda. También indica que el código para sumar los números se inserta al hacer doble clic en el botón, y que la línea de código convierte los textos de los campos a enteros, los suma, y convierte el resultado de nuevo a texto para mostrarlo en el tercer campo.