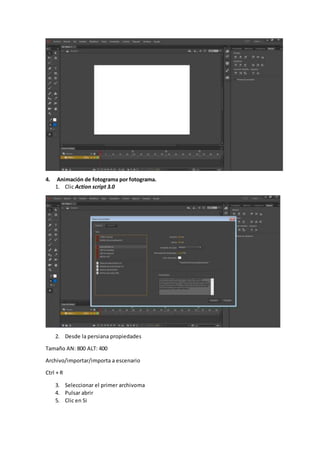
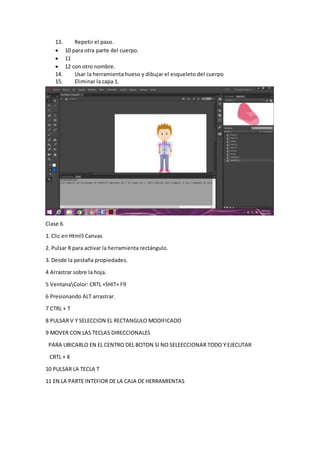
El documento presenta una introducción a la animación en ANIMATE CC 2017. Explica los requisitos del sistema, la interfaz, y los pasos para crear diferentes tipos de animaciones como animación de fotograma por fotograma, interpolación clásica, interpolación de movimientos, interpolación de forma e interpolación de texto. También cubre temas como el uso de la herramienta hueso para animar personajes y la creación de botones e imágenes con máscaras. El documento proporciona instrucciones detalladas para cada técnica de animación a